当サイトでは管理人の個人的な経験に基づき商品やサービスの紹介をしております。業者から直接依頼を受けたり、報酬を得て掲載した記事はありません。ただし商品やサービスの紹介にはアフィリエイトリンクを使用させていただいております。遷移先のサイトで購入や申し込みをされた場合、このサイトが報酬を得る場合があります。
注文画面にメルマガ受信のチェックボックスも追加しておきたい
せっかくお客様にメールアドレスを登録していただくのですから、今後につなげるためにも、メルマガを送信してもよいかを注文の際に確認しておきたいのではないかと思います。
これ、注文画面にたった一つチェックボックスを追加するだけなのに、大変苦労しました・・・。注文画面をカスタマイズするプラグインは、無料版だとテキストフィールドしか追加できないものばかりでした。一つチェックボックスを追加するのに何十ドルも払うのは今はちょっと厳しいので、なんとか無料でできないか・・・と、藻掻いたのが苦労した原因でした・・・
結局、以下のようにちょっと苦し紛れになっていますが、一応運用可能なレベルにまで持って行けたので、とりあえずこの状態でシェアしておきます。phpにお詳しい方は、もっとスマートな方法に改変されるとよいと思います。
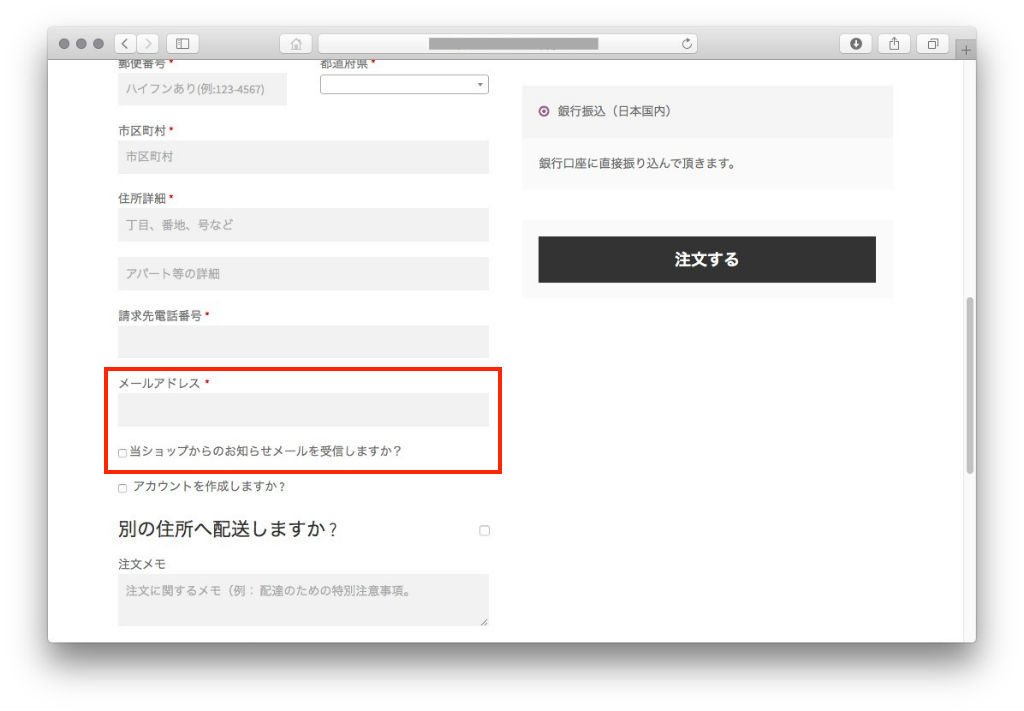
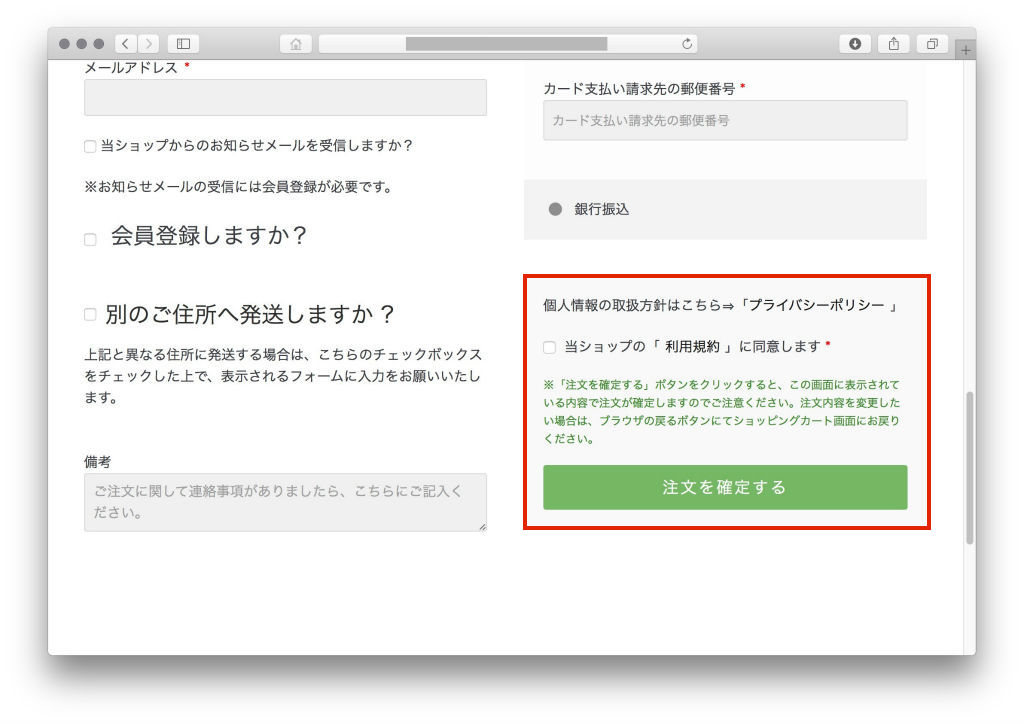
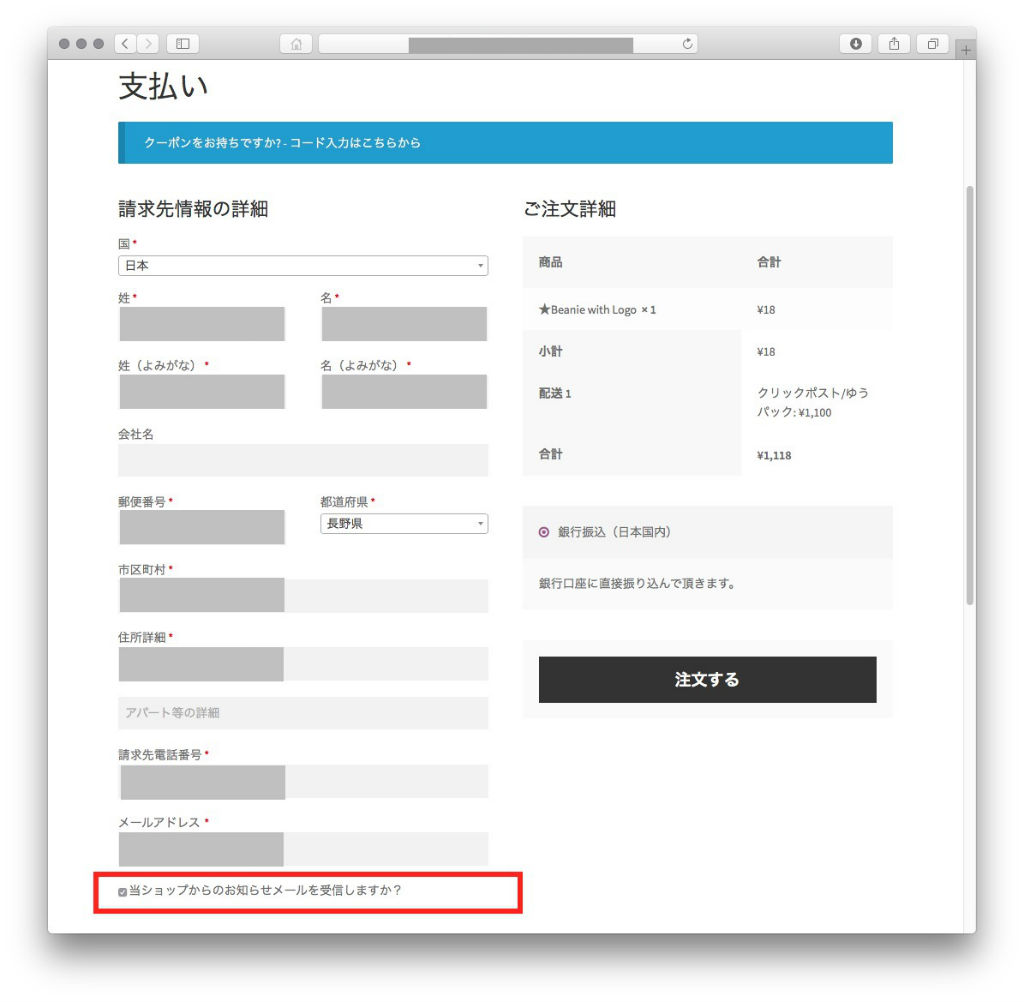
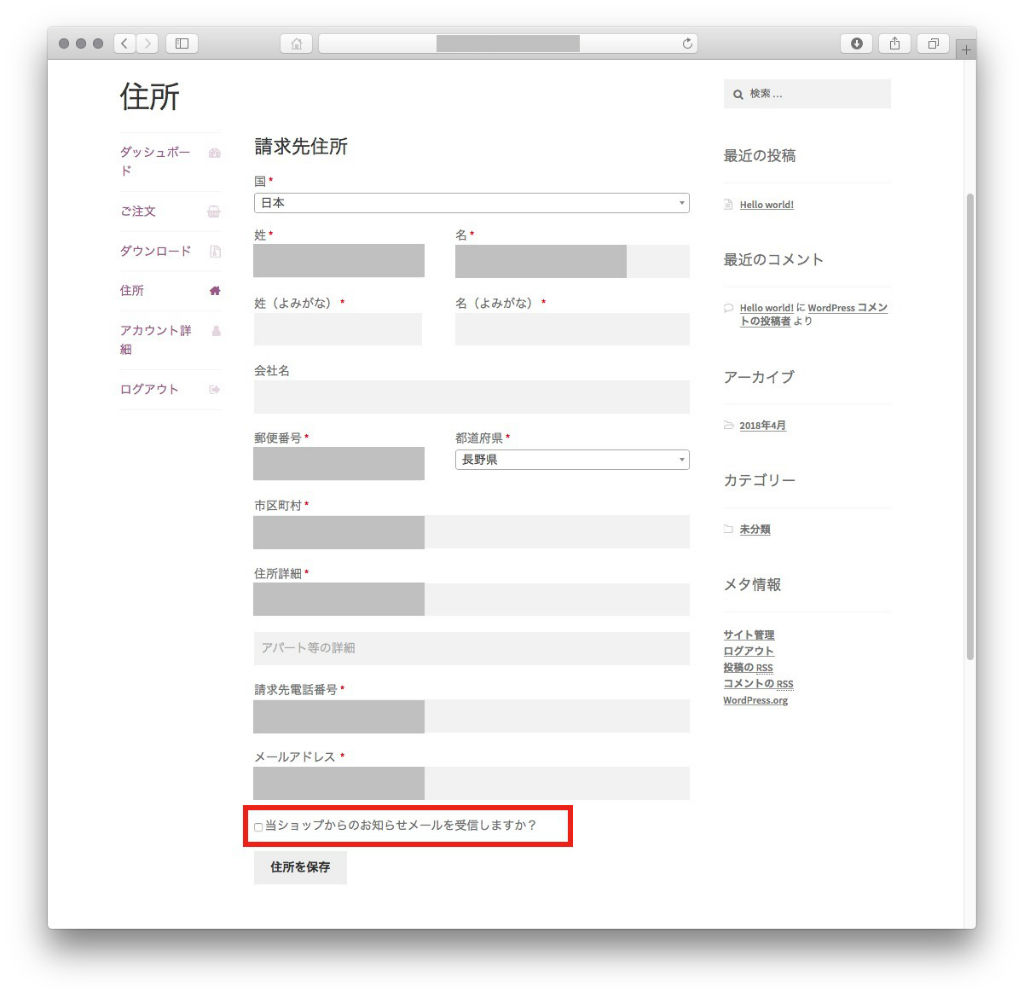
①注文確認画面の請求先情報に追加する形でチェックボックスを設置

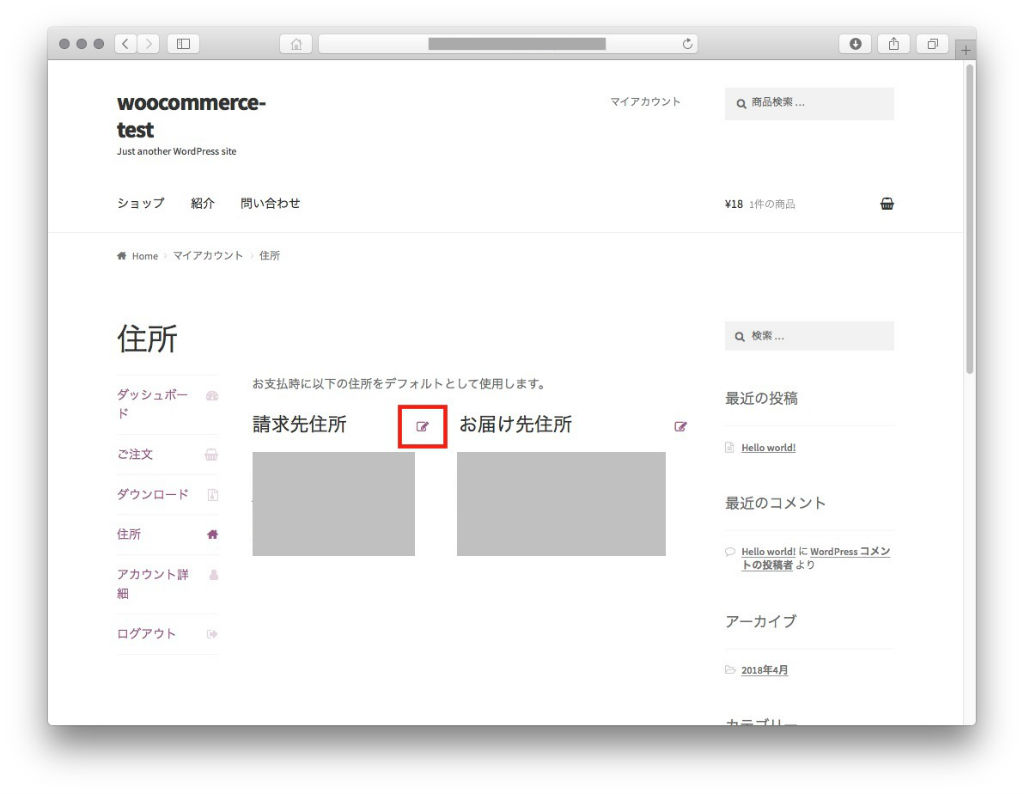
②請求先情報のフィールドグループに組み込む形になったので、マイアカウントの住所/請求先情報を表示させると、そこにもチェックボックスが表示されるようになった。
⇒お客様が自分でメルマガ受信の可否をコントロールできる


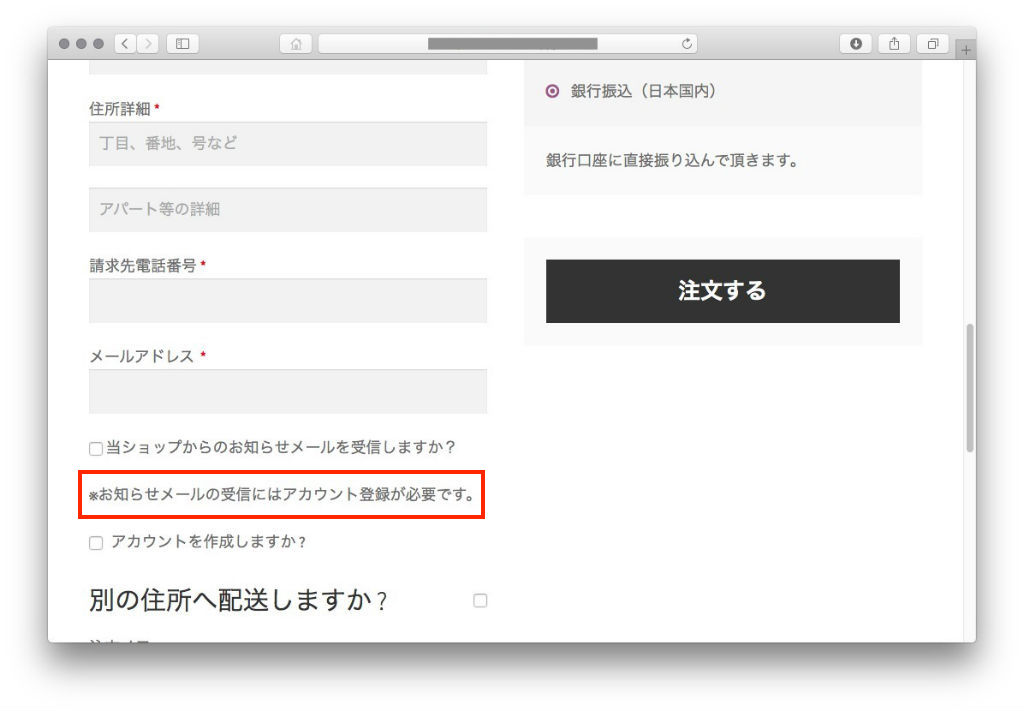
③アカウント登録しないでメルマガ受信希望のチェックボックスにチェックを入れることができてしまうが、アカウント登録しなかった人はユーザー一覧に表示されないので、運用上メルマガを送信することができない。
⇒注文確認画面にメルマガ受信希望者はアカウント登録するよう注意喚起する

④なお、デフォルトでチェックはしないようにしておきました。デフォルトでチェックしようとすると、他のすべてのチェックボックスもデフォルトでチェックになってしまうようでしたので、今回はあきらめました。
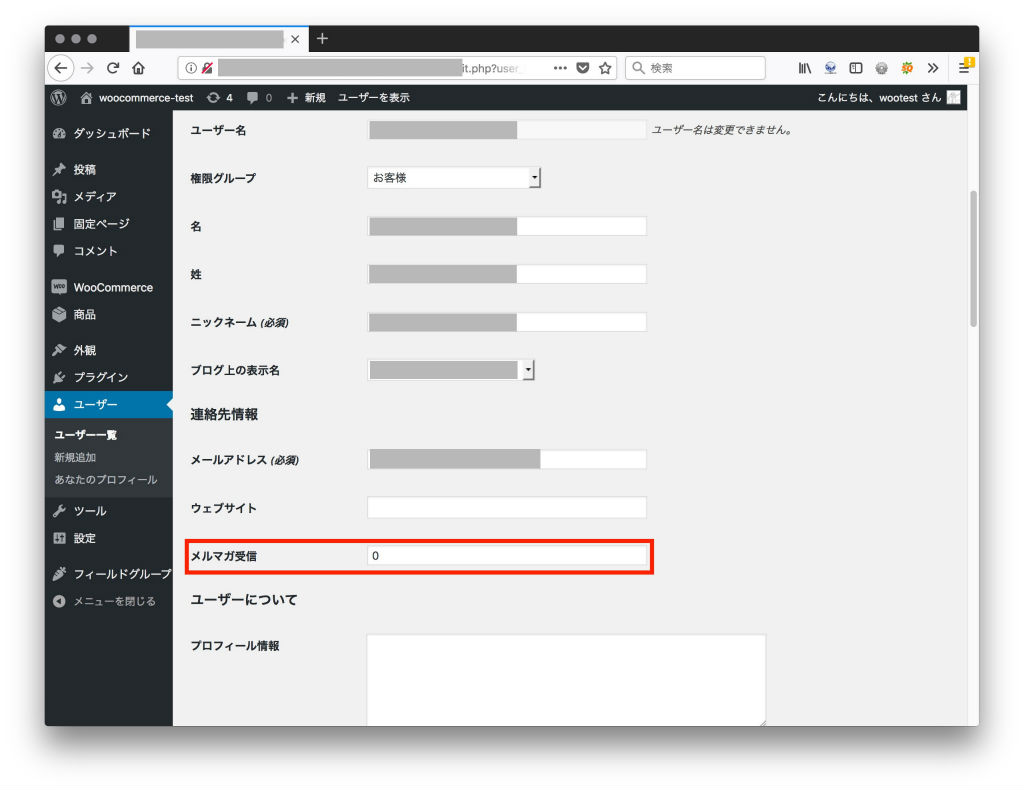
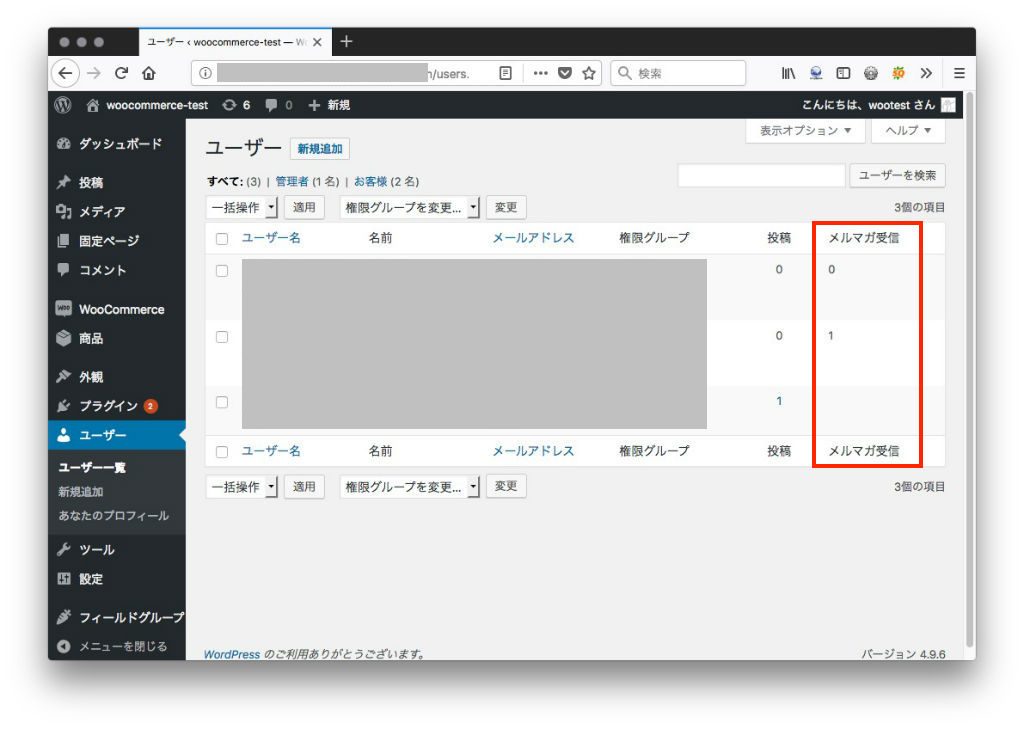
⑤管理画面側はチェックボックスを設置することができず、テキストフィールドになってしまった
⇒メルマガ受信を希望する場合は数字の「1」、希望しない場合は数字の「0」を入力

⑥注文確定時にアカウント登録し、かつ、チェックボックスをチェックしなかった場合、チェックボックスの性質上データが何も送信されないので、管理画面側では「空欄」になってしまう。
⇒メルマガ受信を希望する場合は数字の「1」、希望しない場合は数字の「0」もしくは「空欄」とルールづけておく。
※お客様側ではちゃんとチェックの有無で判断できるようになっているのでよしとしておきます・・

変更方法
まず、以下のコードをテーマファイルのfunctions.phpの後ろに貼り付けます。文面等は適当に改変をお願いいたします。
/* メールマガジン受信 */
// 請求先情報にメルマガ受信のカスタムフィールド追加
function custom_woocommerce_billing_fields( $fields ) {
$fields['newsletter'] = array(
'label' => '当ショップからのお知らせメールを受信しますか?',
'type' => 'checkbox',
'class' => array('input-checkbox'),
'required' => false,
);
return $fields;
}
add_filter('woocommerce_billing_fields', 'custom_woocommerce_billing_fields');
// ユーザー編集画面にメルマガ受信項目を追加する
function set_custom_user_meta($profile){
$profile['newsletter'] = 'メルマガ受信';
return $profile;
}
add_filter('user_contactmethods', 'set_custom_user_meta',10,1);
// 注文確定時にメルマガ受信の可否を保存
function custom_save_order_field_meta( $order_id ) {
$order = new WC_Order($order_id);
$user_id = $order->customer_user;
update_user_meta( $user_id, 'newsletter', sanitize_text_field( $_POST['newsletter'] ) );
}
add_action( 'woocommerce_checkout_update_order_meta', 'custom_save_order_field_meta' , 99);
//ユーザー一覧に表示
function add_custom_column_name($columns) {
$columns['columns_array_name'] = 'メルマガ受信';
return $columns;
}
function show_custom_column_values($value, $column_name, $user_id) {
if ( 'columns_array_name' == $column_name )
return get_user_meta( $user_id, 'newsletter', true );
return $value;
}
add_filter('manage_users_columns', 'add_custom_column_name');
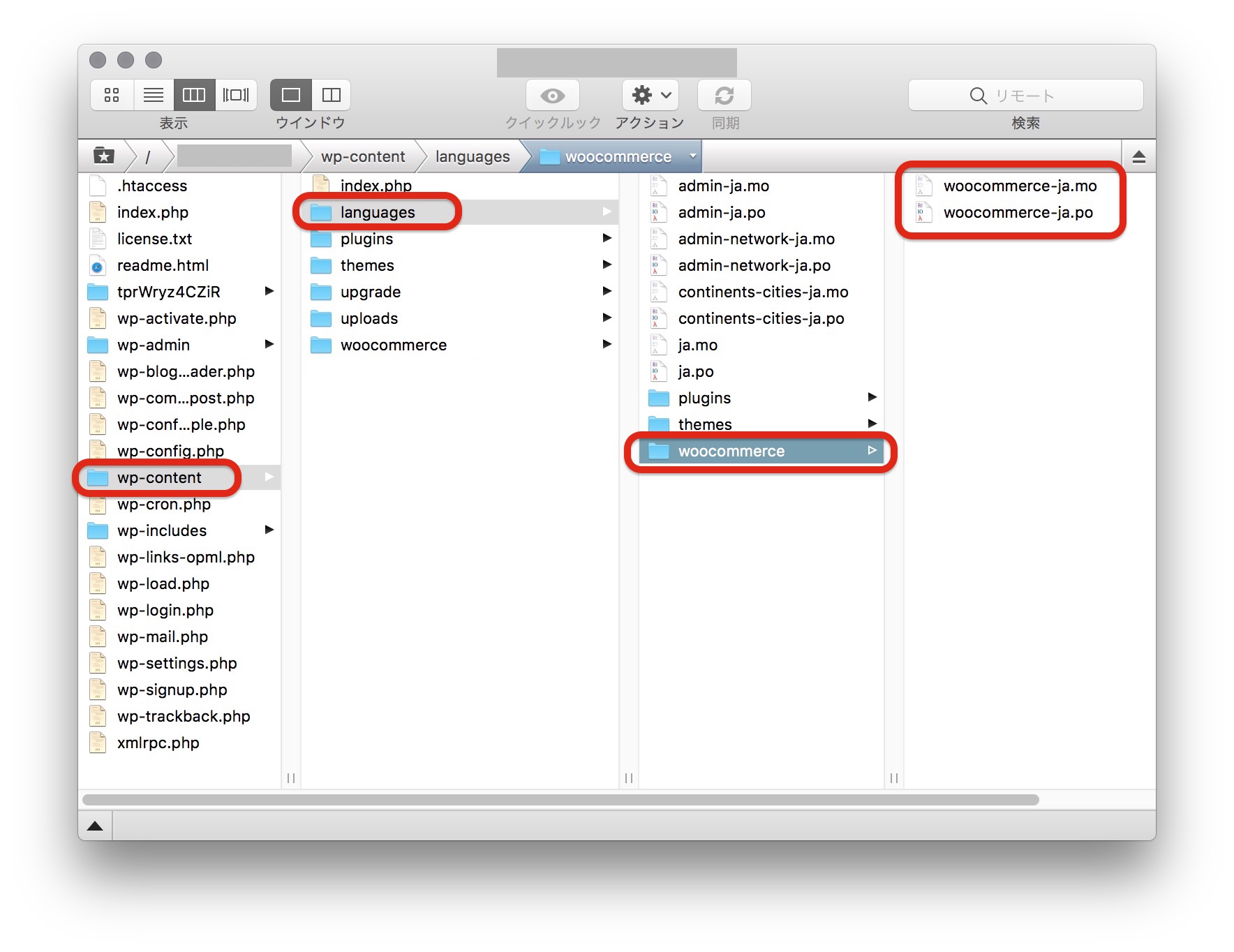
add_action('manage_users_custom_column', 'show_custom_column_values', 10, 3);次に、以下のテンプレートをダウンロードし、56行目と57行目の間に一文書き加えます。文言は適当に変更してください。
wp-content/plugins/woocommerce/templates/checkout/form-billing.php
<?php if ( ! is_user_logged_in() && $checkout->is_registration_enabled() ) : ?>
<div class="woocommerce-account-fields">
<p>※お知らせメールの受信にはアカウント登録が必要です。</p>
<?php if ( ! $checkout->is_registration_required() ) : ?>変更したら、以下の場所にアップロードします。
テーマファイル/woocommerce/checkout
作業は以上です。
ユーザー一覧の出力
あとは、ユーザー一覧をCSV出力してエクセルなどで抽出作業をおこないます。ユーザー一覧を、カスタムフィールド含めて出力できるプラグインはこちらです。
以上です。ご参考になれば幸いです。
なお、こちらなどの英語ページを参考にさせていただきました。ありがとうございました。⇒https://www.nuancedesignstudio.in/save-woocommerce-custom-checkout-fields-wordpress-user-meta/
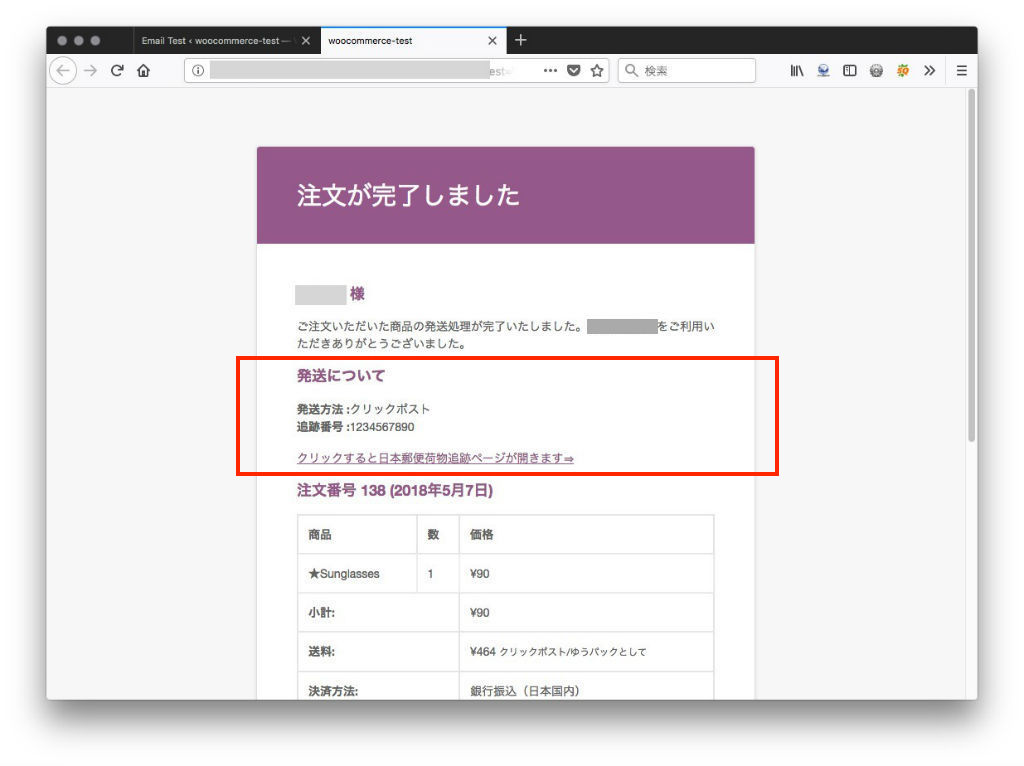
↓無料プラグイン・コピペでつくったwoocommerceのecサイト、完成後の受注→発送作業の流れと、今回行った作業内容についてはこちら
↓woocommerceにクレジットカード決済を導入するなら・・Squareがよいと思います