当サイトでは管理人の個人的な経験に基づき商品やサービスの紹介をしております。業者から直接依頼を受けたり、報酬を得て掲載した記事はありません。ただし商品やサービスの紹介にはアフィリエイトリンクを使用させていただいております。遷移先のサイトで購入や申し込みをされた場合、このサイトが報酬を得る場合があります。
Contents
「利用規約に同意」チェックボックスを追加する
まず最初に、「利用規約」ページを作成する必要があります。
固定ページに「利用規約」というタイトルのページを作成します。
※利用規約の内容についてはここでは省略します。著作権フリーで利用規約案をネットに上げてくださっている方がいらっしゃるので、そちらをベースに他のネットショップの利用規約を参考にしながら自分に合う内容に変えていけばよいと思います。
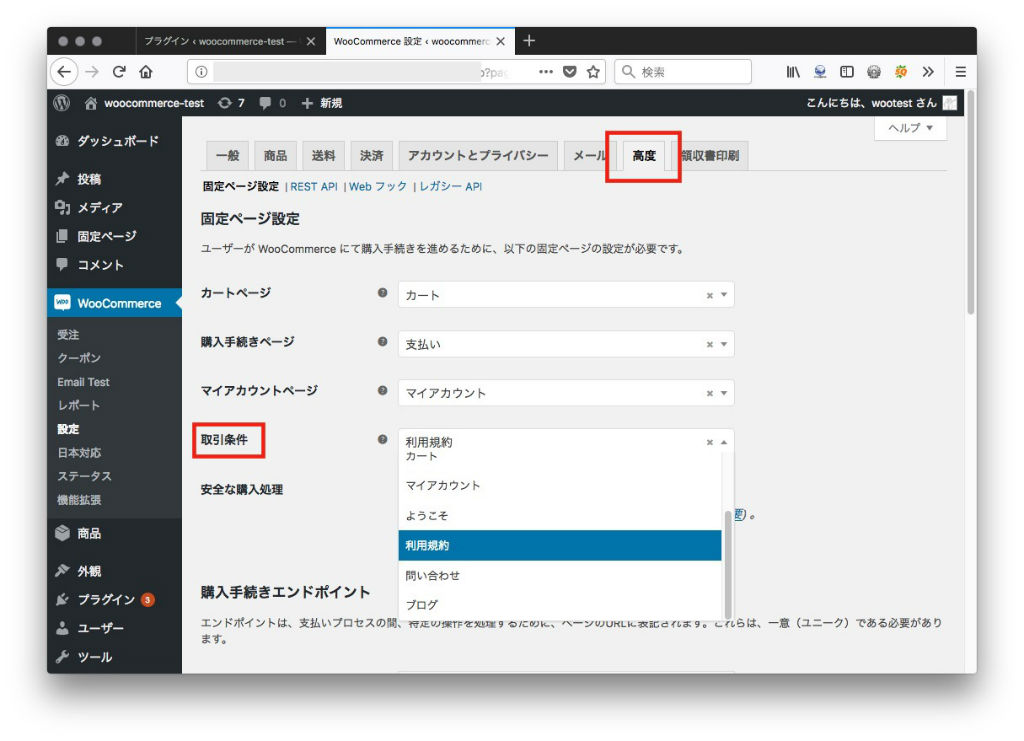
次に、WooCommerceの設定画面で、「高度」を選択し、「取引条件」のドロップダウンメニューから、先ほど作成した「利用規約」ページを選択します。

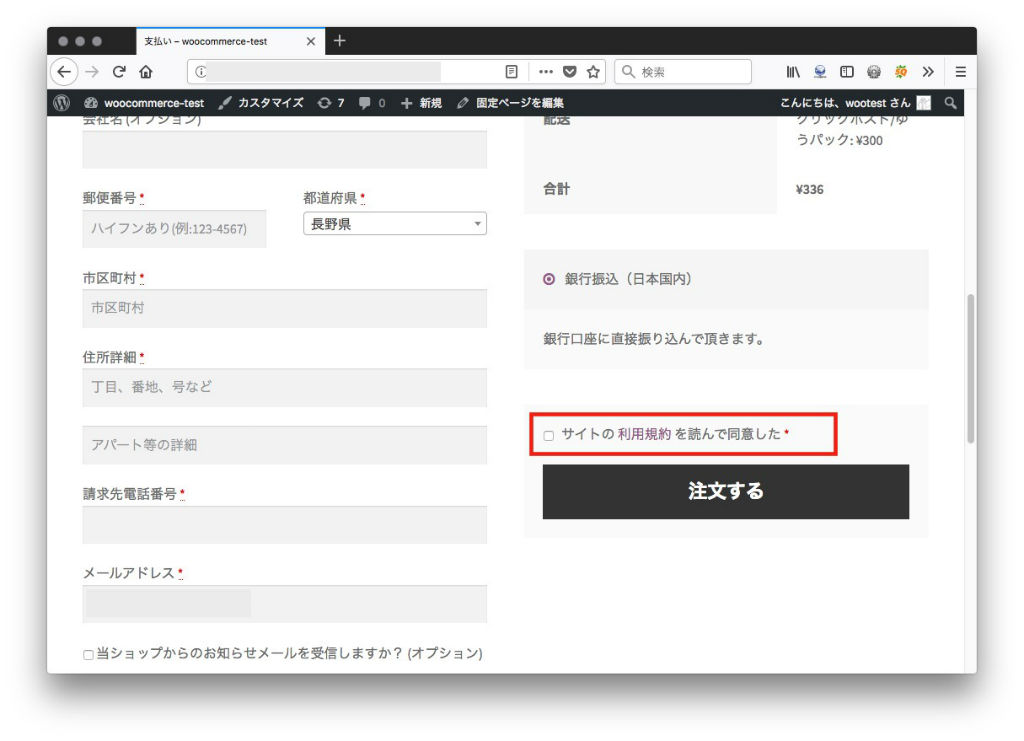
これだけで、注文画面の「注文する」ボタンのすぐ上に「 サイトの利用規約を読んで同意した 」というチェックボックスが表示されるようになります。

なお、この日本語ちょっと冷たい感じがしますので、「当ショップの利用規約に同意します」などに修正しておくとよいと思います。
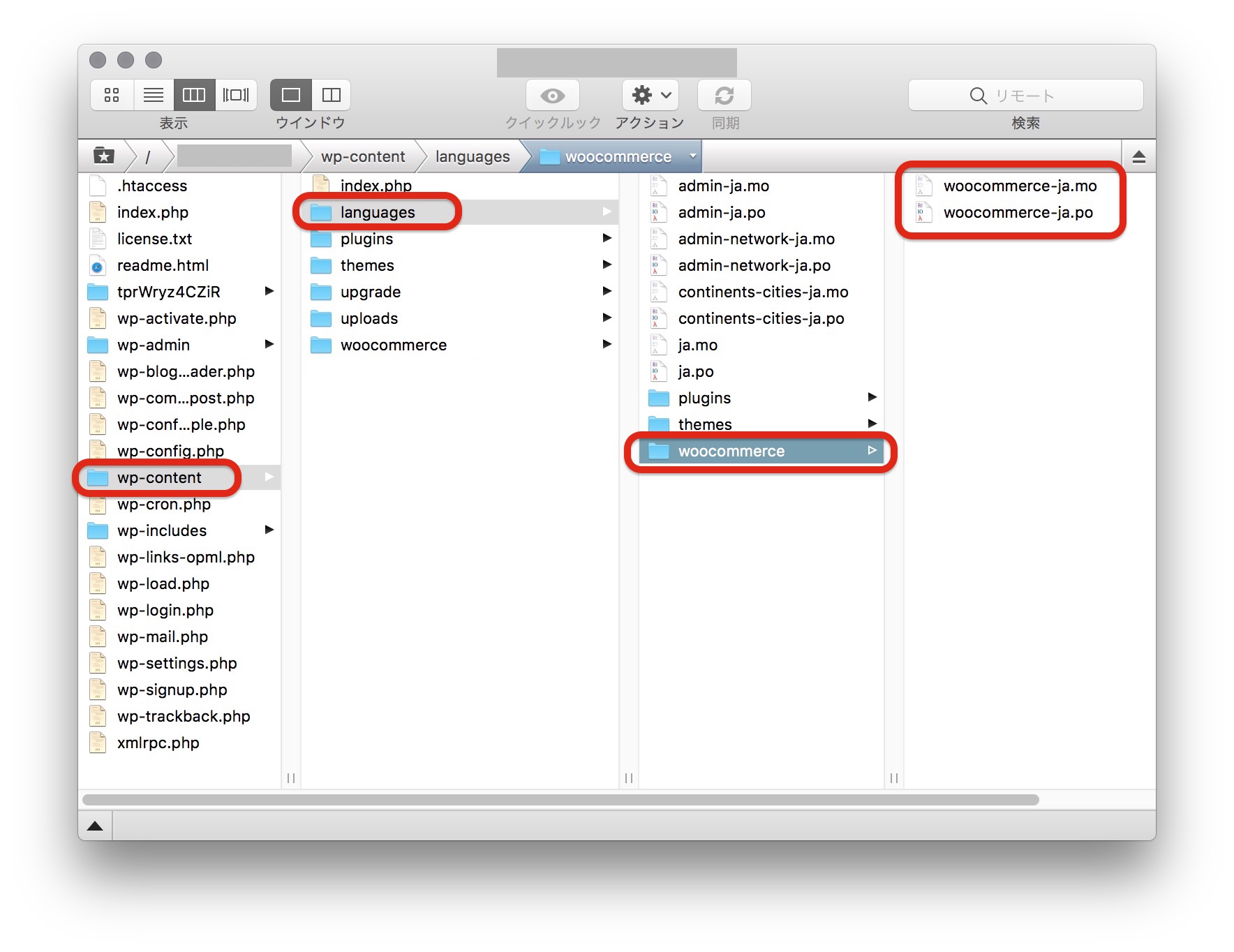
修正は翻訳ファイルwoocommerce-ja.poを変更するのが簡単です。項目IDは36です。修正方法がわからない方はこちらをどうぞ(⇒
※翻訳ファイルも、プラグインをアップデートすると上書きされてしまいますのでご注意ください。項目IDも変わってしまいますので、旧バージョンの翻訳ファイルで上書きしてもうまくいかないです。どこを修正したか、メモしておく必要がありそうです・・これは面倒ですけど仕方ないです・・
サイトの %s を読んで同意した↓
当ショップの %s に同意しますWooCommerce ver3.4から、プライバシーポリシーの設定も追加された
EUの個人情報保護法に対応するためだと思いますが、ver3.4からプライバシーポリシーについての設定も可能になりました。これも先ほどと同じように、あらかじめ「個人情報保護方針」や「プライバシーポリシー」という固定ページを作成しておく必要があります。
利用規約ページと個人情報保護方針のページ、特定商取引法に基づく表記、これら3つはネットショップを設置するにあたって必須ですので、固定ページで準備しておきます。(内容については省略します・・)
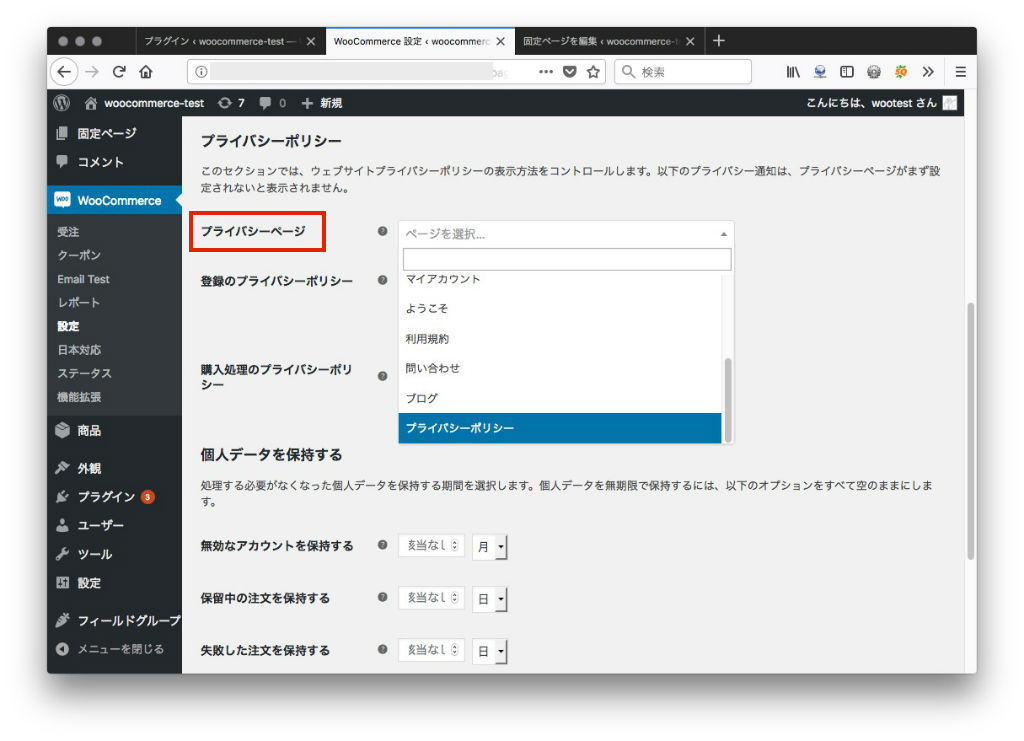
WooCommerceの設定でver3.4で新しくできた「アカウントとプライバシー」というタブを選択し、「プライバシーポリシー」のドロップダウンメニューから、個人情報保護関係の固定ページを選択します。

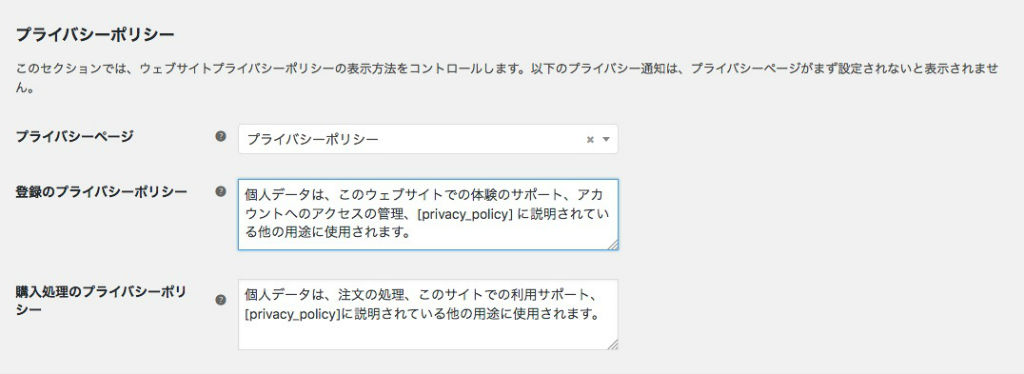
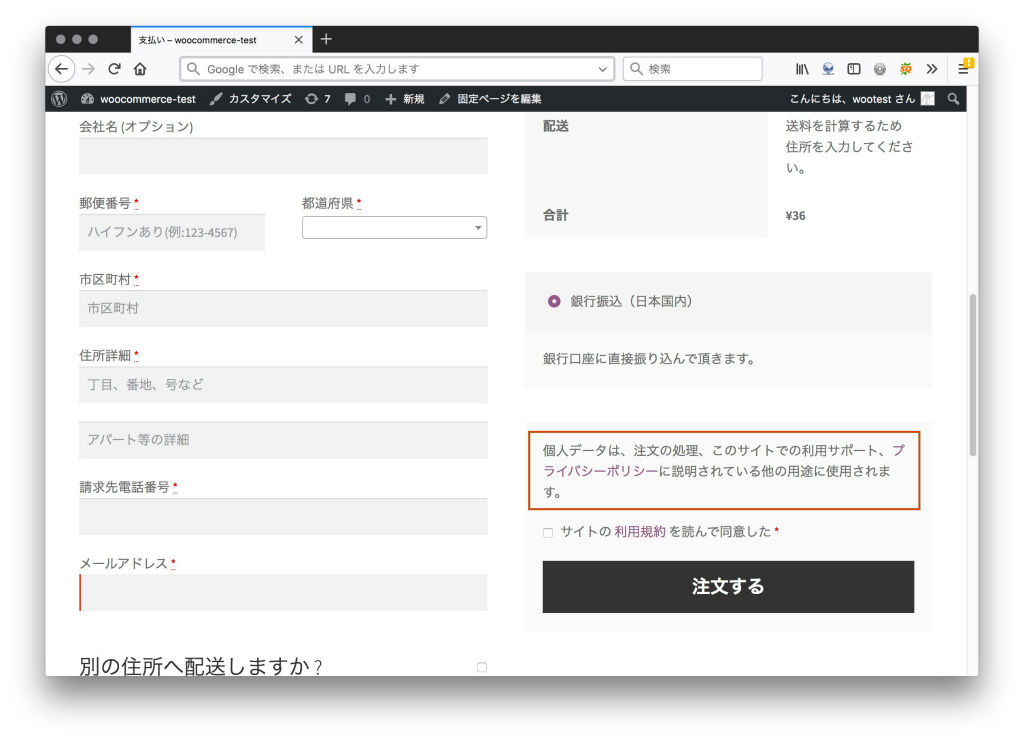
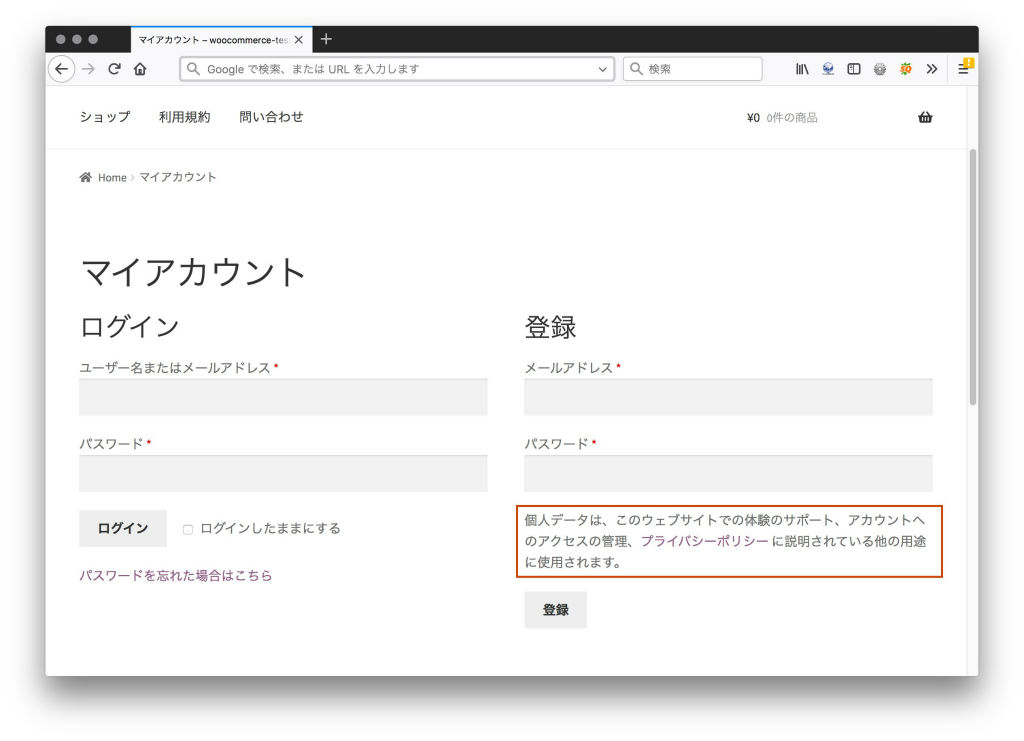
そうすると、アカウント登録の場合は、登録ボタンの上に「登録のプライバシーポリシー」に記入した一文、購入の場合は、「購入処理のプライバシーポリシー」に記入した一文が表示されるようになります。



デフォルトでは以下のようになっていますが、自分は両方とも簡易な表現にとどめておきました。
登録のプライバシーポリシー
個人データは、このウェブサイトでの体験のサポート、アカウントへのアクセスの管理、[privacy_policy] に説明されている他の用途に使用されます。購入処理のプライバシーポリシー
個人データは、注文の処理、このサイトでの利用サポート、[privacy_policy]に説明されている他の用途に使用されます。↓両方ともこちらに変更
個人情報の取扱方針はこちら⇒「[privacy_policy] 」
「顧客の意に反して申し込みさせようとする行為」にあたらないように注意喚起しておく
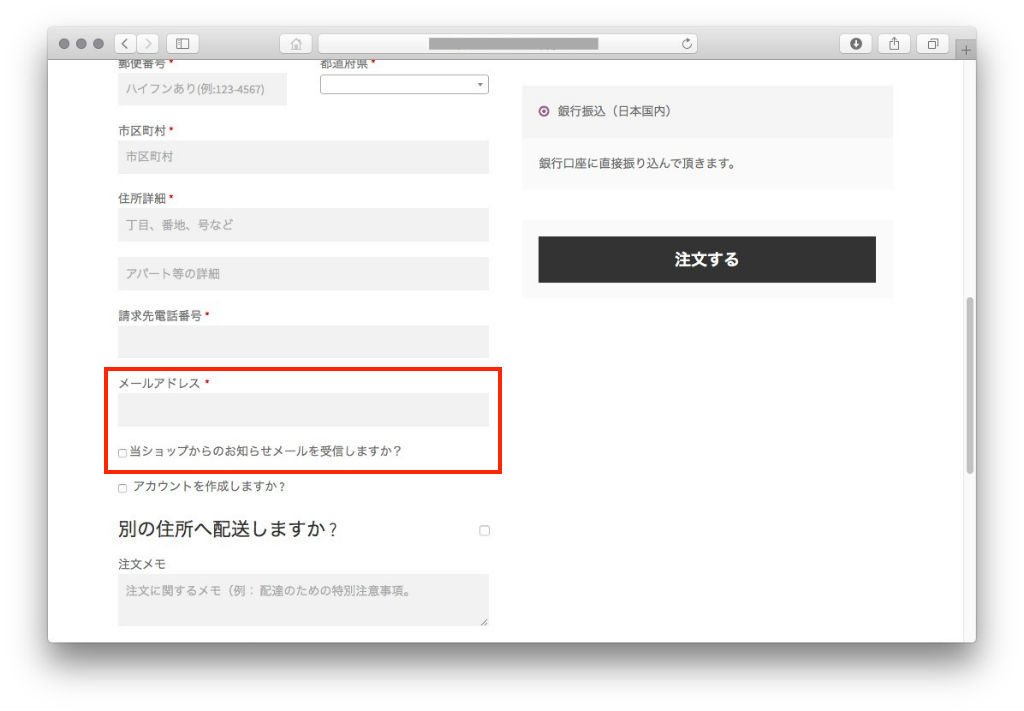
WooCommerceの注文画面は、請求先送付先の入力フォーム画面と注文確定ボタンが同じ画面上に表示されているため、送付先などの最終確認画面がないまま注文が確定してしまいます。
また、ボタンも「注文する」と少し弱い表現になっているので、特商法の「顧客の意に反して申し込みさせようとする行為」ととられないように、注意喚起や表現の修正をしておきます。
↓こちらの特商法のガイドラインを確認しますと、ポイントは以下の2点です。
http://www.no-trouble.go.jp/what/mailorder/
http://www.no-trouble.go.jp/pdf/20171228ac01.pdf
- ボタンをクリックすると、契約(=購入)の申込みとなることが簡単に認識できるようにしておくこと。
- 申し込み内容を契約(=購入)の際に簡単に確認し訂正できるようにしておくこと。
1.について、以下であれば問題ないとされています。
いわゆる最終確認画面がない場合であっても、以下のような措置が 講じられ、最終的な申込みの操作となることが明示されている場合。
ア.最終的な申込みにあたるボタンのテキストに「私は上記の商品を購入(注文、申込み)します」と表示されている。
イ.最終的な申込みにあたるボタンに近接して「購入(注文、申込み)しますか」との表示があり、ボタンのテキストに「はい」と表示されている。
2.については、以下であれば問題ないとされています。
申込みの最終段階で、以下のいずれかの措置が講じられ、申込み内容を容易に確認できるようになっていること。
A.申込みの最終段階の画面上において、申込みの内容が表示される場合。
B.申込みの最終段階の画面上において、申込み内容そのものは表示されていない場合であっても、「注文内容を確認する」といっ たボタンが用意され、それをクリックすることにより確認できる場合。あるいは、「確認したい場合には、ブラウザの戻るボタンで前のページに戻ってください」といった説明がなされている場合。
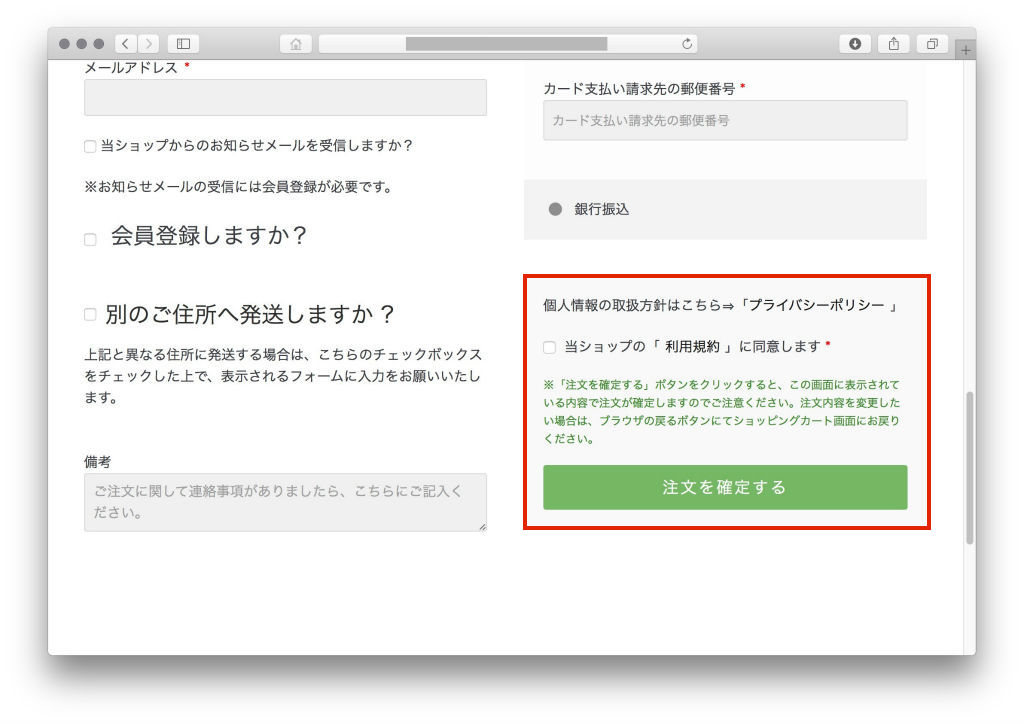
これらをもとに、自分は以下のように修正しました。
- 「注文する」ボタンは、amazonさんなどを参考に「注文を確定する」に変更。
- 「注文する」ボタンの上に、ボタンと同じ色で以下の注意書きを追加。
「※『注文を確定する』ボタンをクリックすると、この画面に表示されている内容で注文が確定しますのでご注意ください。注文内容を変更したい場合は、ブラウザの戻るボタンにてショッピングカート画面にお戻りください。」
以下に、修正方法を記載しています。特に難しいことはありません。
「注文する」ボタンの変更
翻訳ファイルのIDは2476です。この「Place Order」の文言「注文する」を「注文を確定する」に変更します。
「注文する」ボタンの前に注意喚起の文言を追加
以下のテンプレートをダウンロードします。
wp-content/plugins/woocommerce/templates/checkout/terms.php
テンプレートの最後の方、以下の場所に文言を追加します。
<p class="form-row terms wc-terms-and-conditions">
<label class="woocommerce-form__label woocommerce-form__label-for-checkbox checkbox">
<input type="checkbox" class="woocommerce-form__input woocommerce-form__input-checkbox input-checkbox" name="terms" <?php checked( apply_filters( 'woocommerce_terms_is_checked_default', isset( $_POST['terms'] ) ), true ); ?> id="terms" /> <span><?php printf( __( 'I’ve read and accept the <a href="%s" target="_blank" class="woocommerce-terms-and-conditions-link">terms & conditions</a>', 'woocommerce' ), esc_url( wc_get_page_permalink( 'terms' ) ) ); ?></span> <span class="required">*</span>
</label>
<input type="hidden" name="terms-field" value="1" />
</p>
//ここに挿入する
<?php do_action( 'woocommerce_checkout_after_terms_and_conditions' ); ?>
<?php endif; ?>挿入する文言は、<p>タグでくくって、classを当てておき、CSSを指定しておきます。
<p class="■">※『注文を確定する』ボタンをクリックすると、この画面に表示されている内容で注文が確定しますのでご注意ください。注文内容を変更したい場合は、ブラウザの戻るボタンにてショッピングカート画面にお戻りください。</p>保存したら、テンプレートを以下にアップして完了です。
テーマファイル/woocommerce/checkout
修正は以上です。
最終的にはこんな感じになりました↓

そのほかで修正しておいた方がよさそうなところ
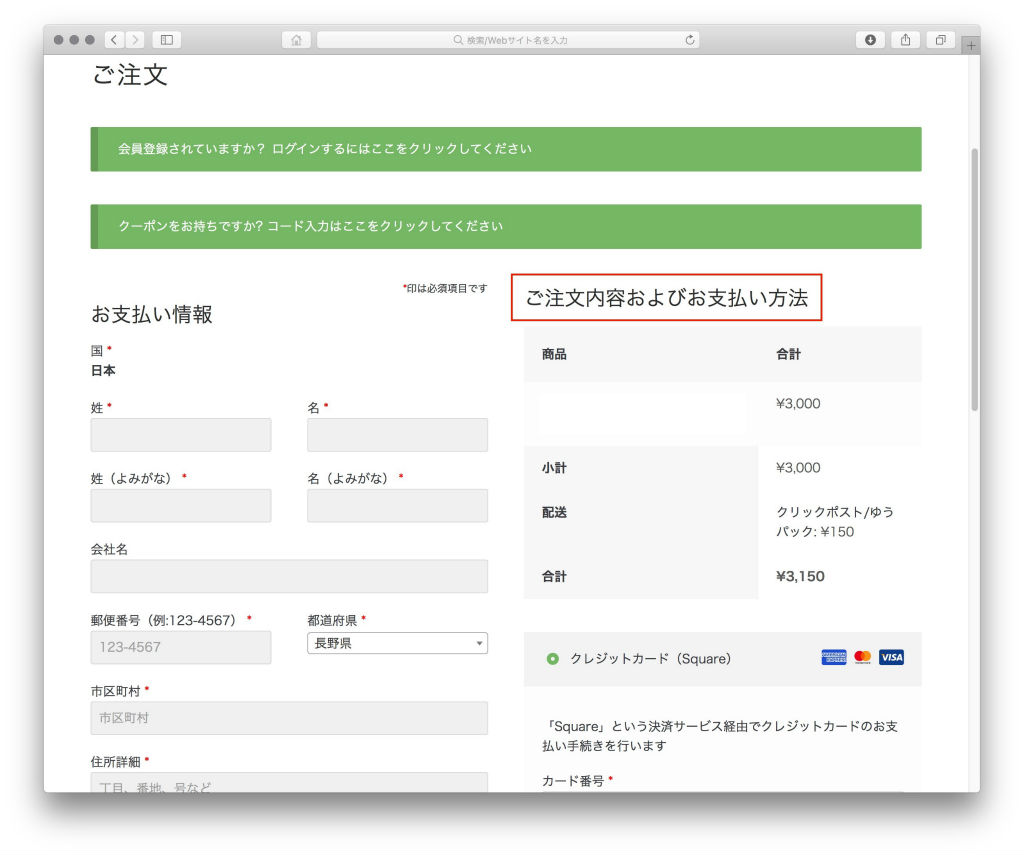
ご注文詳細に支払い方法を追加
デフォルトの注文画面で「ご注文詳細」の段落には、注文した商品・送料の詳細の表示と、支払い方法を選択する所があります。なので、この段落の見出しは、「ご注文詳細およびお支払い方法」としておいた方がよさそうです。支払い方法の選択忘れを防ぐ注意喚起にもなりますので、そのように変更しておきます。
翻訳ファイルを修正した方がよいのですが、元の英語が「Your order」と割と汎用的な言葉で、他で使用されている可能性もあるため、ここはテンプレートを日本語に書き換えてしまいます。
修正するテンプレートはこちら。ダウンロードして書き換えます。
wp-content/plugins/woocommerce/templates/checkout/form-checkout.php
<?php endif; ?>
<h3 id="order_review_heading"><?php _e( 'Your order', 'woocommerce' ); ?></h3>
<?php do_action( 'woocommerce_checkout_before_order_review' ); ?>↓
<?php endif; ?>
<h3 id="order_review_heading">ご注文内容およびお支払い方法</h3>
<?php do_action( 'woocommerce_checkout_before_order_review' ); ?>修正したら、同様に以下の場所にアップロードします。
テーマファイル/woocommerce/checkout
こんな感じになりました。

以上です。参考になれば幸いです。
↓無料プラグイン・コピペでつくったwoocommerceのecサイト、完成後の受注→発送作業の流れと、今回行った作業内容についてはこちら
↓woocommerceにクレジットカード決済を導入するなら・・Squareがよいと思います