当サイトでは管理人の個人的な経験に基づき商品やサービスの紹介をしております。業者から直接依頼を受けたり、報酬を得て掲載した記事はありません。ただし商品やサービスの紹介にはアフィリエイトリンクを使用させていただいております。遷移先のサイトで購入や申し込みをされた場合、このサイトが報酬を得る場合があります。
Contents
Storefrontテーマをインストールしてみたものの・・・
WooCommerceプラグインをインストールしたら、次はテーマをどうするか、という話になると思います。ここは、WooCommerceが配布している標準テーマ、Storefrontを使うのが無難だと思います。ネットショップに凝ったデザインは不要です。シンプルでちゃんと動けばそれでよいですから・・・
ところが、Storefrontテーマをインストールしても、???と思う方がほとんどではないでしょうか。標準でこれかよ・・・といきなり躓きそうになりましたが、ちょっと足りない作業を行うだけで、先が見えるようになってきます。その3つの作業について紹介したいと思います。
①必要な固定ページをインポートする
テーマインストール直後は、テーマのサムネイルにあるようなフロントページが存在していません。なので、別途インポートする必要があります。
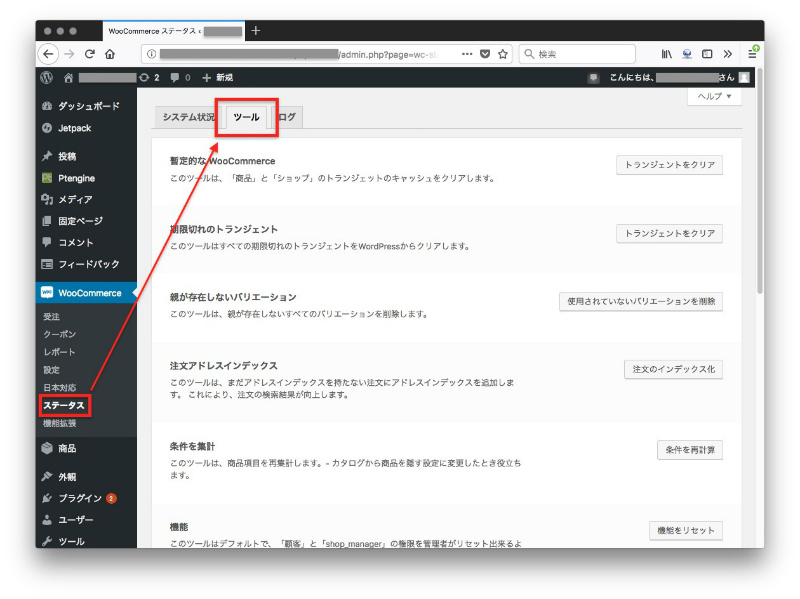
インポートの方法は、サイドメニュー「WooCommerce」⇒「ステータス」ページを開き、「ツール」タブを選択します。

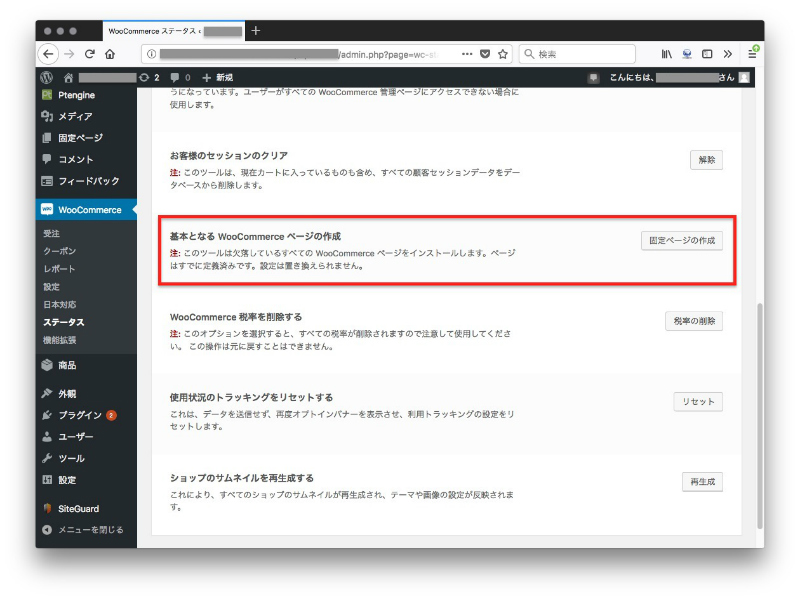
そのツールの画面の下の方に、「基本となるWooCommerceページの作成」という項目があるので、その項目の「固定ページを作成」というボタンをクリックすればインポートされます。

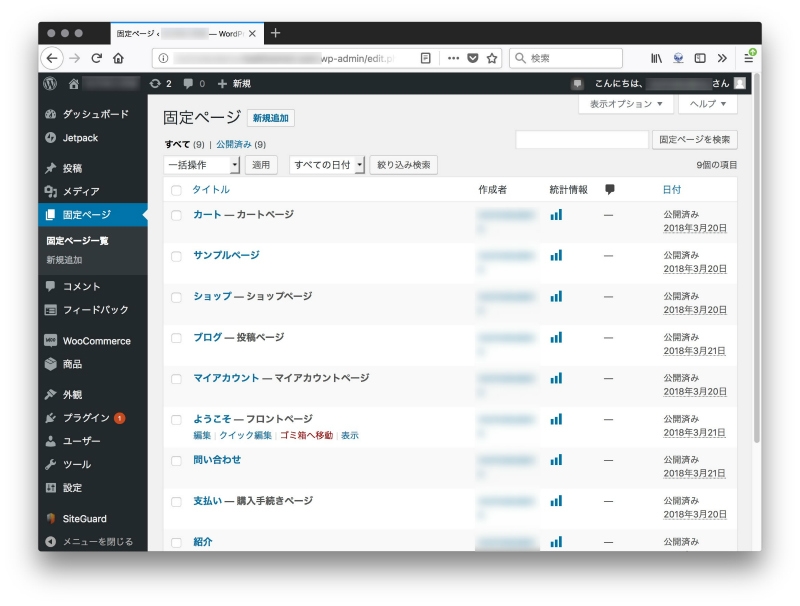
↓インポート後の固定ページ一覧。固定ページが増えています。

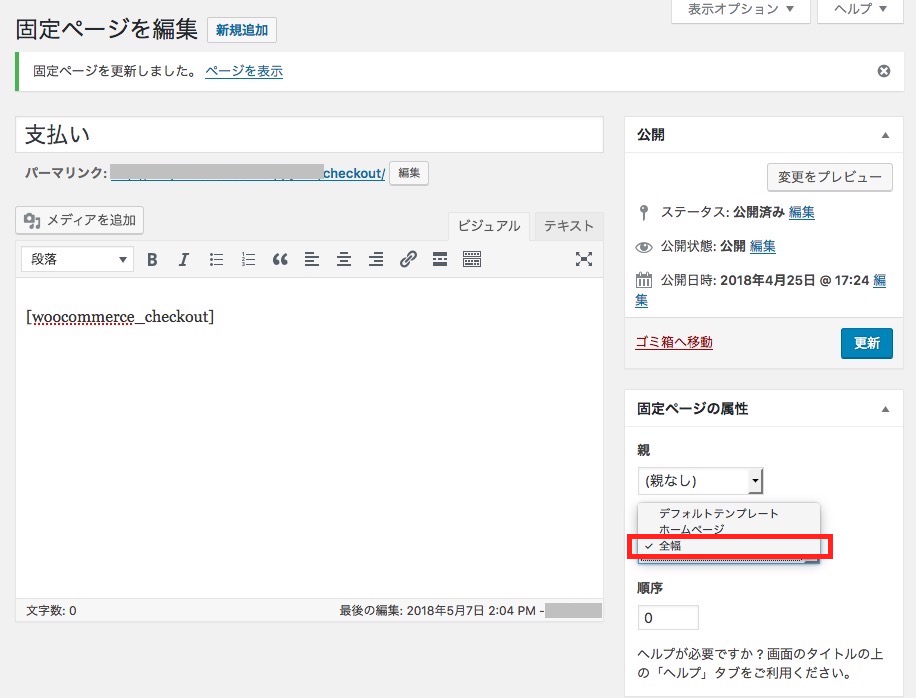
なお、固定ページのうち、「カート」「支払い」はサイドメニューがない方が見やすいため、固定ページ編集ページでテンプレートを「全幅」に変更しておくとよいです。

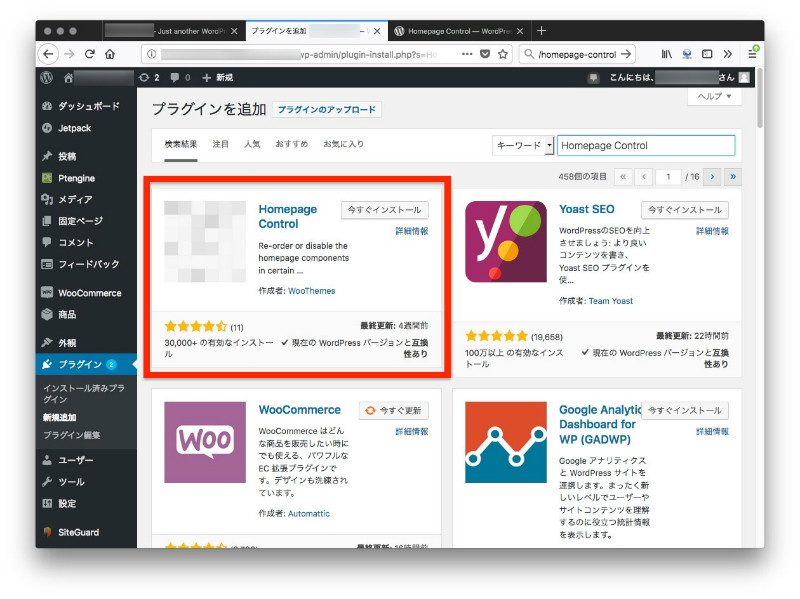
②フロントページを操作するためのプラグイン「Homepage Control」をインストール
フロントページ用の固定ページは、「ようこそ」という名前のページなのですが、開いても、最初の画像セクション部分の背景画像と文言しか編集することができません。その下のセクションについては、プラグイン「Homepage Control」をインストールすると、少しだけいじることができるようになります。

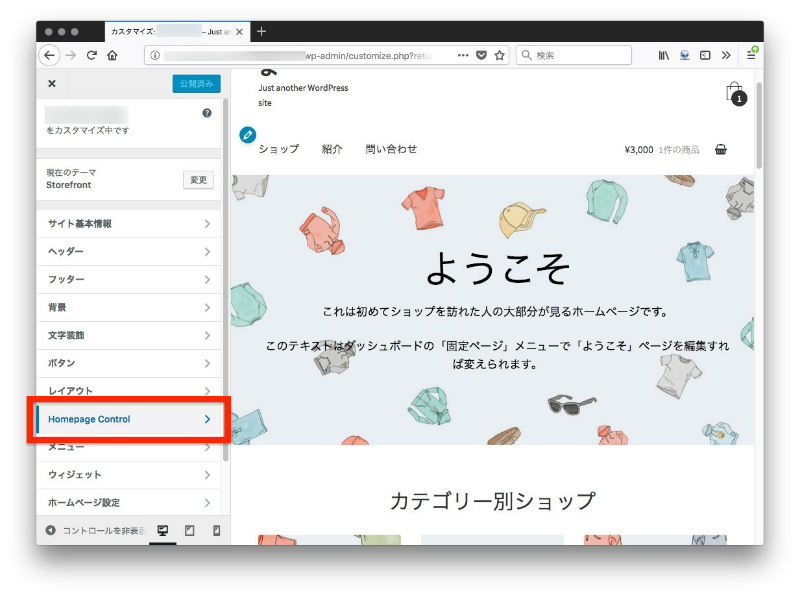
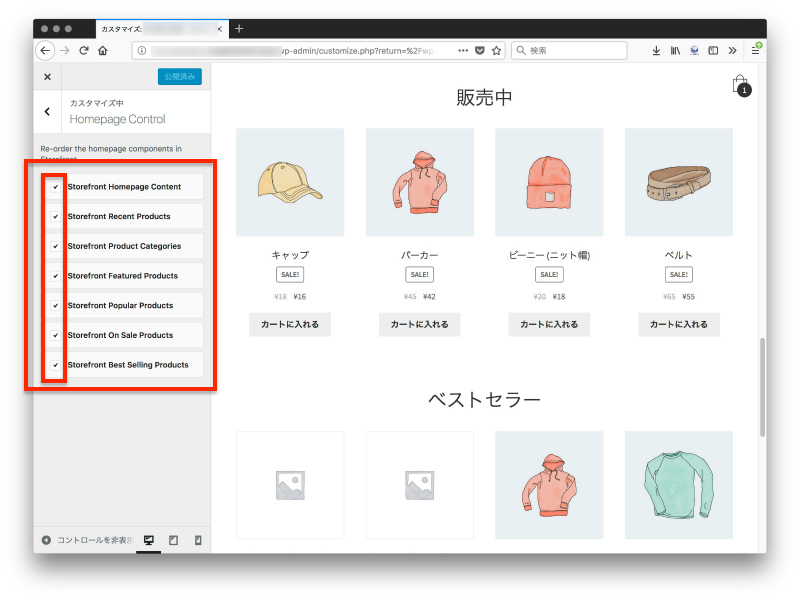
インストール後、ページカスタマイザー(「外観」⇒「カスタマイズ」を選ぶと表示されます)をひらくと、「Homepage Control」という項目が追加されますので、それをクリックします。

すると、サイドメニューにフロントページに設定されている各セクションが表示されます。この各項目をドラッグすれば、順番を入れ替えることが可能です。また、チェックボックスのチェックを外すと、その項目が表示されなくなります。

これら各項目は、
- Storefront Homepage Content
= 画像背景とキャッチ文言のセクション(「ようこそ」固定ページにて編集する) - Storefront Recent Content
= タイトル名「新規」のセクション ⇒「新着商品」のほうがわかりやすいかも - Storefront Product Categories
= タイトル名「カテゴリー別ショップ」のセクション ⇒「商品カテゴリー」の方が適切かも - Storefront Featured Products
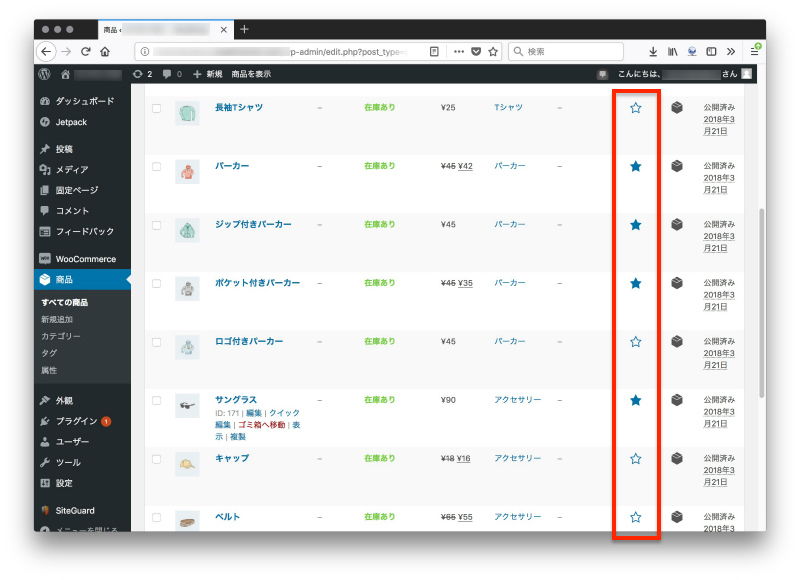
= タイトル名「おすすめ」のセクション ⇒商品一覧で★マークをつけた商品を表示させる(下記参照) - Storefront Popular Products
= タイトル名「お気に入り」のセクション ※商品レビューとレーティングが投稿されると表示されるようになります。 ⇒「人気の商品」のほうが適切かも - Storefront Onsale Products
= タイトル名「販売中」のセクション ⇒「セール中」の方が適切かも - Storefront Best Selling Products
= タイトル名「ベストセラー」のセクション
以上のような内容になっています。
なお、「おすすめ」に表示させるための方法ですが、商品一覧で☆マークを★マークにすればよいです。

そのほかの変更については、テンプレートを直接編集するなどが必要になってきます。それについては別途記事にしたいと思います。
③フロントページの変な日本語を変更する
どうもStorefrontやWooCommerceの日本語はあまりよろしくないようです。大々的に手を入れなければならない予感がしますが、とりあえず先ほどでてきた新規⇒新着商品などへの変更だけ行うことにします。テンプレートを直接いじってもいいのですが、ここは言語ファイルを修正することにします。
まず、Poeditをダウンロードします。こちらのサイトからダウンロードできます。
次に、Storefrontの言語ファイルをサーバーからダウンロードします。
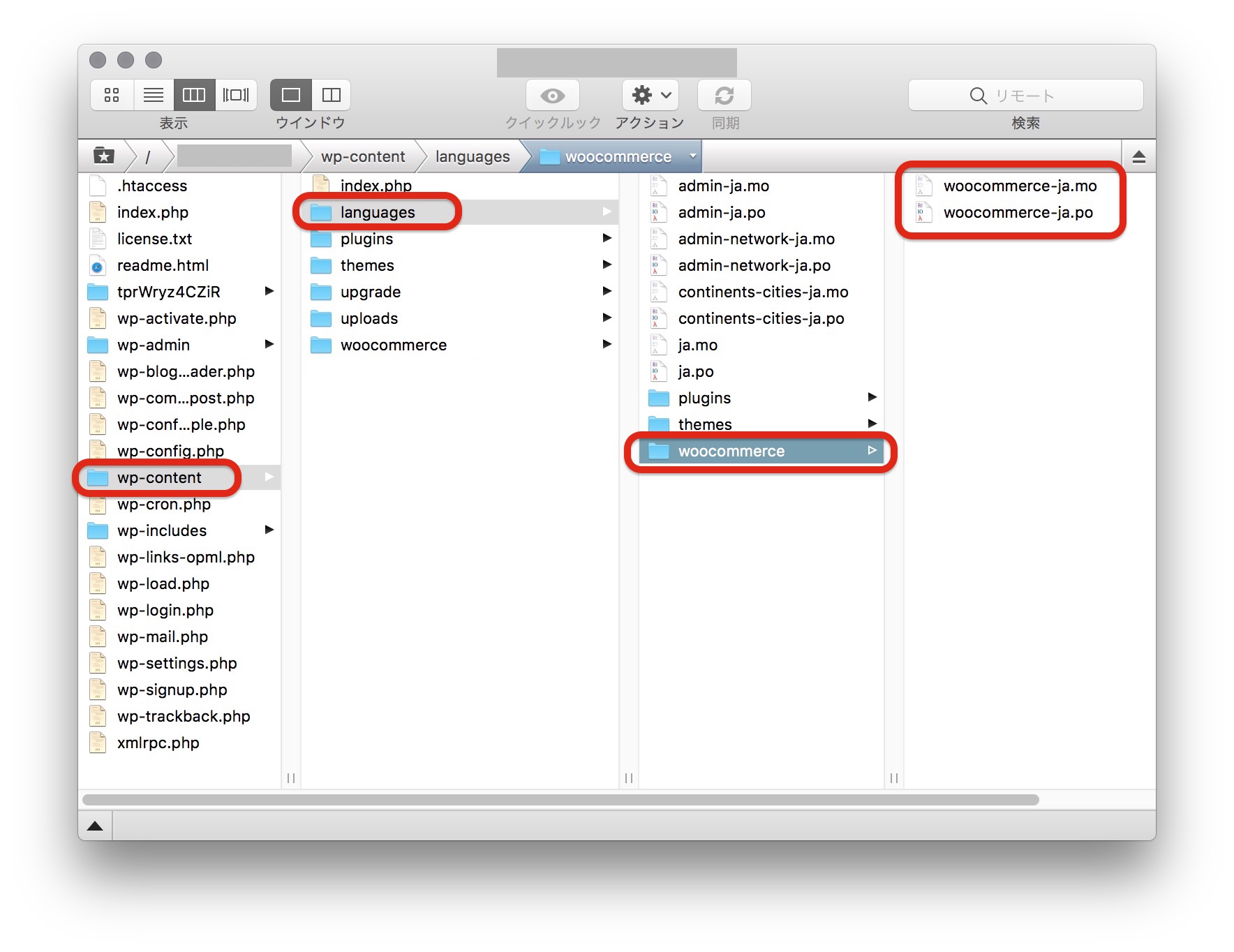
/wp-content/languages/themes に入っている「storefront-ja.mo」「storefront-ja.po」の2つのファイルです。このうち、「storefront-ja.po」をPoeditで編集します。
編集の際には.moと.poの2つのファイルを同じフォルダに入れておくとよいです。.poファイルを変更保存すると、.moファイルも更新されるようです。もし、同じフォルダに.moファイルがない場合は、.poファイルを保存したときに自動的に作られます。
作業が完了したら、languagesのフォルダの中に、「woocommerce」フォルダを作成し(/wp-content/languages/woocommerce)その中に修正した2つのファイルを保存します。こうすることで日本語ファイルは上書きされますが、プラグインやテーマがアップデートすると、元の言語ファイルとの整合性がとれなくなるため、再度アップデートにより新しくなった言語ファイルを修正する必要があります。これはちょっと面倒ですが、仕方ないです。
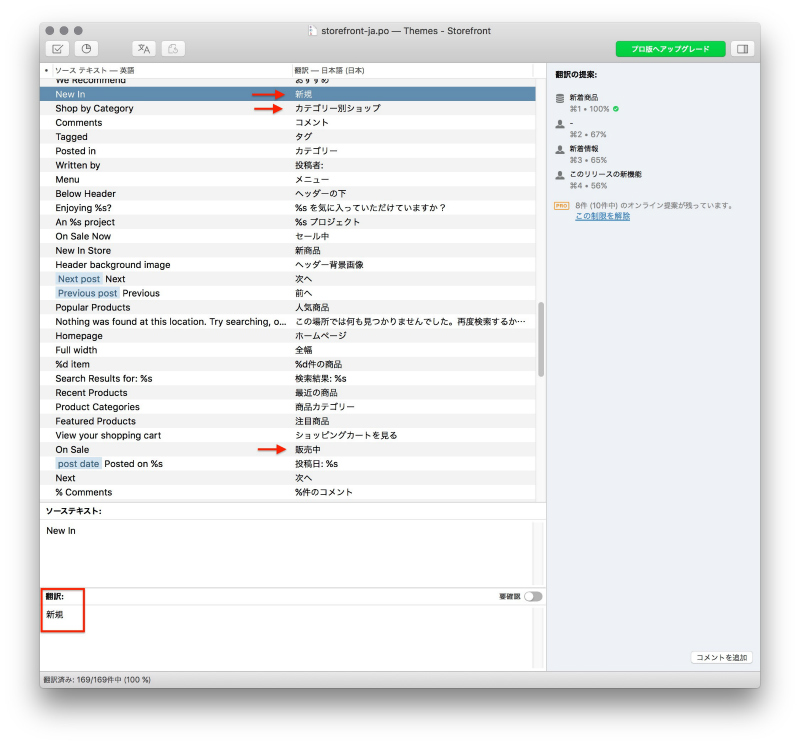
とりあえずは3カ所、New In:新規 ⇒新着商品、Shop by Category:カテゴリー別ショップ ⇒商品カテゴリー、On Sale:販売中 ⇒セール中 を修正すれば最低限だと思います。商品レビュー機能を有効にするのであれば、もう1カ所、Fan Favorites:お気に入り⇒人気の商品 に変えてもよいと思います。自分はレビュー機能は使用しないつもりなのでそのままにしています。
修正方法は、該当項目を選択して、ウィンドウ一番下の翻訳部分の日本語を直接書き換えればOKです。
言語ファイルについては、まだまだ変更すべき点はありそうです。
それでも、上記3つの作業を行うことで、最低ラインはクリアできると思います。Storefrontテーマをインストールした後は、まずこれら作業を行うとよいと思います。
↓WooCommerceおすすめ無料プラグインはこちら
↓無料プラグイン・コピペでつくったwoocommerceのecサイト、完成後の受注→発送作業の流れと、今回行った作業内容についてはこちら
↓woocommerceにクレジットカード決済を導入するなら・・Squareがよいと思います
↓WooCommerceの有料テーマを探すなら・・・themeforestが豊富です