当サイトでは管理人の個人的な経験に基づき商品やサービスの紹介をしております。業者から直接依頼を受けたり、報酬を得て掲載した記事はありません。ただし商品やサービスの紹介にはアフィリエイトリンクを使用させていただいております。遷移先のサイトで購入や申し込みをされた場合、このサイトが報酬を得る場合があります。
小さなショップなのでコストをかけたくない
小さなネットショップを開設することになりました。非常に小さいので売上は少ないと思われます。なので、できるだけ低コストでオープンまでこぎ着けたいと思いました。
幸い、ネットショップで一番重要なクレジットカード決済の導入については、海外のサービスを利用すれば、初期費用・月額利用料無料、かつ、決済手数料も3.6%と(今まで自分が考えていたのよりも)割と低め、出金手数料も無料、とピンハネされる金額を少なく抑えることができました。問題はECサイトのシステムをどうするか、です。
※クレジットカード決済の導入についてはこちらに詳しく書いています。
自分はこれまでWordpressでブログをつくり、カスタマイズをしてきたのですが、Wordpressには「WooCommerce」というECサイト構築用の「無料」プラグインが存在することは昔から知っていたので、これを使えば、低コストのネットショップを開設することも割と簡単にできるのでは、と軽い気持ちで取りかかり始めました。
が、日本の環境に合わせる作業が、想像以上に大変でした・・・また、完成後も、WooCommerceプラグインのアップデートによるメンテナンス、特に日本語関係が大変です。
時間をかけたくないという人は、こちらにも書いていますが、最初からBASEなどの無料のネットショップサービスを利用した方がよいです。
ただ、自分のようにCSSを多少いじれて、phpの知識がほぼゼロ、という人間でもできたくらいですので・・・もしかしたら、誰でも簡単にできることなのかもしれません。もし同じような状況下でWooCommerceによるネットショップ開設を考えている方がいるようでしたら、作業内容についてここでシェアしておきたいと思きますので、参考になれば幸いです。
「無料プラグインのみ使用」して初期費用を安くする
できるだけコストがかからないようにするには、「無料プラグインのみ使用する」のが一つの大きな方法です。タダでどこまでやれるか・・・自分はphpの知識がほとんどありませんでしたが、主に海外のサイトを参考にしながら、なんとかコピペと無料プラグインのみで構築することができました。
1日数件程度の出荷ならなんとか運用可能な最低ラインに持っていくことができたと思います。以下に作業内容を記しておきます。
主な作業内容
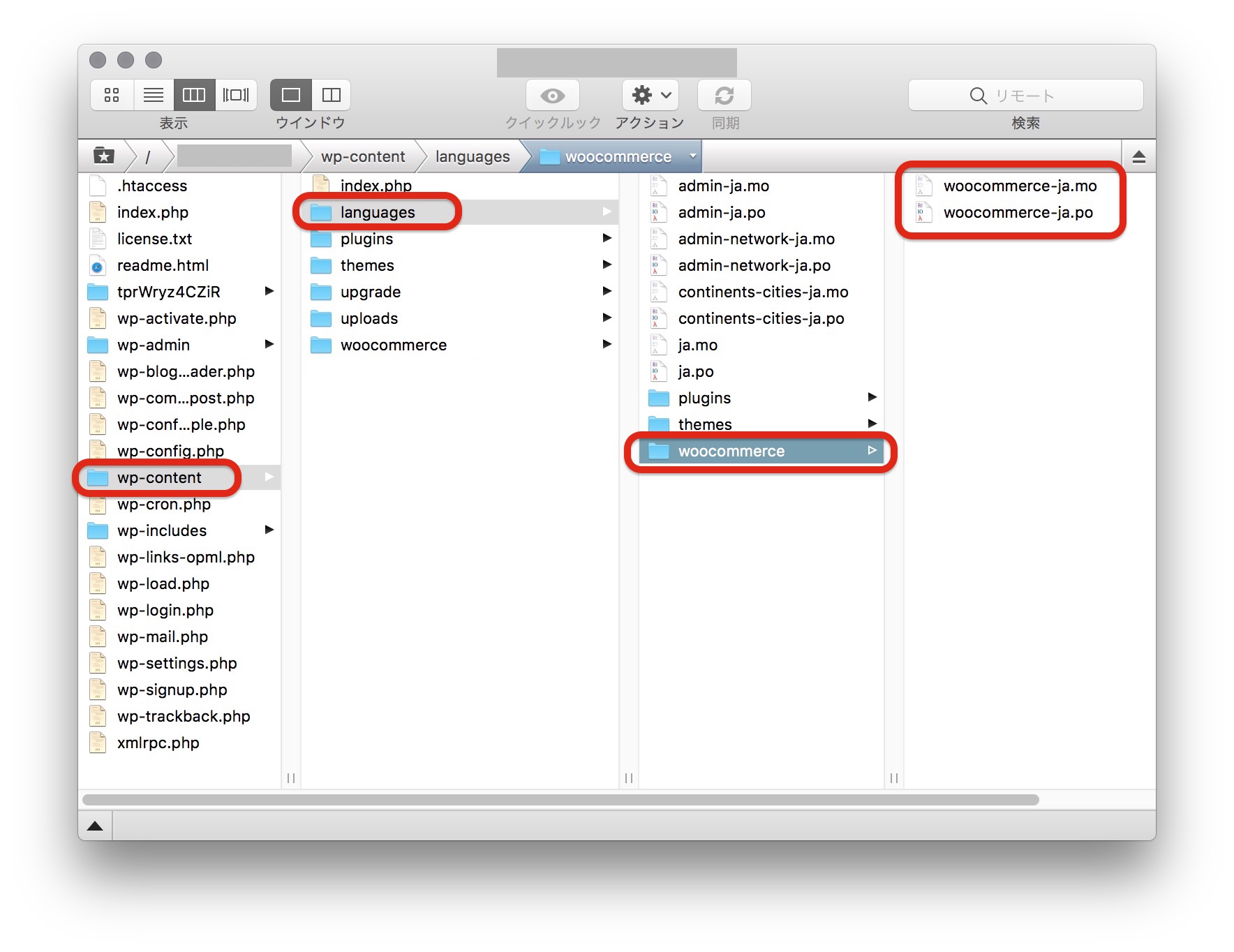
- 標準テンプレート「SroreFront」の子テーマを作る
- 「StoreFront」をとりあえず最低限使えるようにする
- 「StoreFront」のHomepageセクションに、最新情報のリストを表示させる
- Square(クレジットカード決済システム)のアカウントを取得し、プラグインを稼働させる。
- 送料計算のルールを決めて、自動的に送料が決まるようにする
- メール通知がいつ行われるか理解し、メールのタイトルを変更する
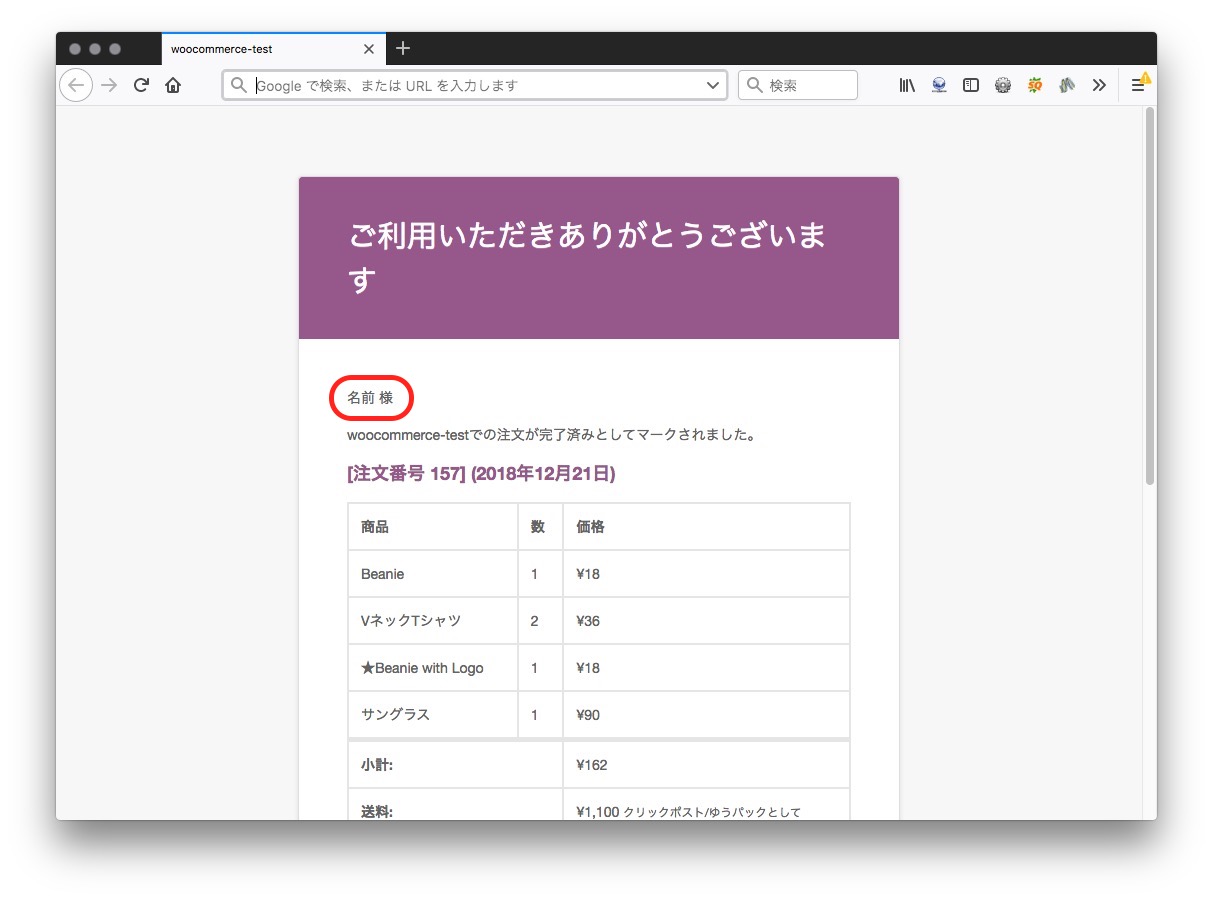
- 通知メールに顧客の名前を表示させる
- 通知メールの本文を、もう少し丁寧なものに変更する
- 通知メールに追跡番号を記載する
- 送り状印刷のため、発送情報をCSV出力する
- 追跡番号を注文情報にCSVでインポートする
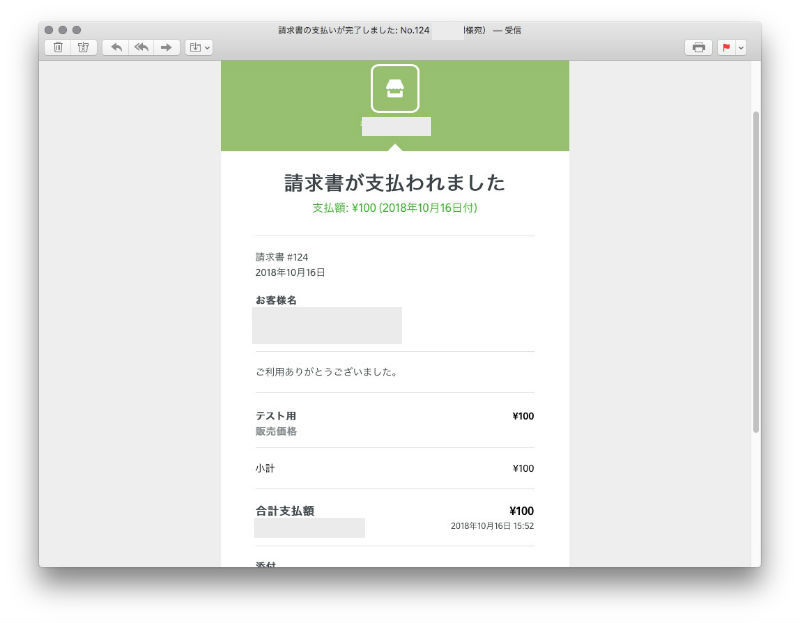
- 注文画面から納品書(請求書・領収書)を印刷できるようにする
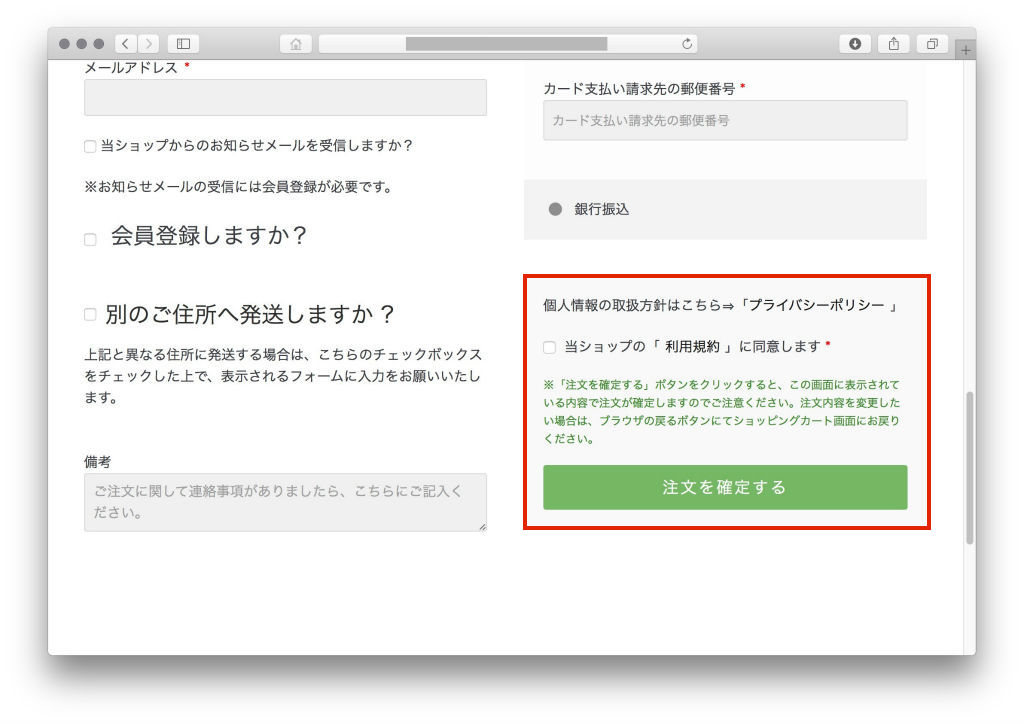
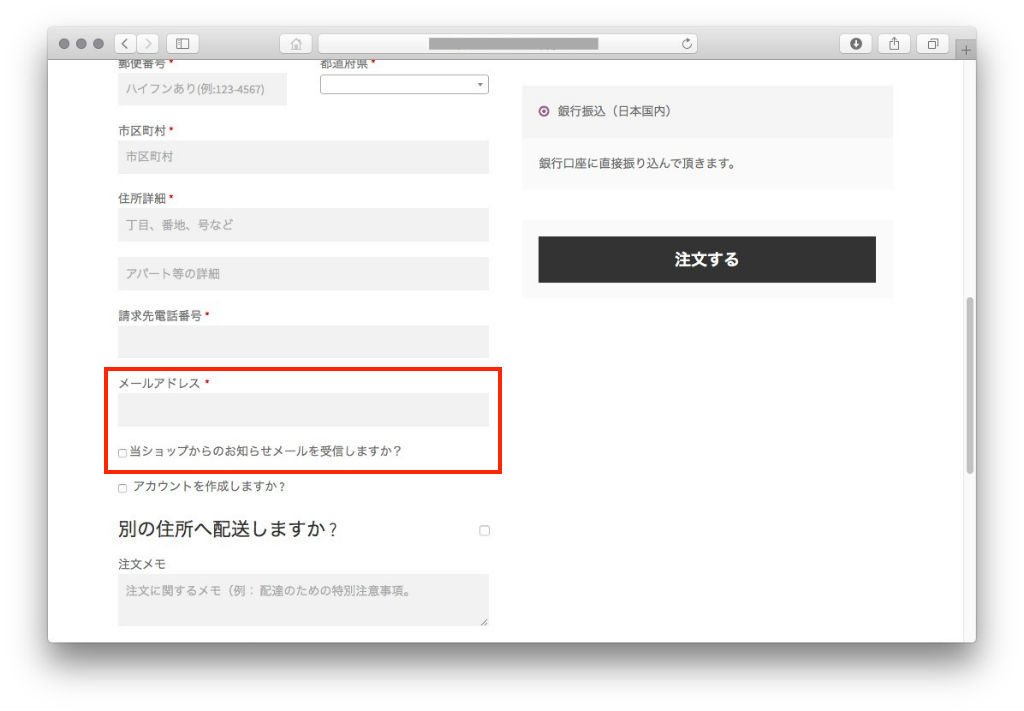
- 注文画面でショップからのメルマガ受信のチェックボックスを追加する
- 注文前に「利用規約に同意する」のチェックボックスを追加する
&いきなり注文確定するので注意喚起をする
なお、一番大変だったのは、13でした。
この13の作業について、注文画面をカスタマイズするプラグインは多数あるのですが、無料バージョンだとテキストボックスしか追加できません(有料プラグインを購入すればあっと言う間だったと思いますが・・・)。メルマガ受信に関しては、注文よりもユーザーに紐付いていた方が運用しやすいですし、受信する・しないをあとで変更することができるようにしておくことも必要です。
14については、個人情報保護法や特商法に関係してくるので必須の作業と思います。
受注から発送までの流れ
これらにより、以下の流れで受注から発送まで行うことができます。
- 注文が入ったら内容を確認し、送り状に記載する内容物を注文編集画面に入力する。
※商品名そのものだとお客様がいやがることが多いので、書籍、雑貨など大まかなものにしておく。 - 納品書を印刷する。
- 出荷する注文をまとめてCSVでエクスポートする。
- エクセルにデータをインポートし、運送会社の送り状印刷サービスに応じた形に整形し、再度CSV出力する。
- 送り状印刷する。
- 追跡番号を送り状印刷サービスからCSV出力する
- エクセルにデータをインポートし、WooCommerce用に整形し、再度CSV出力する
- CSVをインポートし、追跡番号を各注文に取り込む。
- 出荷後、注文ステータスを「完了」にして更新すると、追跡番号入りの通知メールがお客様に発送される。
- お客様に追加でお知らせする内容がある場合は、「メモを追加」に記入の上、ドロップダウンメニューで「お客様への通知」を選択して、「追加」をクリックすると送信される。
CSVで発送情報が行って来いする時のデータ整形が面倒なのですが、マクロも組めない自分としては、ちょっと手間をかけて作業をすすめるしかないです。改行コードの変更が面倒なので、エクセル以外を使った方がよいかもしれません。
なお、上記で使用した無料プラグインについては、こちらの記事で紹介しています。
↓woocommerceにクレジットカード決済を導入するなら・・Squareがよいと思います