当サイトでは管理人の個人的な経験に基づき商品やサービスの紹介をしております。業者から直接依頼を受けたり、報酬を得て掲載した記事はありません。ただし商品やサービスの紹介にはアフィリエイトリンクを使用させていただいております。遷移先のサイトで購入や申し込みをされた場合、このサイトが報酬を得る場合があります。
Contents
通知メールに追跡番号を記載したい
WooCommerceの標準仕様だと通知メールがいろいろと不親切です。もし、何も改造しないでお客様に追跡番号をお知らせするなら、「注文メモ」機能を使用すればよいですが、できることなら発送完了をお知らせする「完了済みの注文」メールに記載しておきたいのではないかと思います。
今回のECサイト構築の方針、「無料プラグインのみ使用」しタダで実現可能かどうか試行錯誤してみました。phpの知識をお持ちの皆様なら、もっとスマートにできるかもしれませんが・・・私のようにコピペでなんとか、タダでなんとか・・というレベルでもなんとかできましたので、その方法をシェアしたいと思います。
先に簡単にお伝えしておきますと、以下のような内容です。
- カスタムフィールドを注文編集画面に設定する。
- 追跡番号はとりあえず手入力としておく。
- メールテンプレートのうち「customer-completed-order.php(完了済みの注文)」を編集する。
- Email Testプラグインにより、「完了済みの注文メール」に追跡番号がちゃんと記載されているか確認する。
1. プラグインのインストール
必要なプラグインは以下の通りです。
これらを先にインストールしておきます。
Custom Field Suite
追跡番号、内容品などのカスタムフィールドを追加。標準機能のカスタムフィールドを追加できる。Advanced Custom Fieldsのように独自拡張したカスタムフィールドは便利ですが、CSVの入出力などがうまくできませんでした。CSV入出力を考慮し、こちらのプラグインを使用します。
WooCommerce Email Test
通知メールをテストするためのもの。無料だと全部テストできないですが、最低限必要なところは確認できるので、インストールしておきます。
なお、今回は特に関係ありませんが、
WooCommerce For Japan
WooCommerceを日本向けに対応させるもの。こちらはあらかじめインストールしておきます。
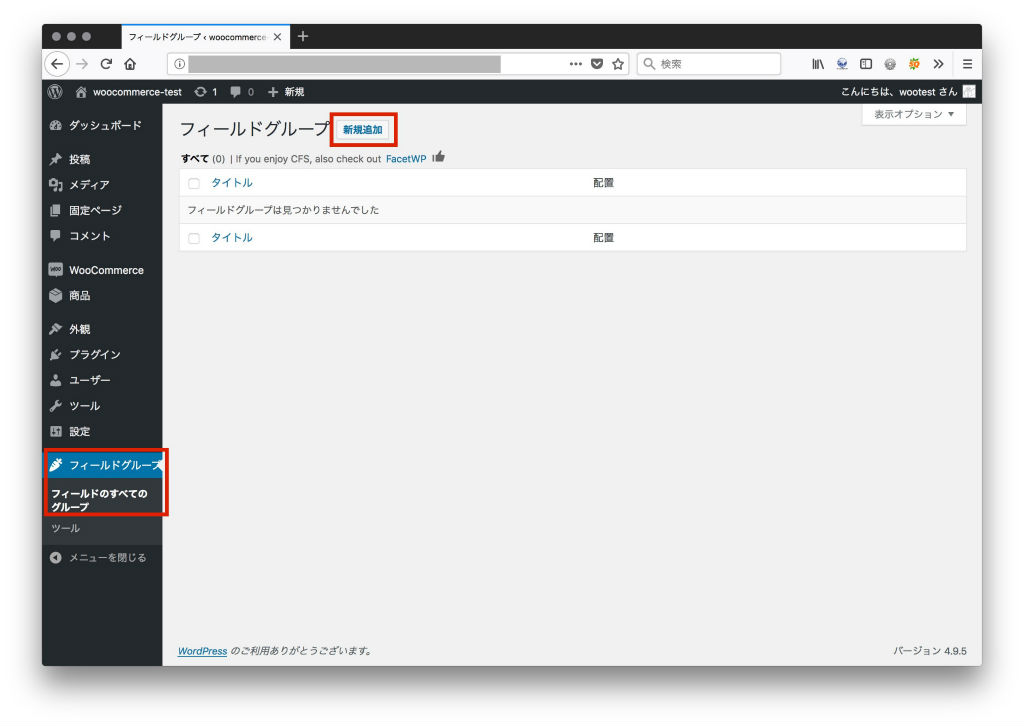
2. Custom Field Suiteの設定をする
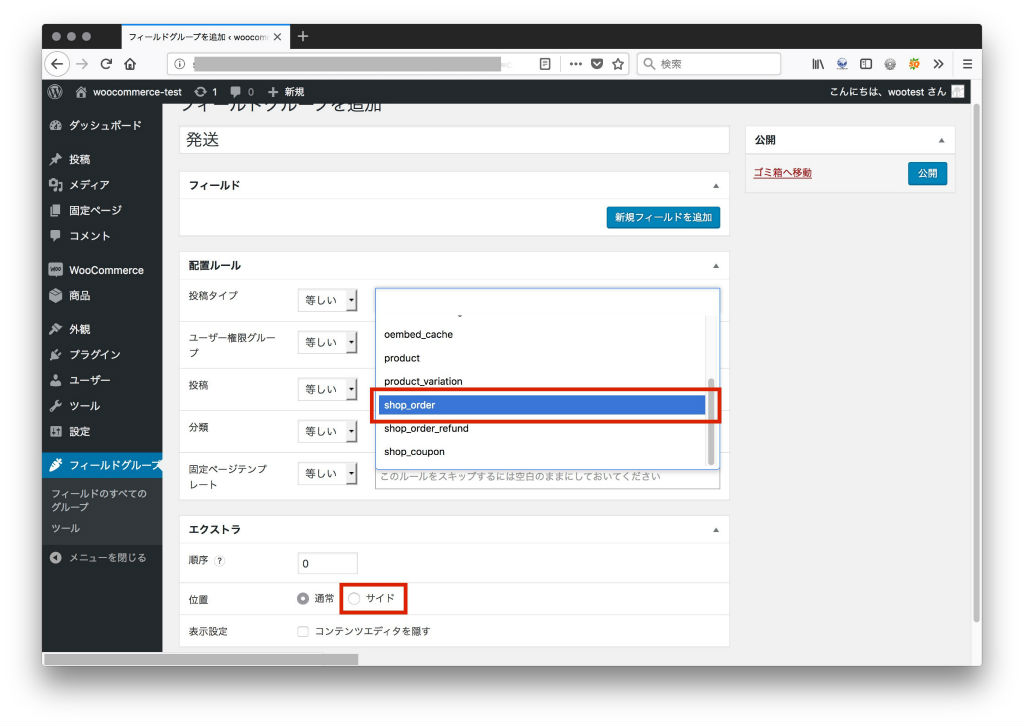
ポイントは、「配置ルール」で「投稿タイプ」を「shop_order」にすることです。

先にカスタムフィールドのグループ全体の設定をしておきます。今回は、注文編集画面で、「発送」というグループに「発送方法」「追跡番号」「送り状記載内容物」の3つのカスタムフィールドを入力できるようにします。

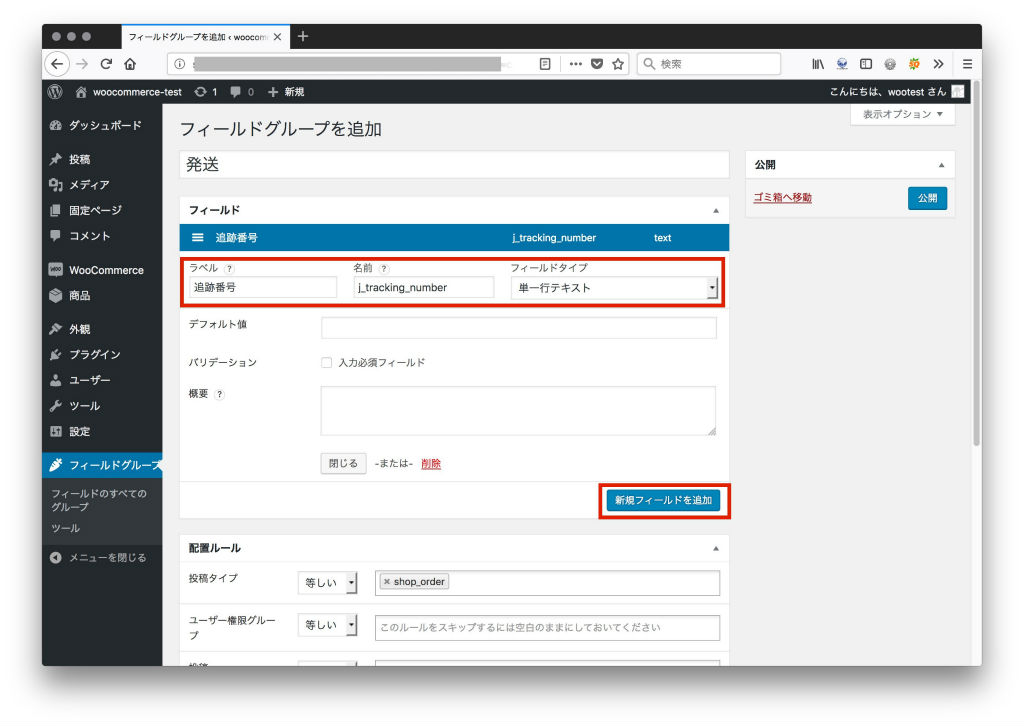
次に「新規フィールドを追加」ボタンをクリックし、各フィールドを設定します。ラベルや名前は適当です。
自分は以下のようにしておきました。
- ラベル:「追跡番号」
- 名前:「j_tracking_number」
- フィールドタイプ:「単一行テキスト」

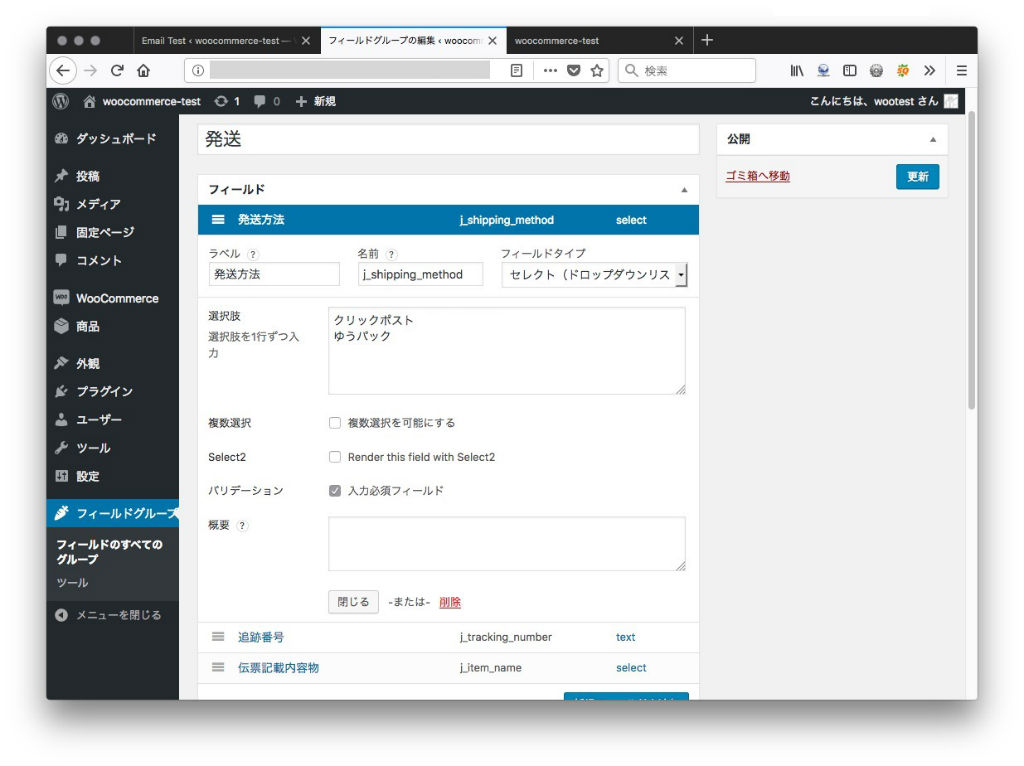
通知メールに「発送方法」という項目を追加したい場合は、以下のように設定します。自分の場合は、クリックポストかゆうパックのどちらで送付するかお知らせしたかったので、以下のようにしておきました。
- ラベル:「発送方法」
- 名前:「j_shipping_method」
- フィールドタイプ:「セレクト(ドロップダウンリスト)」
選択肢は「クリックポスト」「ゆうパック」
入力必須

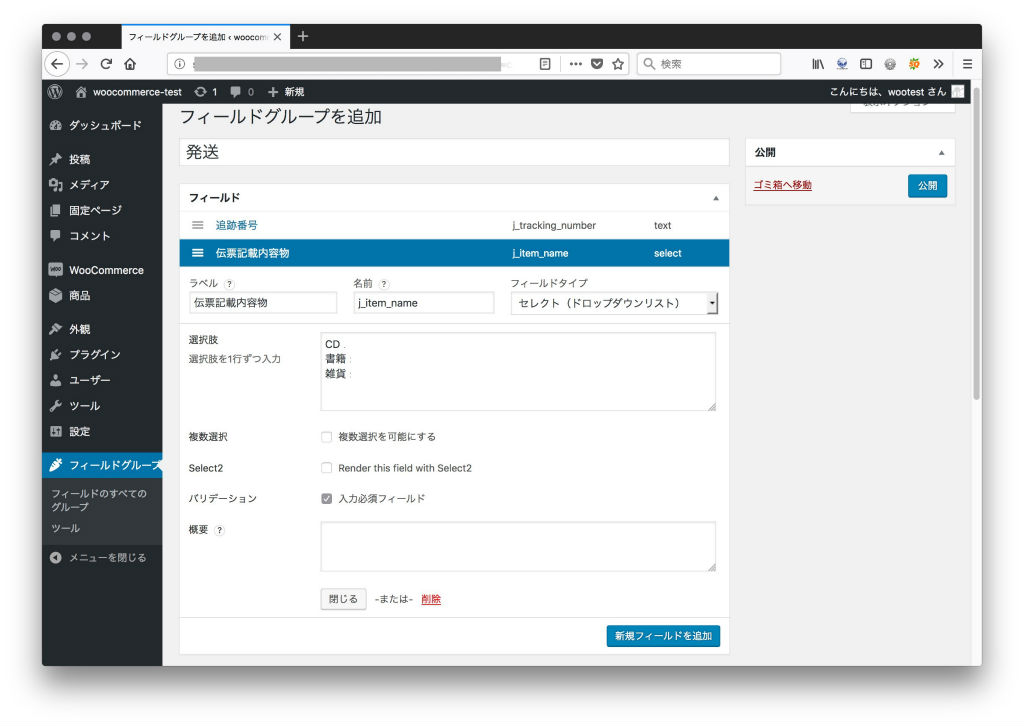
最後に、通知メールとは関係ありませんが、送り状の内容物として商品名と異なる大まかな内容を表示させたい場合はカスタムフィールドを追加しておきます。

※これについては、商品のカテゴリーやタグなどを取得して自動表示させる方法などもあると思いますが、とりあえず手動選択にしておきます。また、「複数選択を可能にする」をチェックすると、選択した数だけフィールドが増えてしまい、送り状にまとめて表示させることが自分にはできませんでした・・・
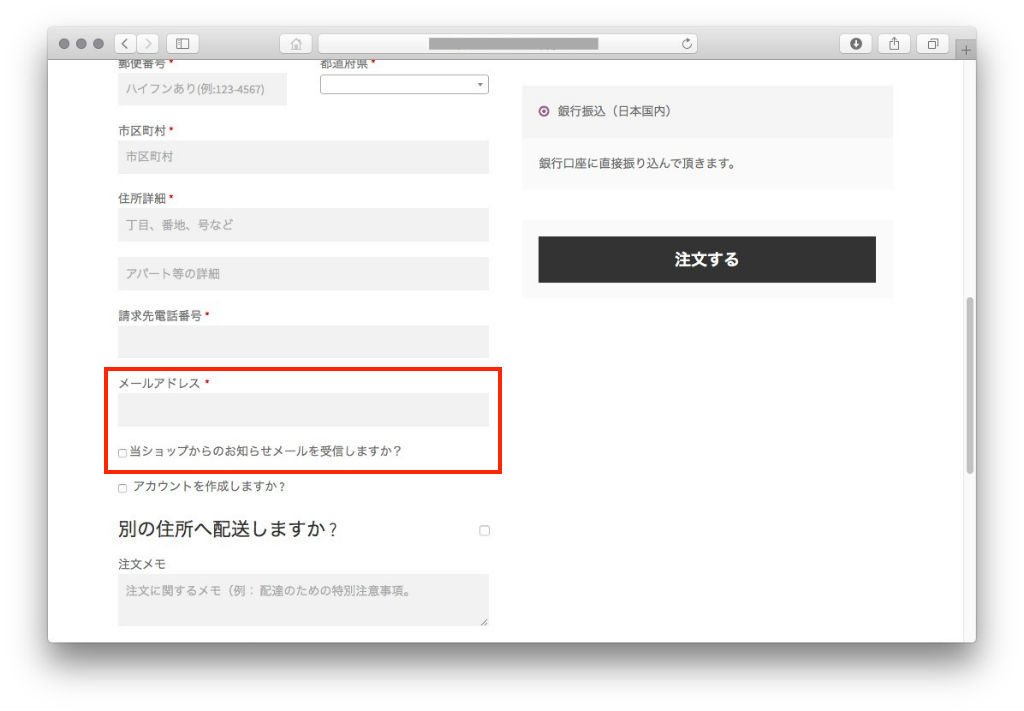
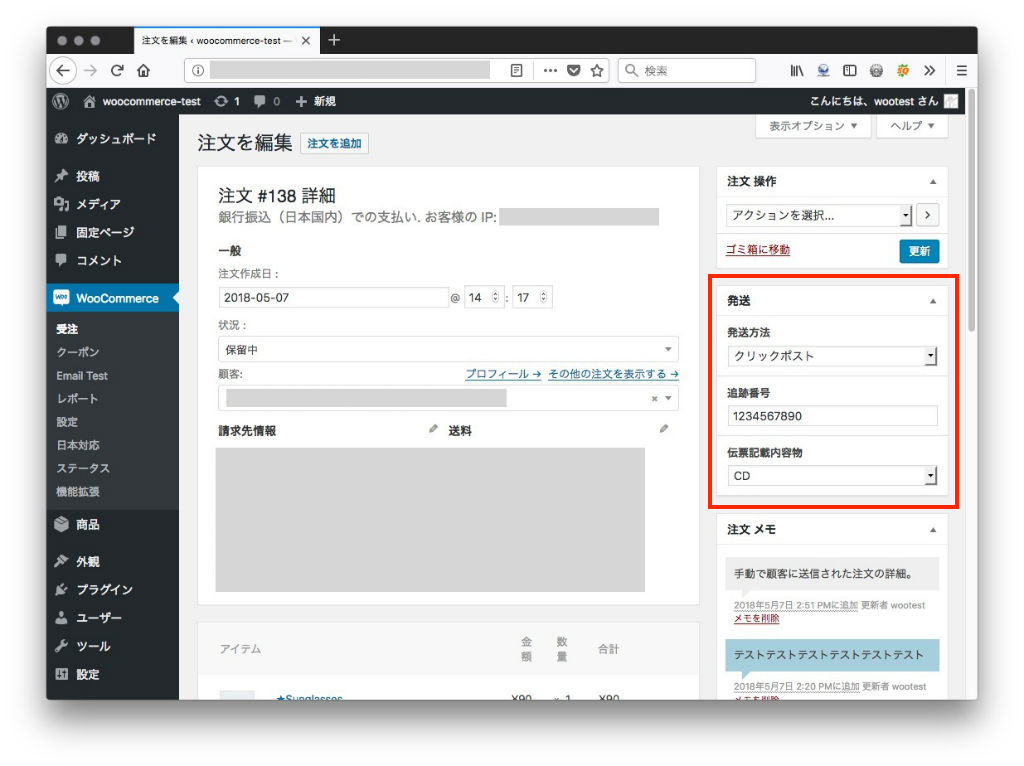
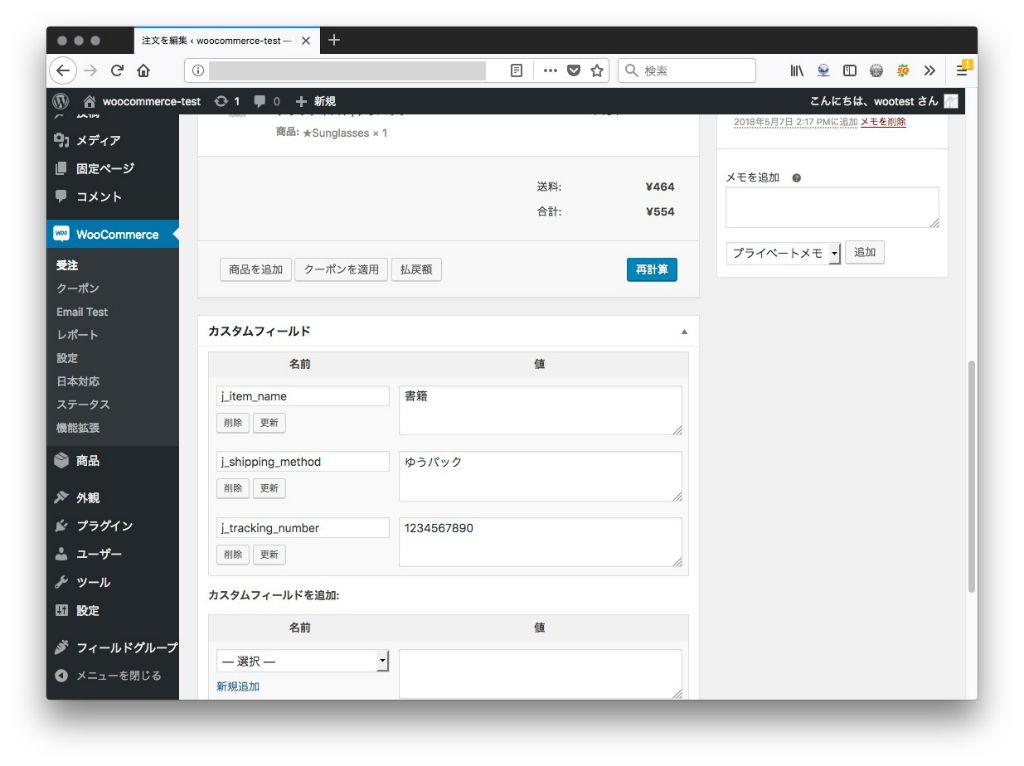
設定ができたら、「公開」ボタンをクリックして保存します。注文編集画面を開くと、サイドメニューに「発送」グループの先ほど設定した3つのカスタムフィールド入力欄ができています。ドロップダウンメニューの項目は、表示されていてもまだ入力された状態ではないため、正しい項目を選択したら「更新」をクリックして内容を保存します。

なお、サイドメニューの入力欄の他に、標準機能のカスタムフィールドの設定欄が、同じ内容で同じ注文画面の下の方に表示されてしまいますが、そこはあまり気にしないようにします(汗)ここに内容が表示されていれば、正しくカスタムフィールドが設定されたことになりますので、確認用に使用できます・・・

3. 「完了済みのメール」テンプレートの修正
※テンプレートの修正ですが、コピペがメインの自分が行うので、あまり志が高い内容ではないと思います。その辺はご了承ください・・・
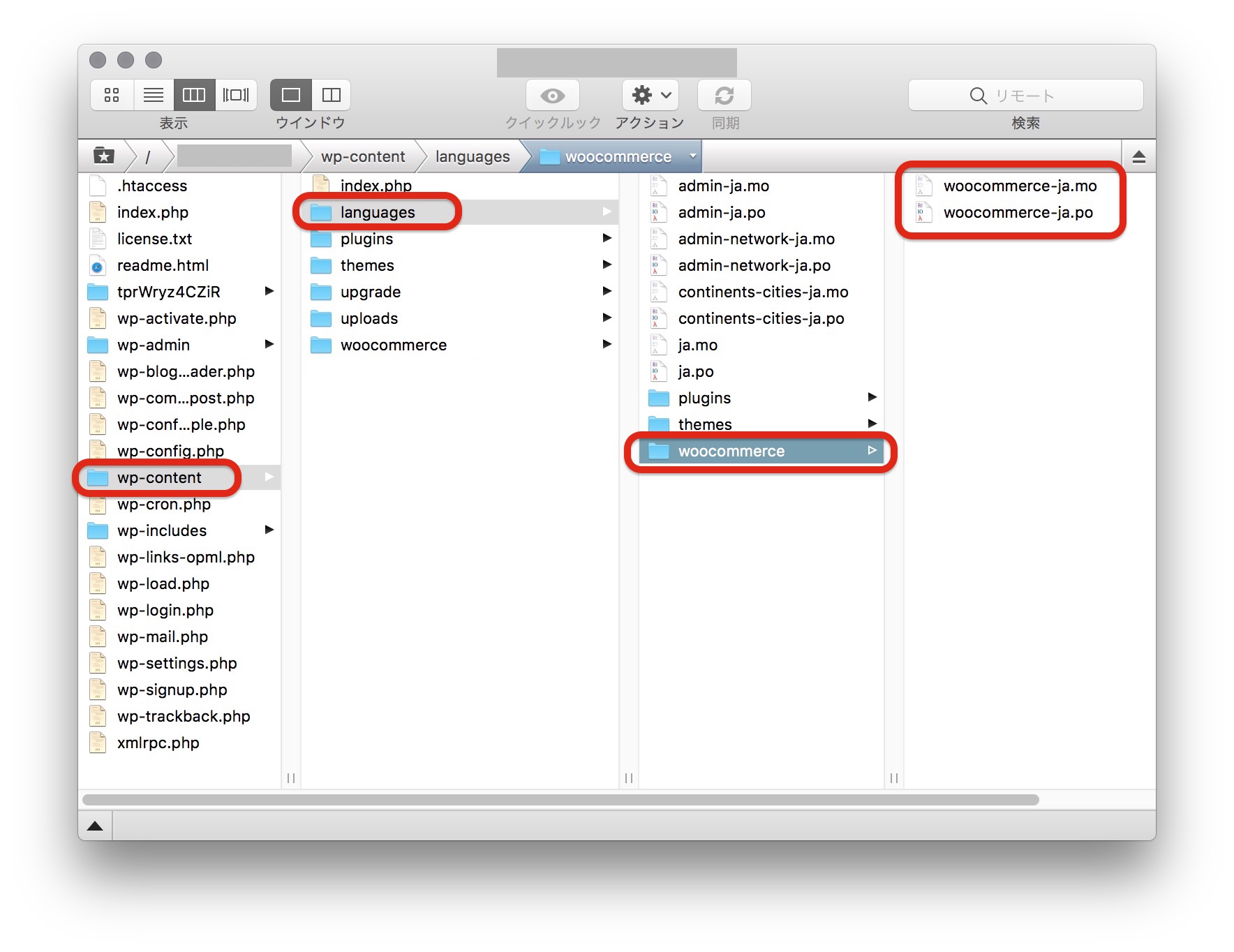
※メールテンプレートの場所がわからない方は、こちらの記事を参考にしてください。
3-1 荷物追跡用URLを確認
最初に、利用する運送会社の荷物追跡用URLを探しておきます。
※各運送会社の荷物追跡URLについては、
http://dtp.jdash.info/archives/Make_the_Tracking_URL
https://eshipguy.com/tracking/
こちらのページを参考にさせていただきました。
※URLは右端で隠れている場合もありますのでコピーの際はご注意ください
自分の場合は、ゆうパック・クリックポストなので、日本郵便のURLを使用します。
https://trackings.post.japanpost.jp/services/srv/search/direct?locale=ja&reqCodeNo1=【追跡番号】なお、ヤマト運輸さんは
https://jizen.kuronekoyamato.co.jp/jizen/servlet/crjz.b.NQ0010?id=【追跡番号】佐川急便さんは
https://k2k.sagawa-exp.co.jp/p/web/okurijosearch.do?okurijoNo=【追跡番号】です。
そのほか・・・
アメリカのUSPSは
https://tools.usps.com/go/TrackConfirmAction?qtc_tLabels1=【追跡番号】など
UPSは
https://www.ups.com/track?loc=ja_JP&tracknum=【追跡番号】など
FedExは
https://www.fedex.com/apps/fedextrack/?action=cntry_code=jp&track&tracknumber_list=【追跡番号】などです。
3-2 customer-completed-order.phpを変更する
次に(きたなくてすみません)、以下のようなコードを「customer-completed-order.php(完了済みの注文)」テンプレートに挿入します。hタグや装飾・文言は適宜変更してください。運送会社を変更する場合は、ハイライト部分のURLと文言を変更します。
<h2>発送について</h2>
<?php
$method = get_post_meta( $order->id, "j_shipping_method", true );
$tracking = get_post_meta( $order->id, "j_tracking_number", true );
$trackurl = 'https://trackings.post.japanpost.jp/services/srv/search/direct?locale=ja&reqCodeNo1=';
$company = '日本郵便';
echo '<p><strong>発送方法 :</strong>'. $method .'<br/>
<strong>追跡番号 :</strong>'. $tracking .'</p>
<p><a href="'. $trackurl . $tracking.'">⇒クリックすると'. $company .'の荷物追跡ページが開きます</a></p>';
?>
挿入場所は、ここではメールの挨拶文のすぐ下にします。テンプレートの一部を抜粋して、どこに挿入するか示しておきます。
/**
* @hooked WC_Emails::email_header() Output the email header
*/
do_action( 'woocommerce_email_header', $email_heading, $email ); ?>
<p><?php printf( __( "Hi there. Your recent order on %s has been completed. Your order details are shown below for your reference:", 'woocommerce' ), get_option( 'blogname' ) ); ?></p>
//ここに挿入する
<?php
/**
* @hooked WC_Emails::order_details() Shows the order details table.
* @hooked WC_Structured_Data::generate_order_data() Generates structured data.
* @hooked WC_Structured_Data::output_structured_data() Outputs structured data.
* @since 2.5.0
*/
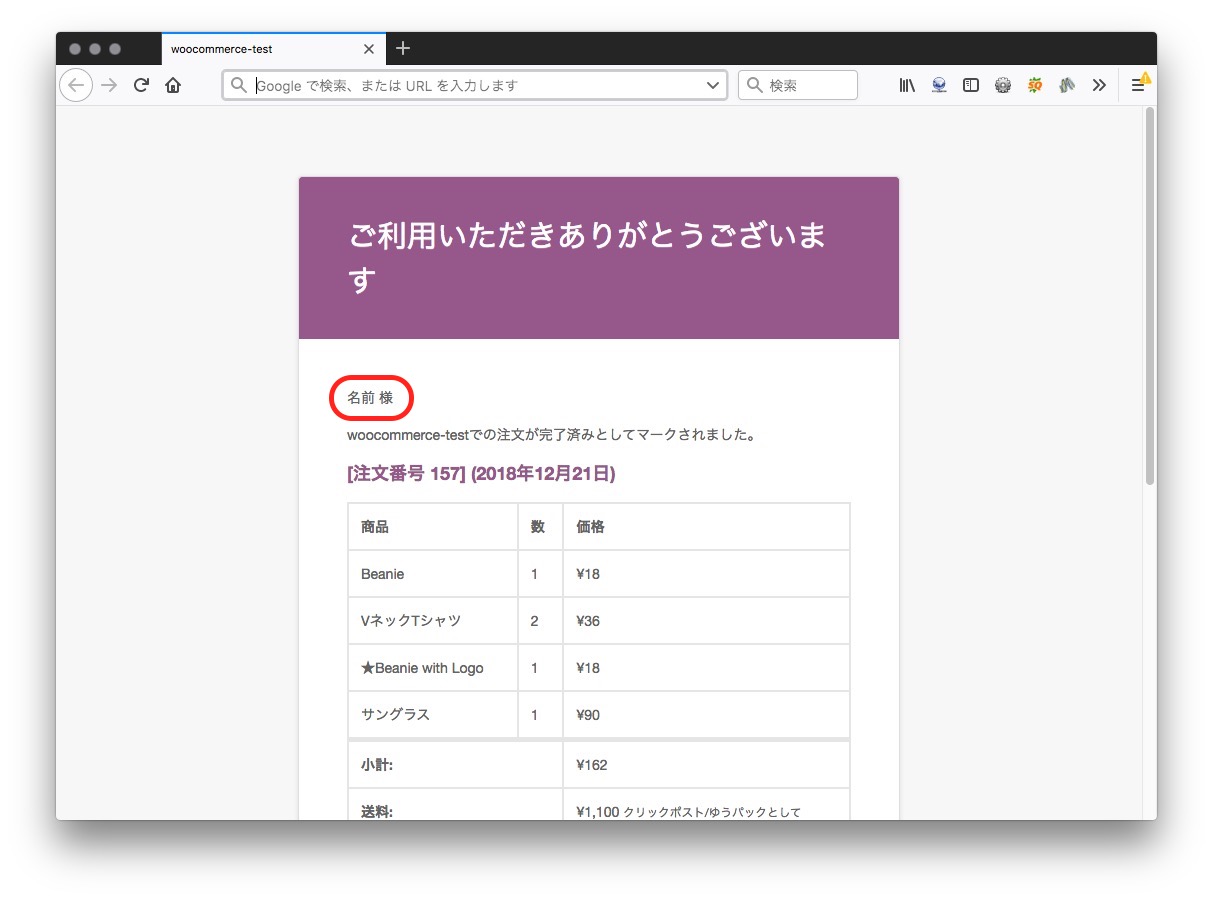
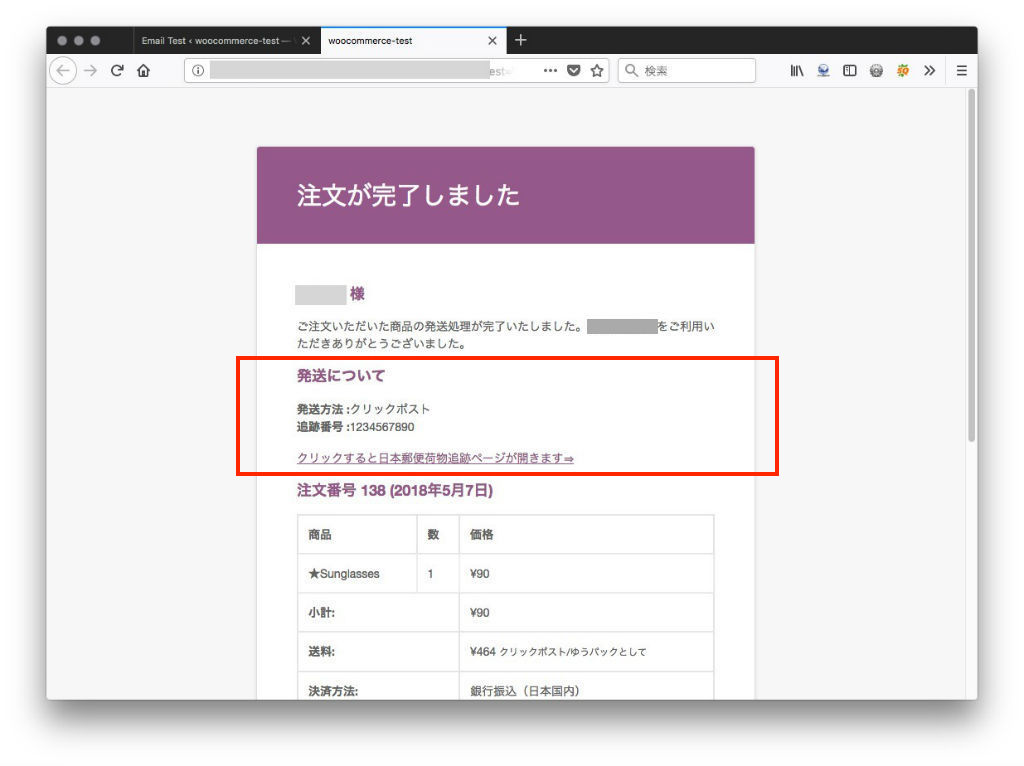
do_action( 'woocommerce_email_order_details', $order, $sent_to_admin, $plain_text, $email );出力されるメールは、以下のようになります。

もし、注文内容詳細の下に発送についての詳細を記載したい場合は、以下のコードを同じ場所にコピペすればよいです。
<?php
add_action( "woocommerce_email_after_order_table", "custom_woocommerce_email_after_order_table", 10, 1);
function custom_woocommerce_email_after_order_table( $order ) {
$method = get_post_meta( $order->id, "j_shipping_method", true );
$tracking = get_post_meta( $order->id, "j_tracking_number", true );
$trackurl = 'https://trackings.post.japanpost.jp/services/srv/search/direct?locale=ja&reqCodeNo1=';
$company = '日本郵便';
echo '<h2>発送について</h2>
<p><strong>発送方法 :</strong>'. $method .'<br/>
<strong>追跡番号 :</strong>'. $tracking .'</p>
<p><a href="'. $trackurl . $tracking.'">⇒クリックすると'. $company .'の荷物追跡ページが開きます</a></p>';
}?>
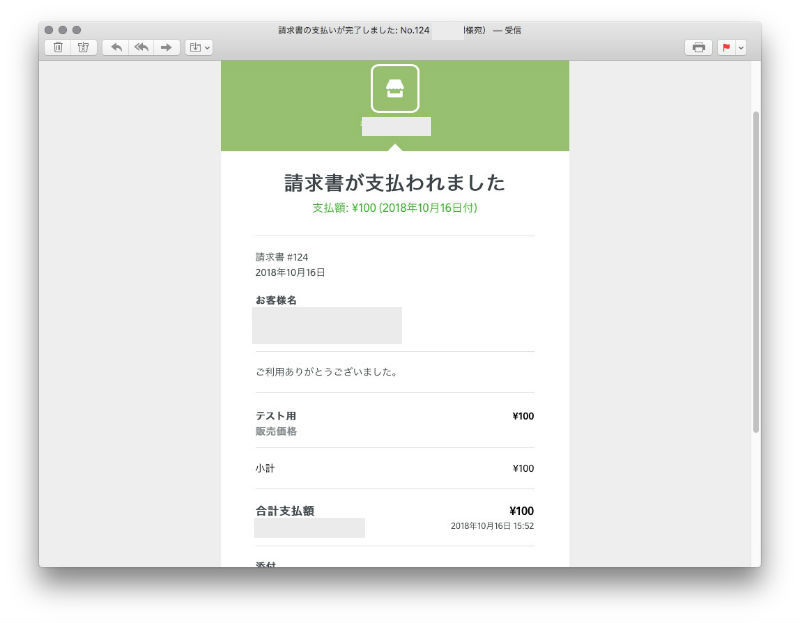
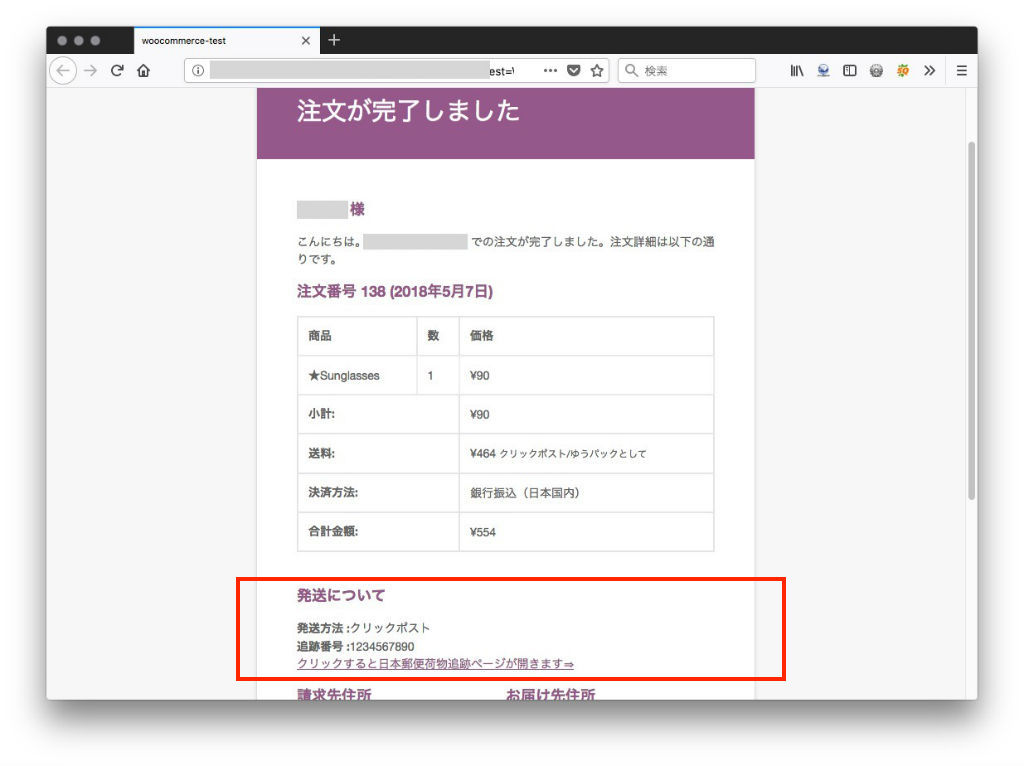
その場合は、以下のようになります。

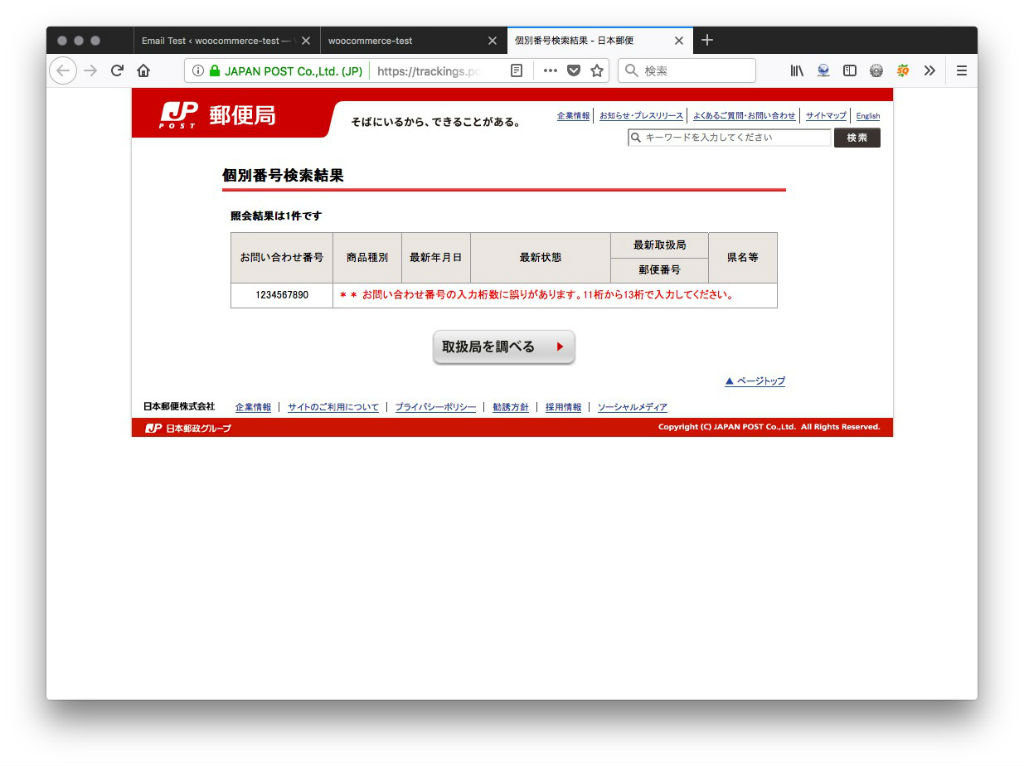
リンクをクリックすると、ちゃんと日本郵便のページが開いて荷物の追跡がされていることが確認できます。

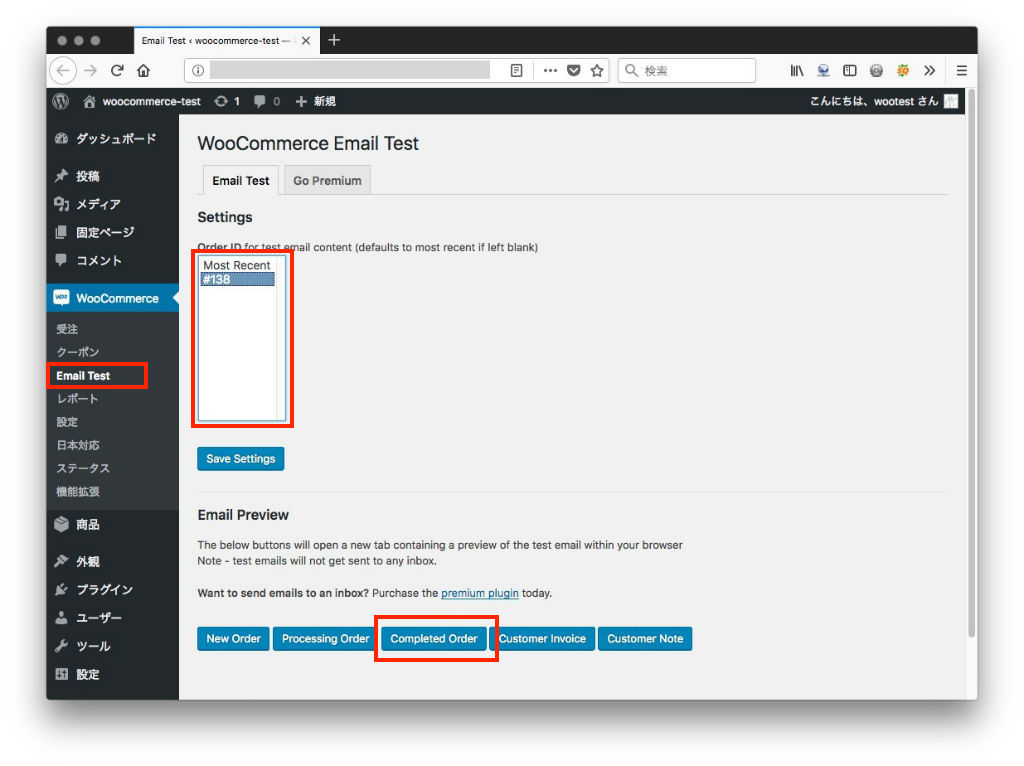
4. Email Testで確認する
Email Testの設定画面を開き、Settingsで確認したいオーダーIDを選択します。
※運用を開始したら、Most Recent(最新)を選択して、常に最新の注文でテストするようにしておくと便利です。
次に、一番下の5つのボタンから「Completed Order」を選択すると、送信されるHTMLメールがブラウザで開きます。どのように表示されるかは、すでに前項で画像を貼ってありますので、そちらをご確認ください。

手順は以上です。
メールのテンプレート変更がちょっとわかりづらくて引っかかってしまったのですが、振り返ってみると、そんなややこしい話でもありませんでした(汗)コピペ&無料プラグインでなんとかすることができてよかったです・・・同じような方の参考になれば幸いです。
↓自動送信メールについてはこちらもどうぞ
↓無料プラグイン・コピペでつくったwoocommerceのecサイト、完成後の受注→発送作業の流れと、今回行った作業内容についてはこちら
↓woocommerceにクレジットカード決済を導入するなら・・Squareがよいと思います