当サイトでは管理人の個人的な経験に基づき商品やサービスの紹介をしております。業者から直接依頼を受けたり、報酬を得て掲載した記事はありません。ただし商品やサービスの紹介にはアフィリエイトリンクを使用させていただいております。遷移先のサイトで購入や申し込みをされた場合、このサイトが報酬を得る場合があります。
Contents
注意!こちらの記事はWooCommerce Ver3.4での内容です。Ver.3.5以降の場合メールが送られない場合があるのでこの方法は使用しないでください。申し訳ありません。(2018年12月追記)
↓こちらにver3.5での対応方法について記事にしておきました。合わせてご確認ください。
受注メールに宛名がない
WooCommerceの標準のメールテンプレートだと文章の頭にお客様の名前が表示されません。さすがに宛名ぐらいは入れておいた方がよいかと思います。いろいろ調べてみましたが、たったそれだけでもそこそこ難儀しましたので、シェアしたいと思います。
※こちらを参考にさせて頂きました。
https://wordpress.org/support/topic/how-to-add-customer-name-to-new-customer-admin-order-email/
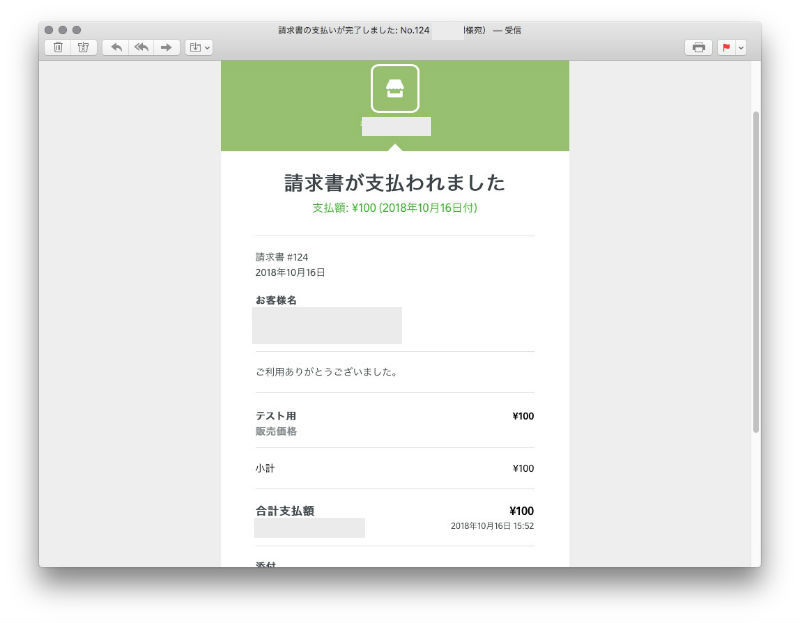
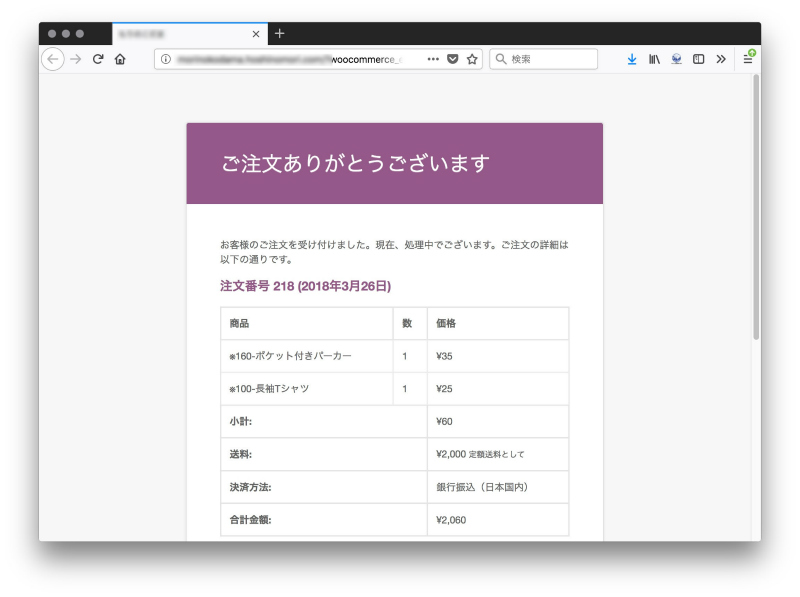
↓標準のテンプレートだとこんな感じ。そっけない・・・
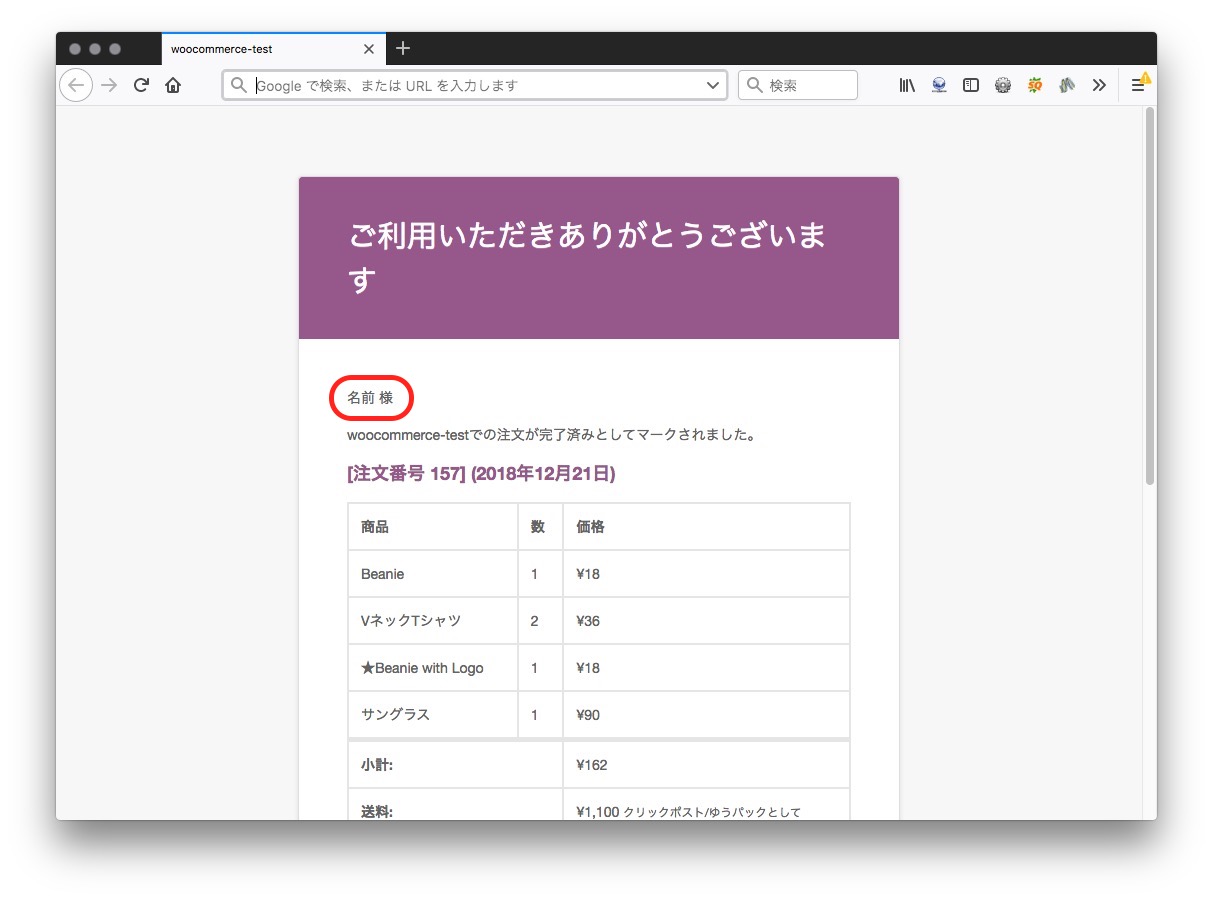
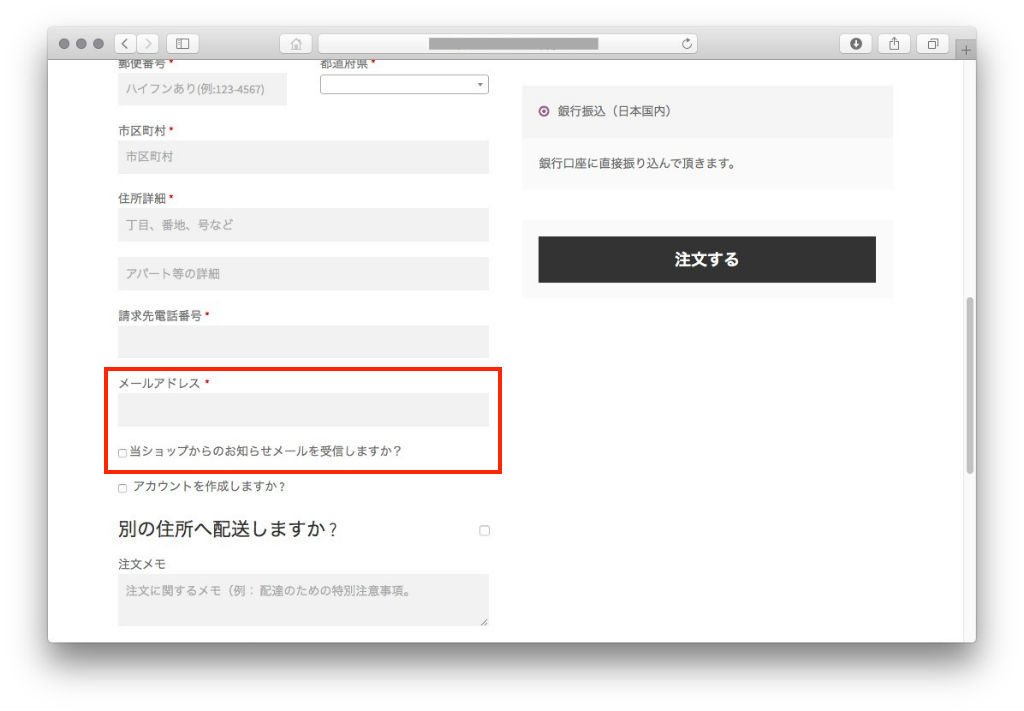
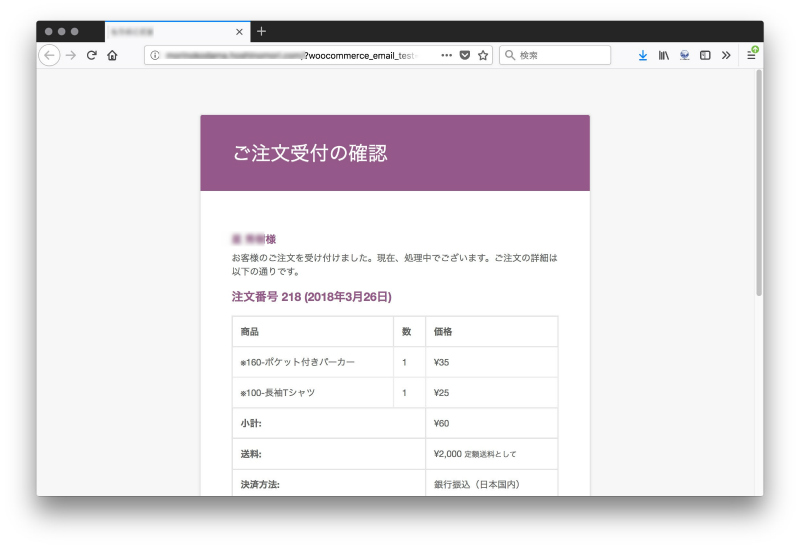
↓せめてお客様の名前だけでも・・お名前の後の文面も変更が必要です。ヘッダータイトルも変更しました。

変更方法
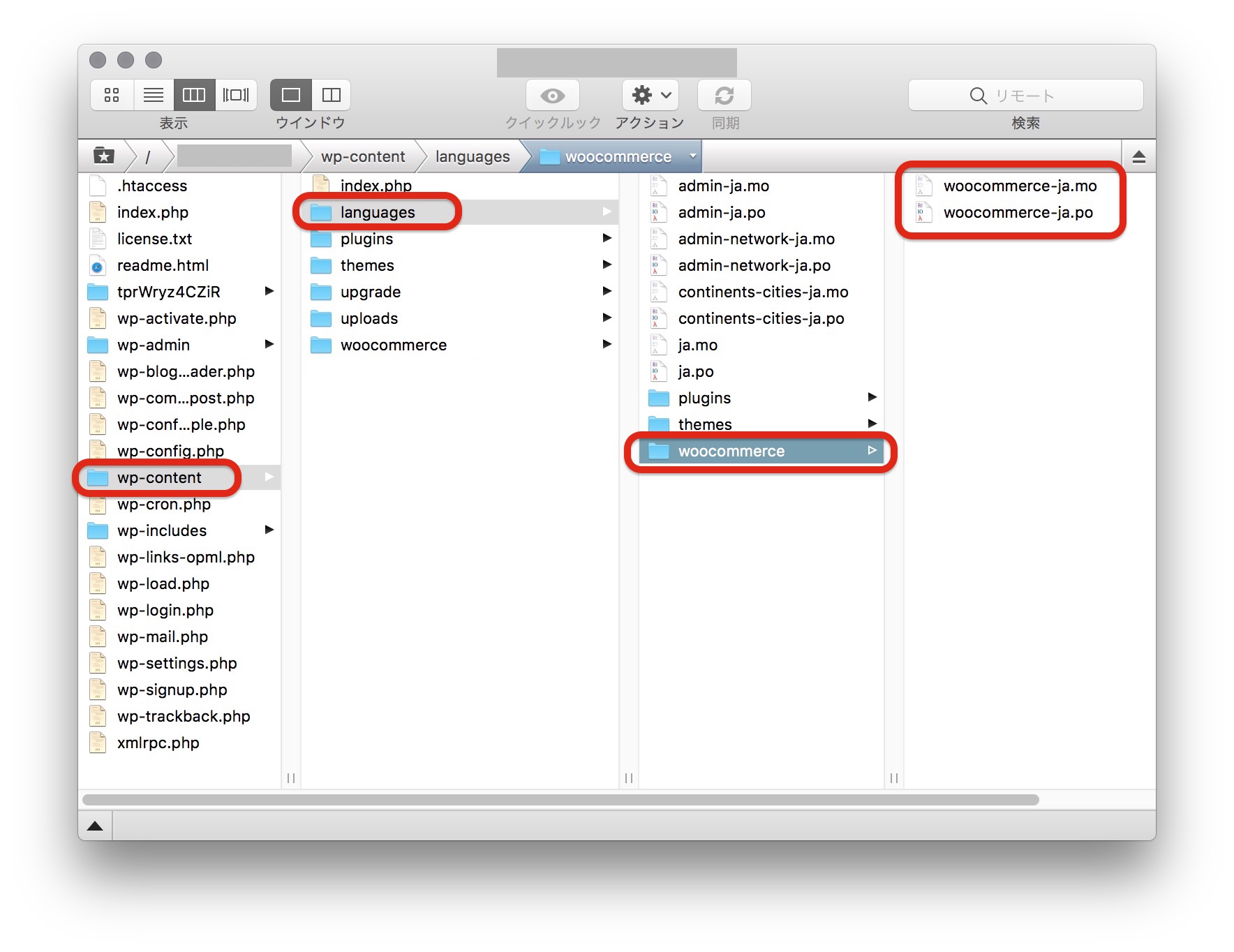
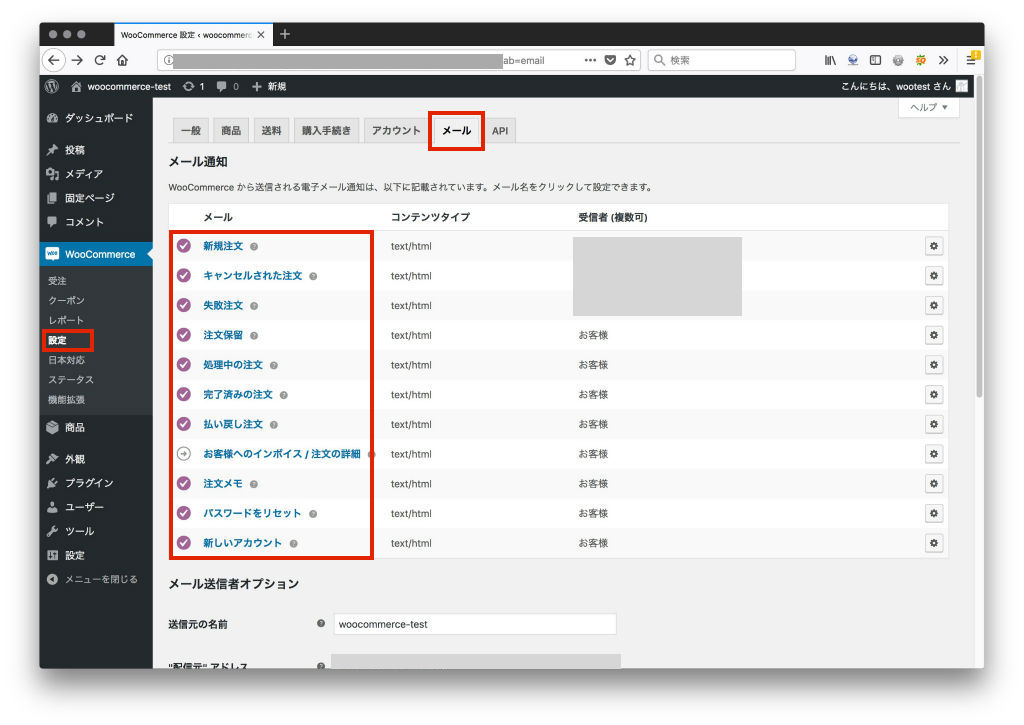
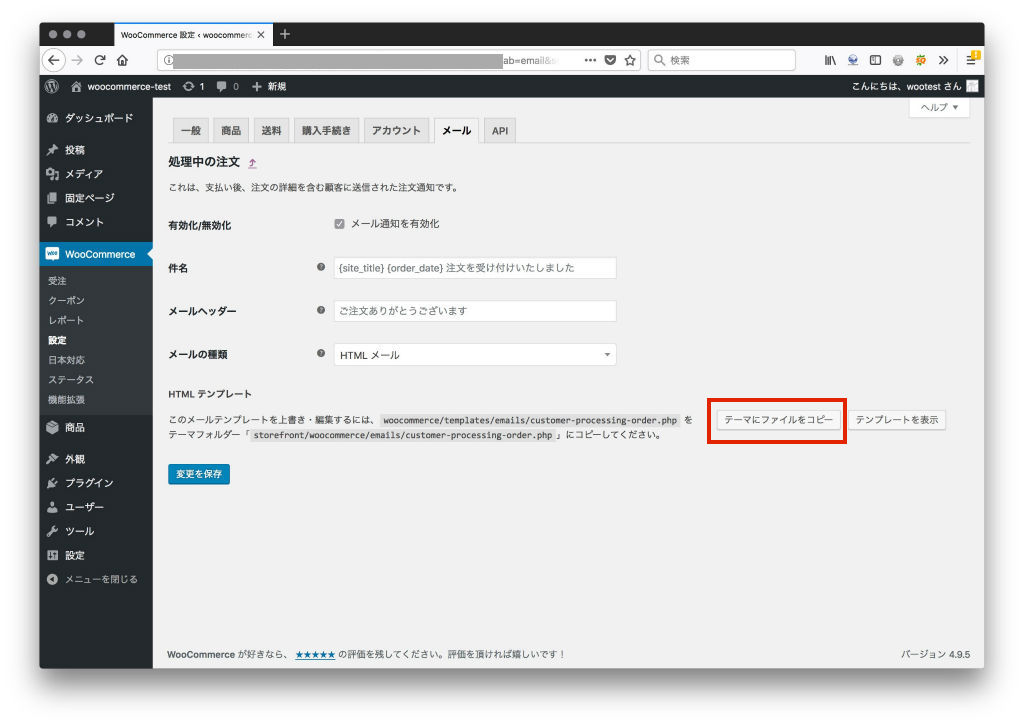
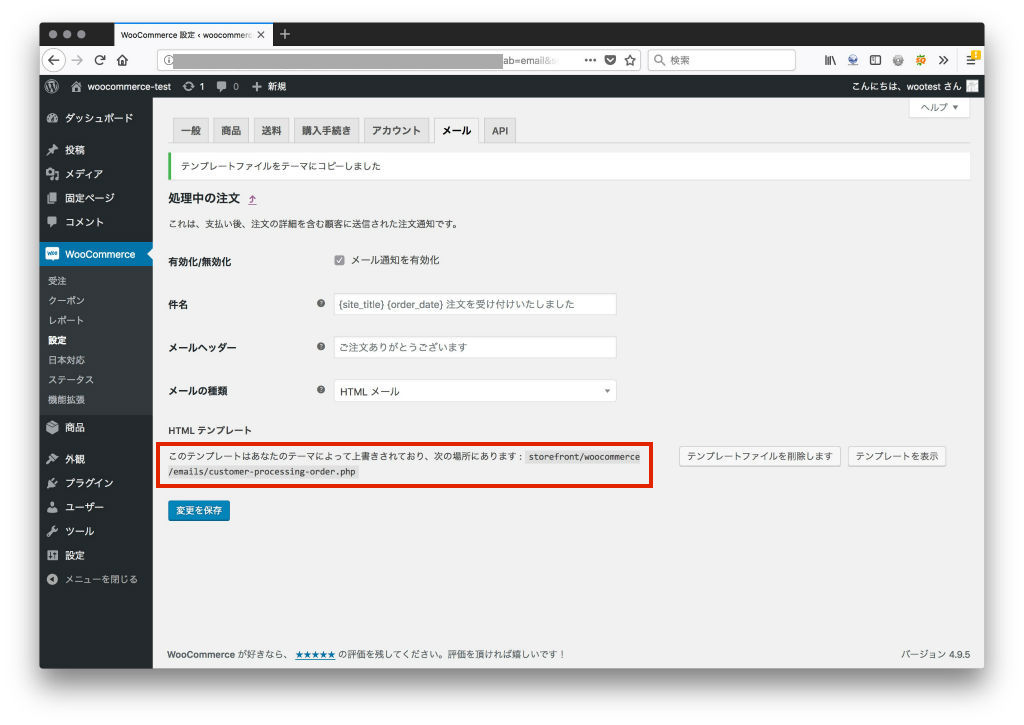
変更するには、まずメールのテンプレートをコピーする必要があります。WooCommerceの設定画面で、メール設定からテンプレートをテーマファイルにコピーし、それをFTPでダウンロードしてから作業開始します。



以下、メールテンプレートのうち「処理中の注文」=「customer-processing-order.php」を使用しています。他のテンプレートもほぼ同じです。
メールのヘッダーを生成する部分(以下の部分)に
/**
* @hooked WC_Emails::email_header() Output the email header
*/
// email header
do_action( 'woocommerce_email_header', $email_heading, $email );
?>
<p><?php _e( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ); ?></p>以下の2つのコードを挿入します。
// 顧客の姓名を取得
$user_id = $order->get_customer_id();
if( !$user_id ) {
return; // user_id not found
}
$user = get_user_by( 'ID', $user_id );
if( !$user ) {
return; // user not found
}
$customer_name = $user->last_name.' '.$user->first_name;
// 名字と名前の間にスペースを入れています // メールに顧客の名前を挿入 敬称やhタグは適当に設定
<h2><?php print $customer_name; ?> 様</h2>挿入後はこんな感じになります。
/**
* @hooked WC_Emails::email_header() Output the email header
*/
// 顧客の姓名を取得
$user_id = $order->get_customer_id();
if( !$user_id ) {
return; // user_id not found
}
$user = get_user_by( 'ID', $user_id );
if( !$user ) {
return; // user not found
}
$customer_name = $user->last_name.' '.$user->first_name;
// 名字と名前の間にスペースを入れています
// email header
do_action( 'woocommerce_email_header', $email_heading, $email );
?>
// メールに顧客の名前を挿入 敬称やhタグは適当に設定
<h2><?php print $customer_name; ?> 様</h2>
<p><?php _e( "Your order has been received and is now being processed. Your order details are shown below for your reference:", 'woocommerce' ); ?></p>以上です。
宛名の後の本文も変更したいところです。該当する翻訳ファイルを編集するか、pタグ内のphpを日本文に書き換えるか、どちらかで対応できます。翻訳ファイル側を変更するのが筋だとは思いますが、自分が作ったネットショップは国内専用なので、文章(段落)を付け足すときだけ日本語直接記入、翻訳ファイルが存在する場合は翻訳ファイルを修正するようにしました。
(上記のようにした理由をコソコソと述べると・・・翻訳ファイルに、新しい翻訳を追加することができなかったからです(笑))
↓自動送信メールについてはこちらもどうぞ
↓無料プラグイン・コピペでつくったwoocommerceのecサイト、完成後の受注→発送作業の流れと、今回行った作業内容についてはこちら
↓woocommerceにクレジットカード決済を導入するなら・・Squareがよいと思います