当サイトでは管理人の個人的な経験に基づき商品やサービスの紹介をしております。業者から直接依頼を受けたり、報酬を得て掲載した記事はありません。ただし商品やサービスの紹介にはアフィリエイトリンクを使用させていただいております。遷移先のサイトで購入や申し込みをされた場合、このサイトが報酬を得る場合があります。
Contents
納品書印刷に使える無料プラグイン
納品書の印刷機能ですが、意外にも標準機能からは外されていたりします。注文の詳細をメールで送ることはできるのですが、商品を送付する際に、やはり最低でも納品書を添付しておきたいのではないかと思います。
プラグインをいろいろインストールしまくり検証したところ、「無料」プラグインの中では、こちらが最も改造が少なくて済みました。
ただし、こちらのプラグインは印刷することしかできず、PDFに直接保存する機能は付いていません。PDFで保存する時は、プリントダイアログからPDFライターを選択するか、macならプリントダイアログでPDFで保存を選べばよいので、特に問題はないと思います。
以下、自分が行った改造方法を記しておきますので、ご参考にどうぞ・・
①プラグインの設定
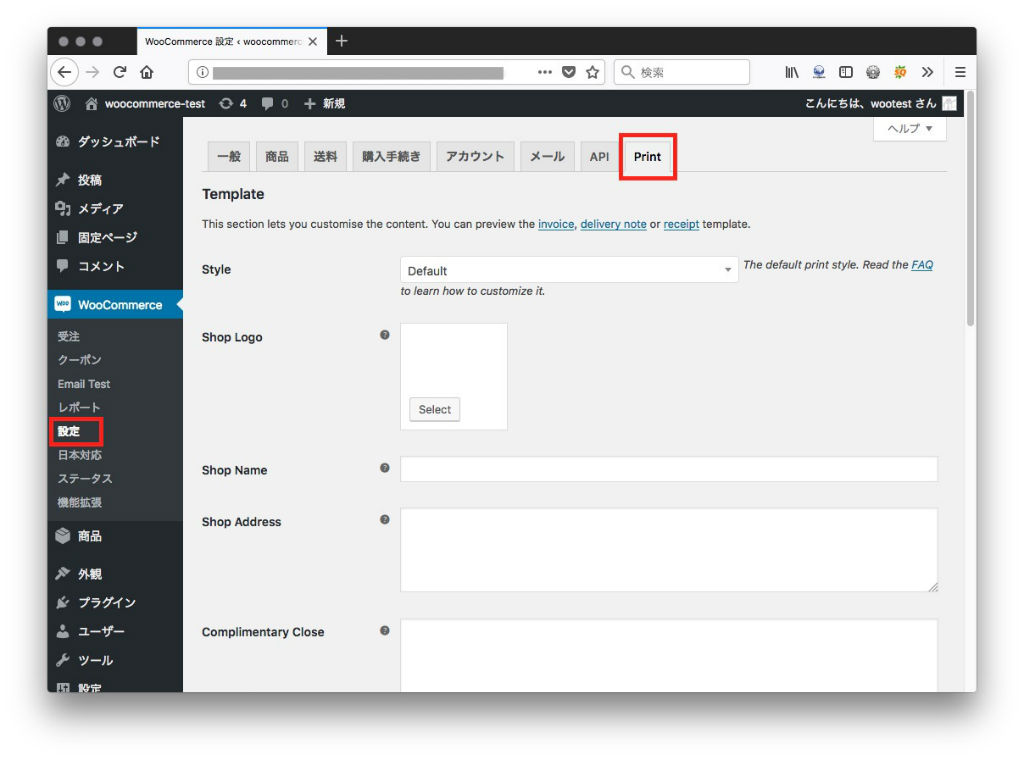
最初に、プラグインの設定画面で必要な情報を記入しておきます。設定画面は、「WooCommerce」⇒「設定」⇒「Print」タグ で表示されます。

ショップのロゴがあるようでしたら、「Shop Logo」でアップロードしておきます。納品書に印刷されるので、モノクロ画像がよいです。
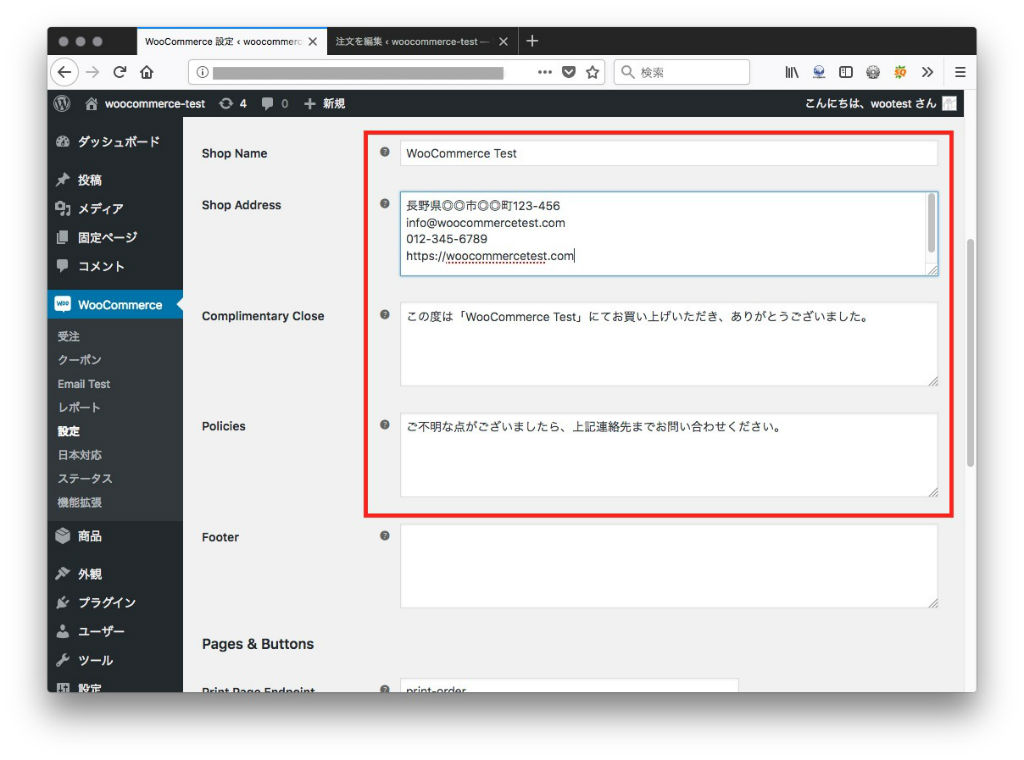
その下は以下のように入力しました。
「Shop Name」は、ネットショップ名を入力しますが、ロゴ画像があると表示されません。
「Shop Address」には、住所だけでなく、メールアドレスや電話番号、ホームページアドレスなどもまとめて入力しておきます。
「Complimentary Close」は「領収書」「納品書」「請求書」3種類の文書に共通して使用しても違和感のないような文章にしておきます。
「Policies」には、不明点があったら上記連絡先まで問い合わせください、などと入力します。

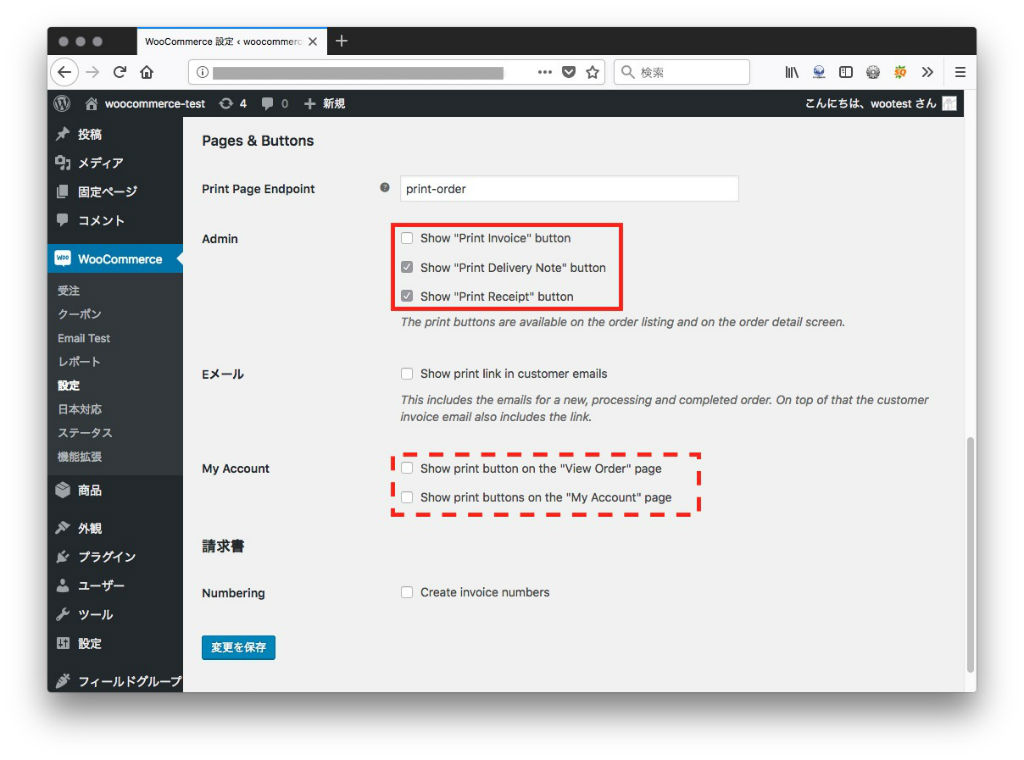
さらに下では、注文編集画面およびマイアカウントページで納品書印刷ボタンを表示させるかどうかの設定を行います。
注文編集画面(Adminという項目)では、「請求書」の印刷はしないと思われましたので、「納品書」⇒「Show “Print Delivery Note” button」と「領収書」⇒「Show “Print Receipt” button」にのみチェックをつけておきます。
また、マイアカウントページで印刷ボタンを表示させるかどうか、ですが、現時点では1種類しか印刷できない(デフォルトでは「注文」というタイトルの書類)のと、保留中やキャンセルなど、注文が成立していないステータスでも印刷ボタンが表示されてしまうので、チェックしないのがよいと思います。
「注文」というタイトルを領収書に変えてしまえば、お客様が自分で領収書を印刷できるようになり、便利だと思ったのですが・・残念。

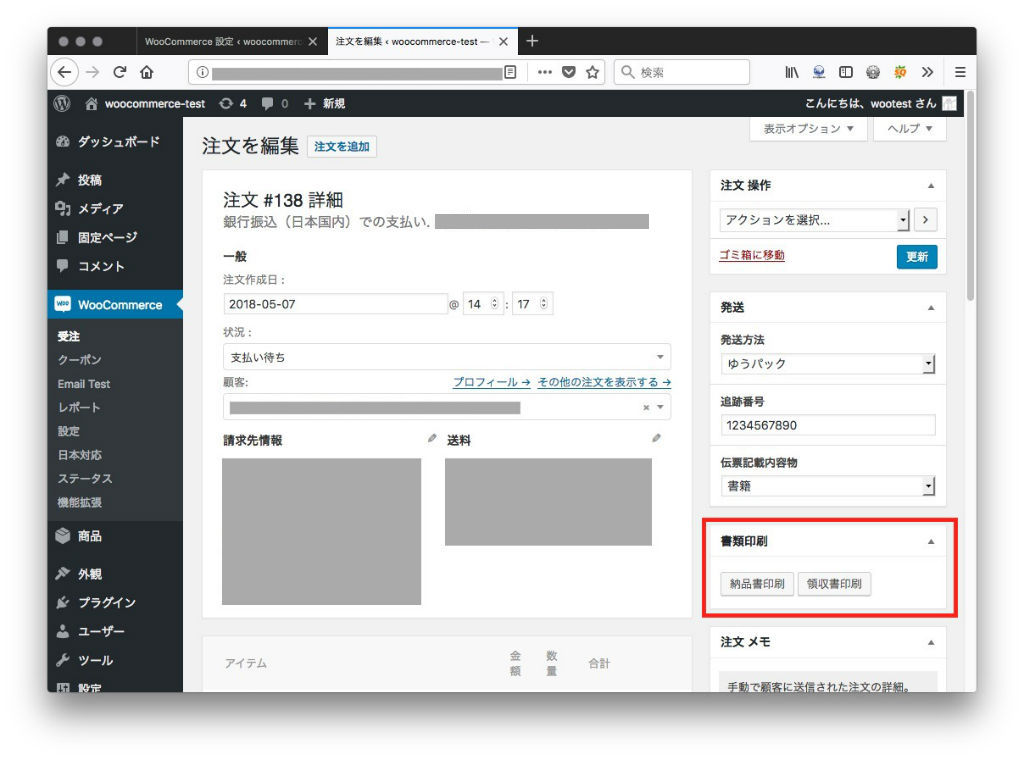
変更を保存すると、注文編集画面のサイドバーに、「書類印刷」という項目が増え、「納品書印刷」「領収書印刷」という2つのボタンが表示されるようになります。それぞれボタンをクリックすると、印刷ダイアログが表示されますので、そのまま印刷すればOKです。

②テンプレートファイルの変更
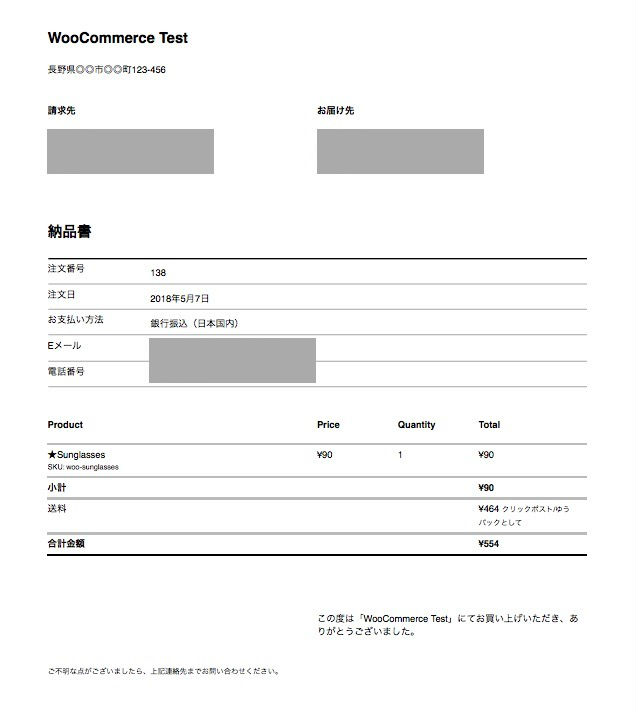
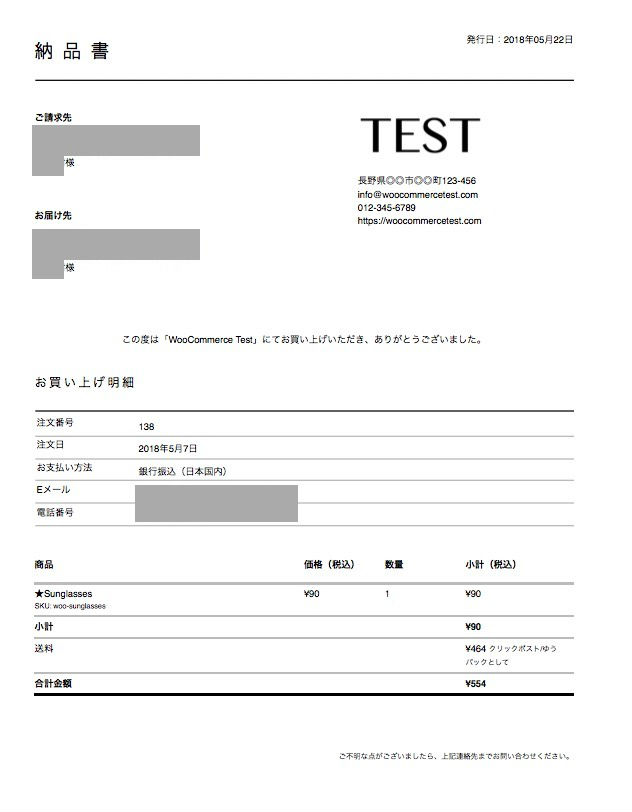
デフォルトだと以下のようなレイアウトの納品書が印刷されてしまうので、テンプレートを改造します。

改造する点は以下の6カ所です。
- 印刷した日付を挿入する
- 文書タイトル(「納品書」など)を上の方に移動
- 「請求先」「送付先」のお客様情報を文章の左側に移動
- ショップの名称・連絡先を文章の右側に移動
- 現在文章タイトルが記入されているところを「お買い上げ明細」に変更
- ごあいさつ文を中央付近に移動
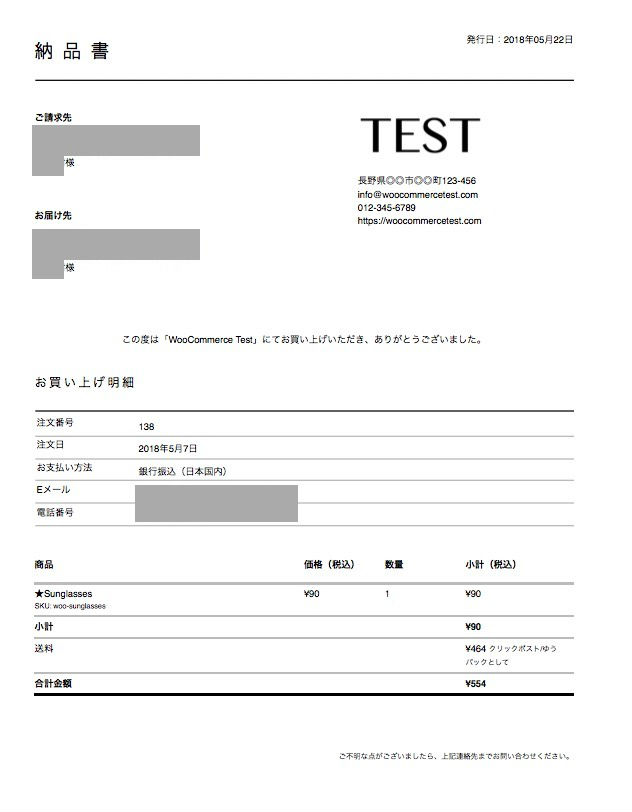
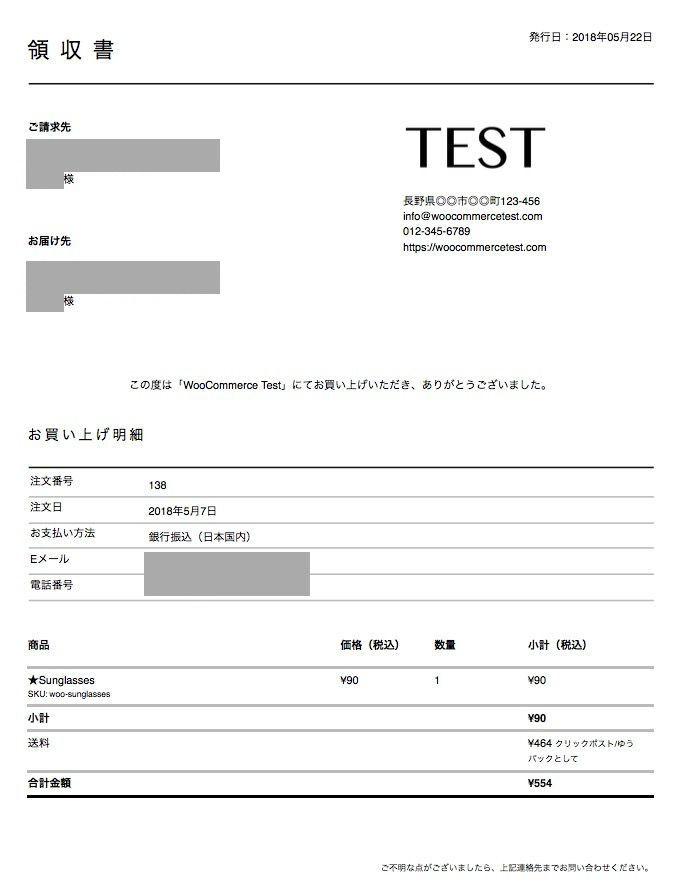
修正後は次のようになります。

変更するテンプレートは、
wp-content/plugins/woocommerce-delivery-notes/templates/print-order
の中にある「print-content.php」です。
これを以下のように変更します。ハイライト部分を入れ替えればOKです。
<?php
/**
* Print order content. Copy this file to your themes
* directory /woocommerce/print-order to customize it.
*
* @package WooCommerce Print Invoice & Delivery Note/Templates
*/
if ( !defined( 'ABSPATH' ) ) exit;
?>
<div class="printdate"><p>発行日:<?php echo date("Y年m月d日"); ?></p></div>
<div class="document_title">
<h1><?php wcdn_document_title(); ?></h1>
</div>
<div class="order-addresses<?php if( !wcdn_has_shipping_address( $order ) ) : ?> no-shipping-address<?php endif; ?>">
<div class="billing-address">
<h3><?php _e( 'Billing Address', 'woocommerce-delivery-notes' ); ?></h3>
<address>
<?php if( !$order->get_formatted_billing_address() ) _e( 'N/A', 'woocommerce-delivery-notes' ); else echo apply_filters( 'wcdn_address_billing', $order->get_formatted_billing_address(), $order ); ?>
</address>
</div>
<div class="shipping-address">
<h3><?php _e( 'Shipping Address', 'woocommerce-delivery-notes' ); ?></h3>
<address>
<?php if( !$order->get_formatted_shipping_address() ) _e( 'N/A', 'woocommerce-delivery-notes' ); else echo apply_filters( 'wcdn_address_shipping', $order->get_formatted_shipping_address(), $order ); ?>
</address>
</div>
<?php do_action( 'wcdn_after_addresses', $order ); ?>
<div class="order-branding">
<div class="company-logo">
<?php if( wcdn_get_company_logo_id() ) : ?><?php wcdn_company_logo(); ?><?php endif; ?>
</div>
<div class="company-info">
<?php if( !wcdn_get_company_logo_id() ) : ?><h3 class="company-name"><?php wcdn_company_name(); ?></h><?php endif; ?>
<div class="company-address"><?php wcdn_company_info(); ?></div>
</div>
<?php do_action( 'wcdn_after_branding', $order ); ?>
</div><!-- .order-branding -->
</div><!-- .order-addresses -->
<div class="order-thanks">
<?php wcdn_personal_notes(); ?>
<?php do_action( 'wcdn_after_thanks', $order ); ?>
</div><!-- .order-thanks -->
<div class="section_title">
<h2>お買い上げ明細</h2>
</div>
<div class="order-info">
// この間省略
</div><!-- .order-notes -->
<div class="order-colophon">
<div class="colophon-policies">
<?php wcdn_policies_conditions(); ?>
</div>
<div class="colophon-imprint">
<?php wcdn_imprint(); ?>
</div>
<?php do_action( 'wcdn_after_colophon', $order ); ?>
</div><!-- .order-colophon -->修正し終わったテンプレートは、
テーマファイル/woocommerce/print-order
にアップロードします。
③CSSの修正
変更するCSSファイルは、テンプレートと同じ場所にあります。
wp-content/plugins/woocommerce-delivery-notes/templates/print-order
上記の中にある「style.css」です。
これの末尾に以下を追加して、テンプレートと同じように
テーマファイル/woocommerce/print-order
にアップロードします。
※2018年8月追記:addressのmargin-bottom:40px が抜けておりました(先頭に追記)。ご迷惑をおかけして申し訳ありませんでした。
/* 追加
------------------------------------------*/
address {
margin-bottom: 40px;
}
.printdate > p {
text-align:right;
}
.document_title {
display: block;
border-bottom: 1px solid #111;
margin-bottom: 30px;
}
.section_title {
display: block;
border-bottom: 1px solid #111;
margin-bottom: 3px;
}
.document_title > h1 {
margin-bottom: 20px;
letter-spacing: 0.5em;
font-size: 2em;
font-weight: 100;
}
.section_title > h2 {
margin-bottom: 20px;
letter-spacing: 0.2em;
font-size: 1.3em;
font-weight: 100;
}
.order-addresses{
margin-bottom: 2em;
}
.billing-address,
.shipping-address {
width: 60%;
}
.billing-address >h3 {
margin-bottom:5px;
}
.order-info ul {
border-top: none;
}
.order-info li {
padding: 0.2em;
}
.order-thanks {
text-align: center;
margin-left:0;
margin-bottom: 30px;
}
.colophon-policies {
text-align:right;
}③言語ファイルの修正とWooCommerce日本対応プラグインの設定
最後に、一部翻訳されていない部分がありますので、言語ファイルをダウンロードし、poeditで修正します。(⇒poeditのダウンロードはこちら)
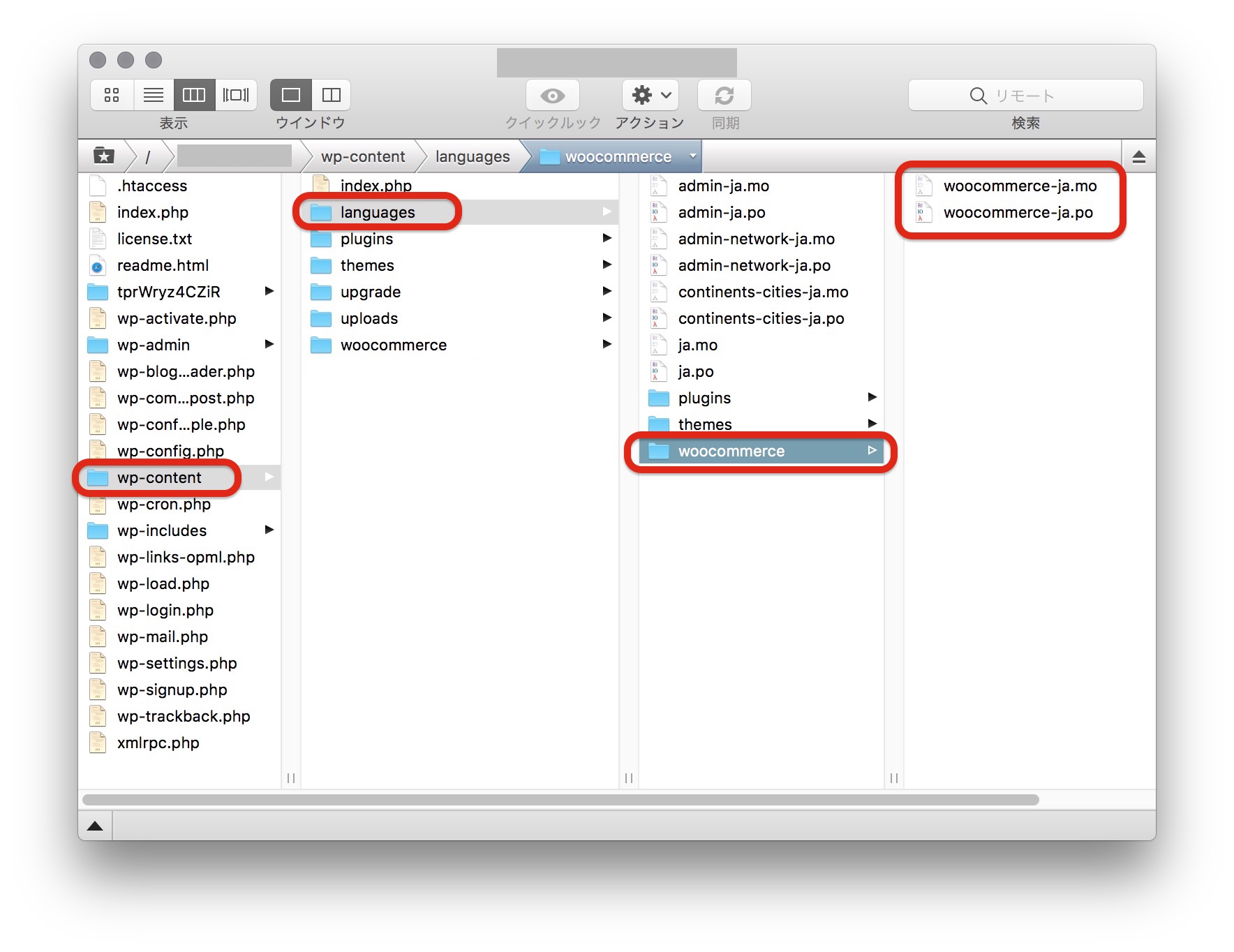
言語ファイルは
wp-content/plugins/woocommerce-delivery-notes/languages
に入っています。この中の「woocommerce-delivery-notes-ja.po」「woocommerce-delivery-notes-ja.mo」をダウンロードして修正します。
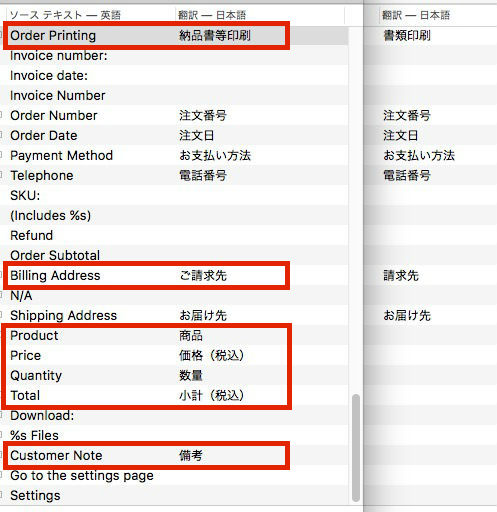
↓右側が元のpoファイル、左側が修正後です。以下を修正すれば、納品書の英語はなくなります。一番上の「Order Printing」ですが、注文編集画面の「書類印刷」という見出しが気になるようでしたら変更するとよいです。

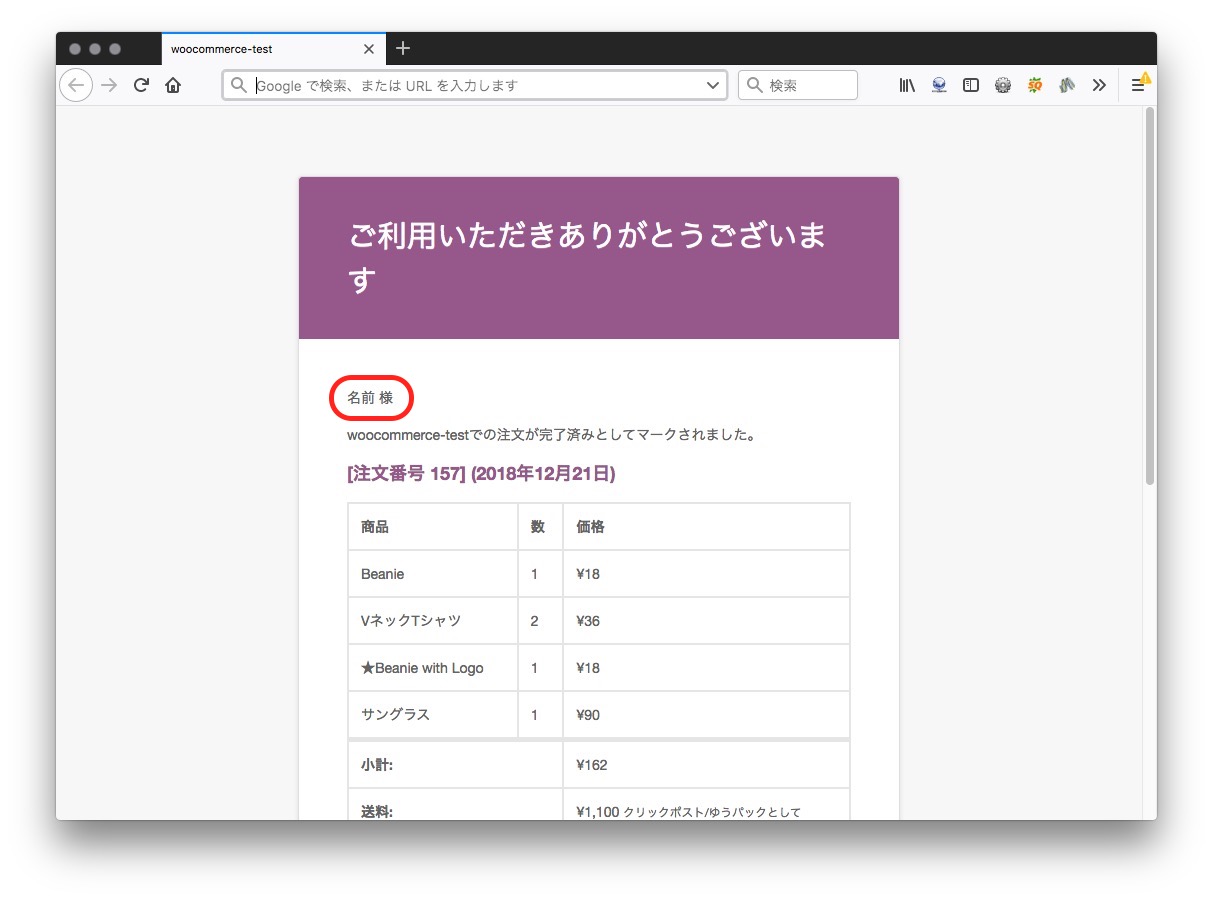
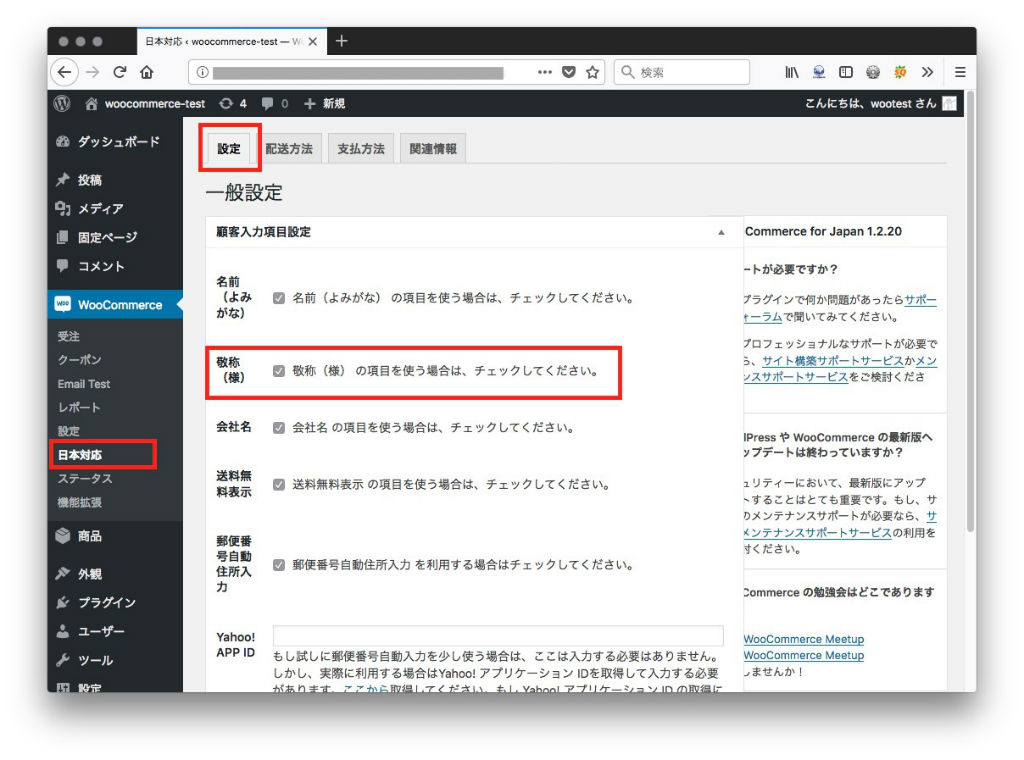
それから、WooCommerce日本対応プラグインで、
「敬称(様)の項目を使う場合は、チェックしてください」をチェックします。
こうしておかないと、納品書の宛名に敬称が表示されません。

以上です。
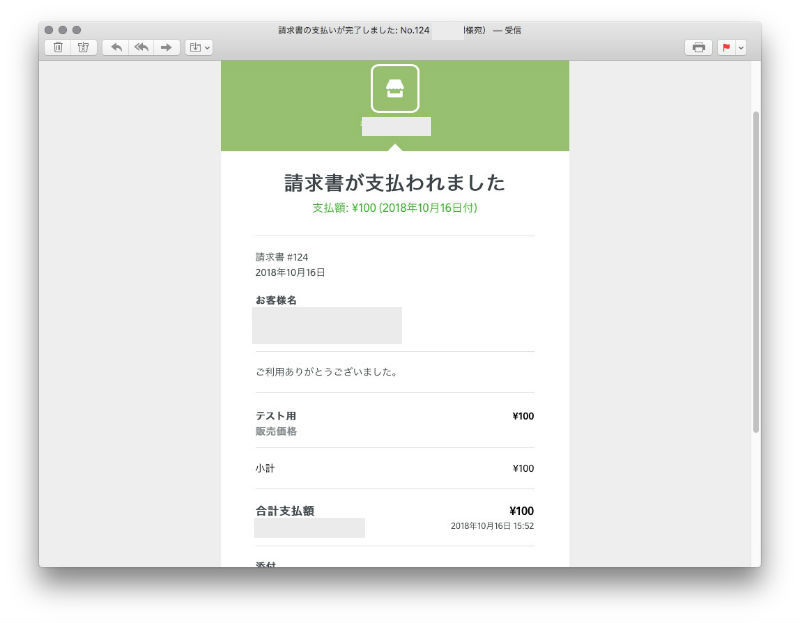
改造した納品書・領収書は以下のようになります。文面やレイアウトなども適当に変更していただければと思います。特に難しいことはありませんでした。なお、請求書もタイトルが「請求書」に変わるだけで内容は同じです。
改造後の納品書と領収書


↓こちらもどうぞ
↓無料プラグイン・コピペでつくったwoocommerceのecサイト、完成後の受注→発送作業の流れと、今回行った作業内容についてはこちら
↓woocommerceにクレジットカード決済を導入するなら・・Squareがよいと思います