当サイトでは管理人の個人的な経験に基づき商品やサービスの紹介をしております。業者から直接依頼を受けたり、報酬を得て掲載した記事はありません。ただし商品やサービスの紹介にはアフィリエイトリンクを使用させていただいております。遷移先のサイトで購入や申し込みをされた場合、このサイトが報酬を得る場合があります。
Contents
標準機能だけで送料を地域サイズに応じて自動計算させる
WooCommerceでネットショップを構築し始めて、一番最初に引っかかるのが、送料をどうやって設定する?という話だと思います。日本の場合、どの運送会社でも送料区分はそれほど複雑ではないのですが、WooCommerce標準機能が海外仕様で複雑になっているため、どのようにあてはめたら日本の実情に近くなるのか・・迷うところだと思います。
送料無料とか全国一律送料〜〜円で設定されている場合は簡単ですが、運送会社と法人契約もできないような取扱量の場合、送料に割引がないので距離やサイズによって送料を段階的に変化させたいと思うのではないでしょうか。
それでいろいろ試行錯誤した結果、以下のようにすることで、上記をおおよそ満たすことができました。
- 単品で発送する場合の発送方法・サイズを、商品毎にあらかじめ設定しておく
- 複数商品を同梱する場合は、発送料金が最も高い商品の発送方法・サイズが自動で選択されるようにしておく
- 複数商品を同梱する場合に、自動選択された発送方法・サイズより高い料金になってしまったとしても、それはサービスとする
わかりにくいので、具体的に説明すると・・・
| 内容物 | 発送方法・サイズ | |
| 商品A | CD | クリックポスト |
| 商品B | 雑貨 | ゆうパック 60サイズ |
| 商品C | 雑貨 | ゆうパック 80サイズ |
上記のようにあらかじめ発送方法・サイズを商品毎に設定しておきます。
購入商品の組み合わせと適用される発送方法(料金)は、以下のようになります。
| 購入商品 | 適用される発送方法(料金) |
| 商品Aのみ | クリックポスト |
| 商品Bのみ | ゆうパック60サイズ |
| 商品Cのみ | ゆうパック80サイズ |
| 商品A 商品B |
ゆうパック60サイズ |
| 商品A 商品C |
ゆうパック80サイズ |
| 商品A 商品B 商品C |
ゆうパック80サイズ ※100サイズになるかもしれないがサービス |
| 商品A 5個 | クリックポスト1梱包分 ※2梱包になるかもしれないがサービス |
| 商品C 5個 | ゆうパック80サイズ ※100サイズ以上になるかもしれないがサービス |
複数商品を発送する場合に、各商品のサイズから複数商品を同梱した場合の正確な梱包サイズを割り出すこともできそうでしたが、今回は検討を見送りました。理由は、商品サイズをただ積み上げるだけでは、緩衝材が必要になるなどの理由で、正確な梱包サイズを見積もることはできないと思ったからです。
もしそのような方法を望んでいる方には、以下は役に立たない情報になってしまいます・・・
上記のような考えでよければ、この方法はプラグインを導入せずとも標準機能だけで実現できます。以下にやり方を順に記述しますので、どうぞご参考になさってください。
※一定金額以上での送料無料は、特に問題なく設定できます。最後に記載しています。
※自分のところはゆうパックを使うことにしましたが、ヤマトさんでも佐川さんでも同じだと思います。
①「配送クラス」を設定する
まず、想定される発送サイズを「配送クラス」として設定しておきます。
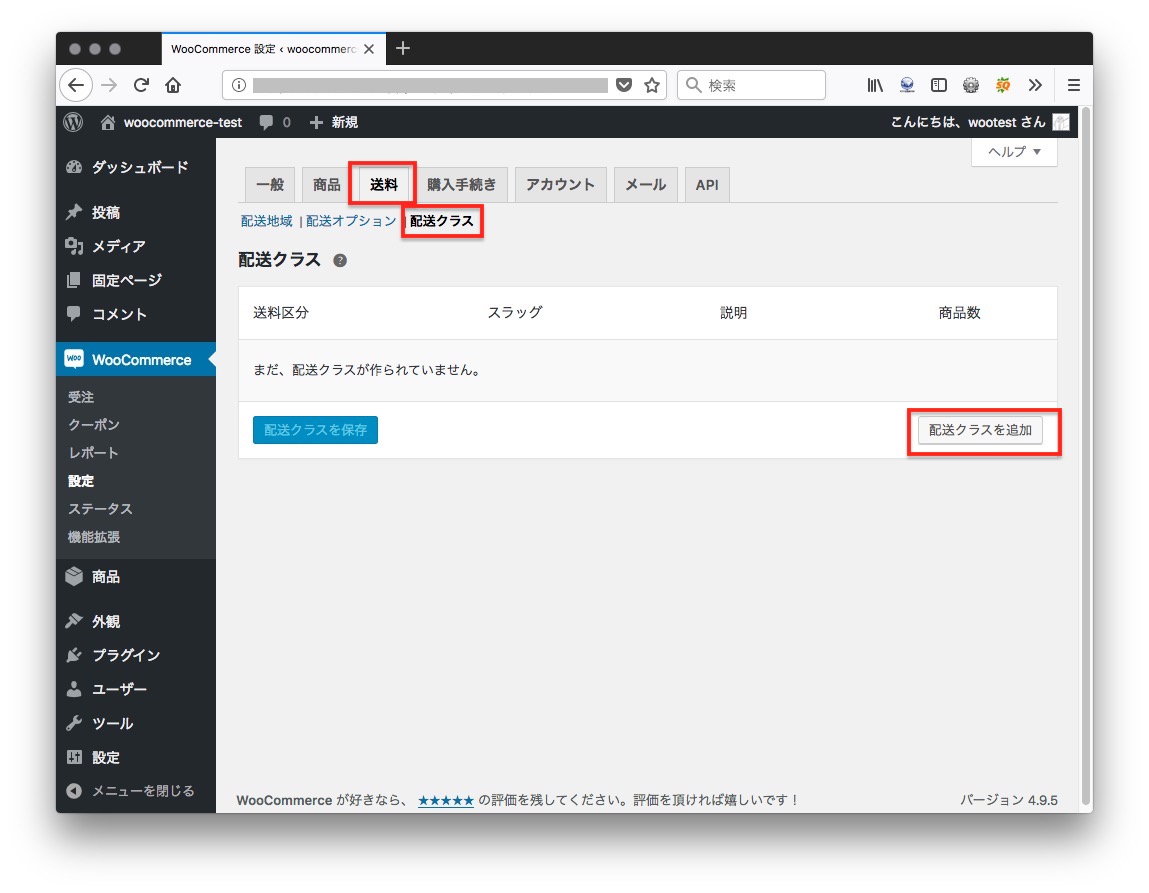
配送クラスは、WooCommerce「設定」画面⇒「送料」タブ⇒「配送クラス」をクリックすると設定できます。
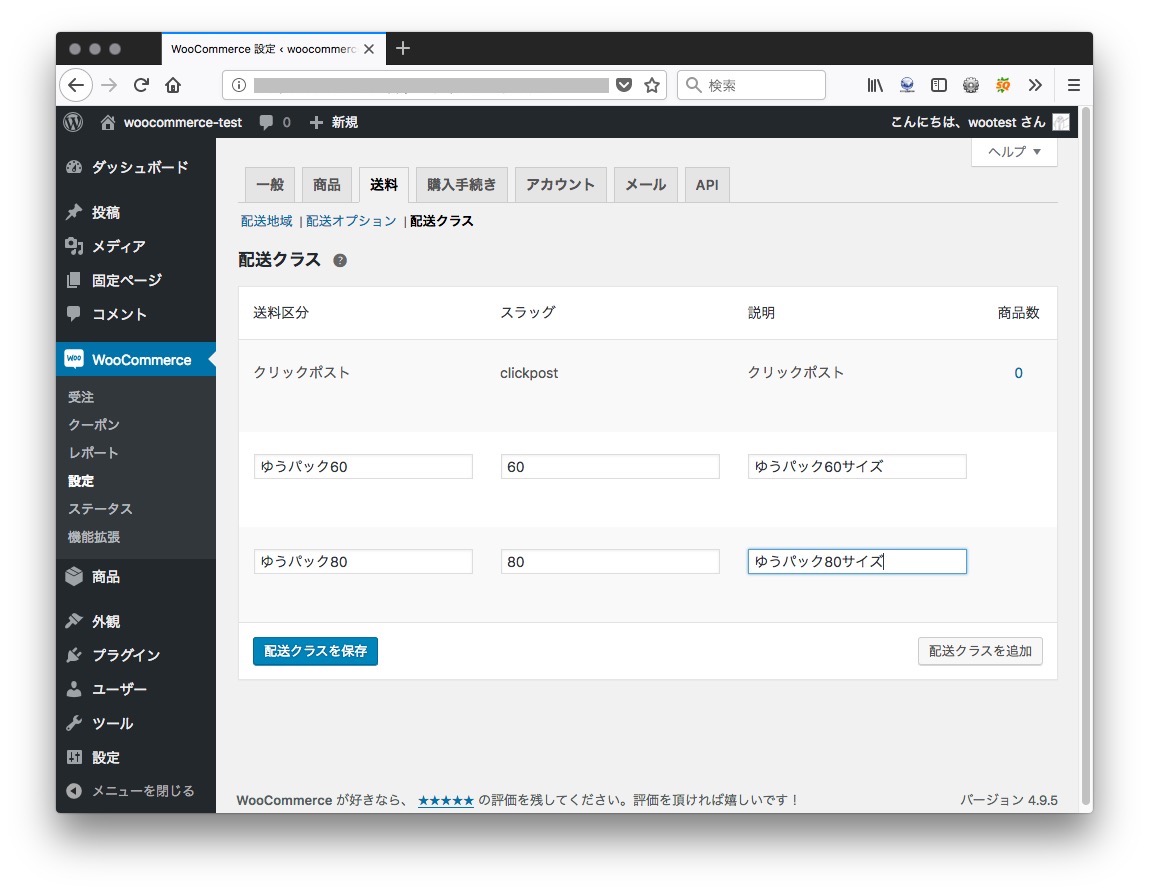
画面が開いたら、「配送クラスを追加」ボタンを押して、クラスを設定していきます。ここでは区分だけでOKです。


設定できたら「配送クラスを保存」ボタンを押して画面を閉じます。
②配送地域を設定する
ゆうパックの発送地域分けに従い、発送地域を同じように設定します。
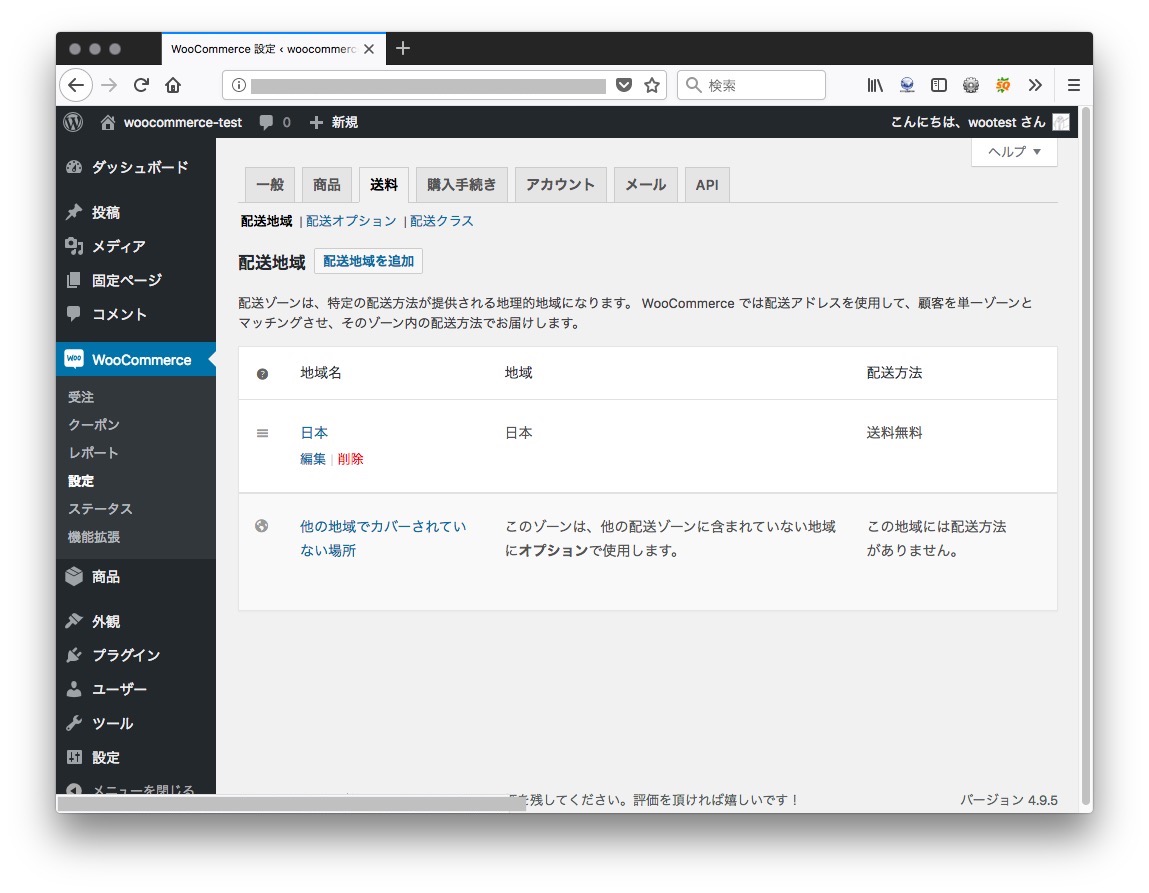
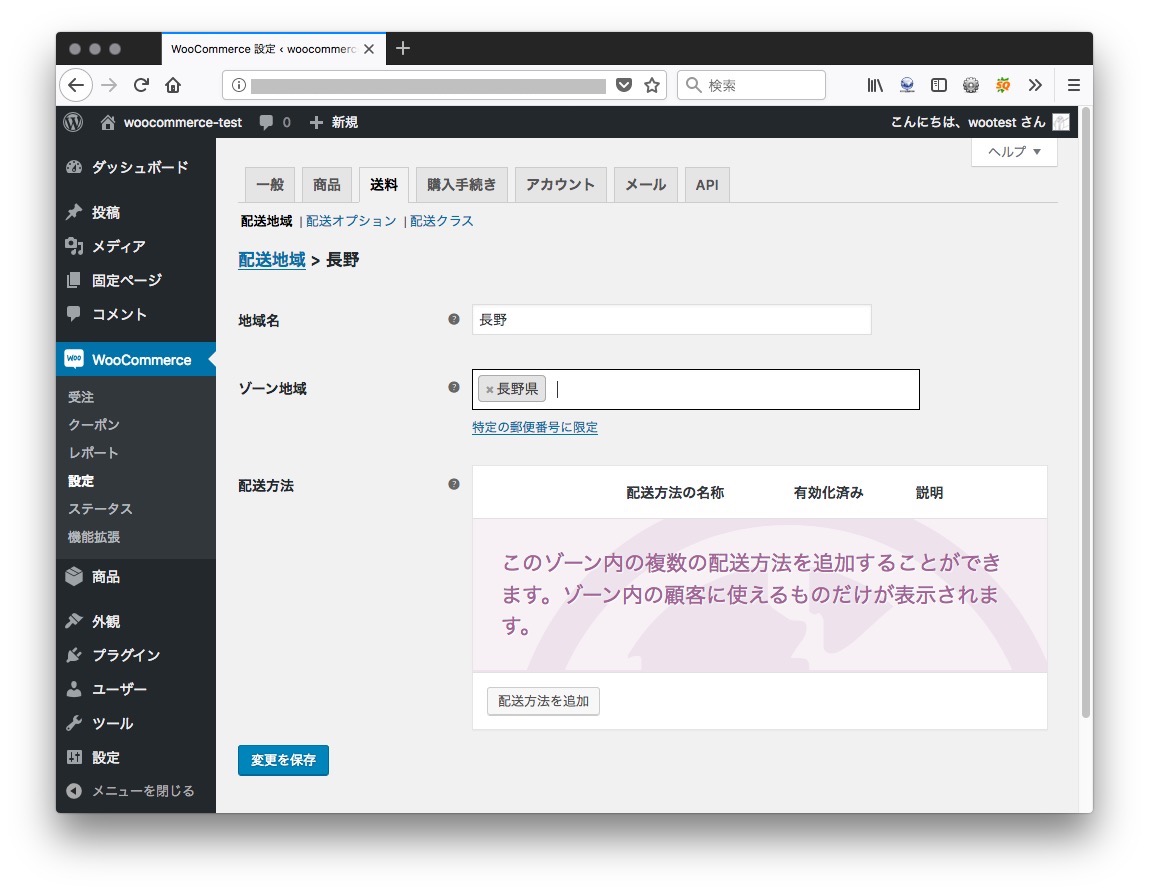
同じ「送料」タブの中の「配送地域」を選択します。「配送地域を追加」ボタンを押して追加していきます。




③各地域ごとに定額送料を設定する
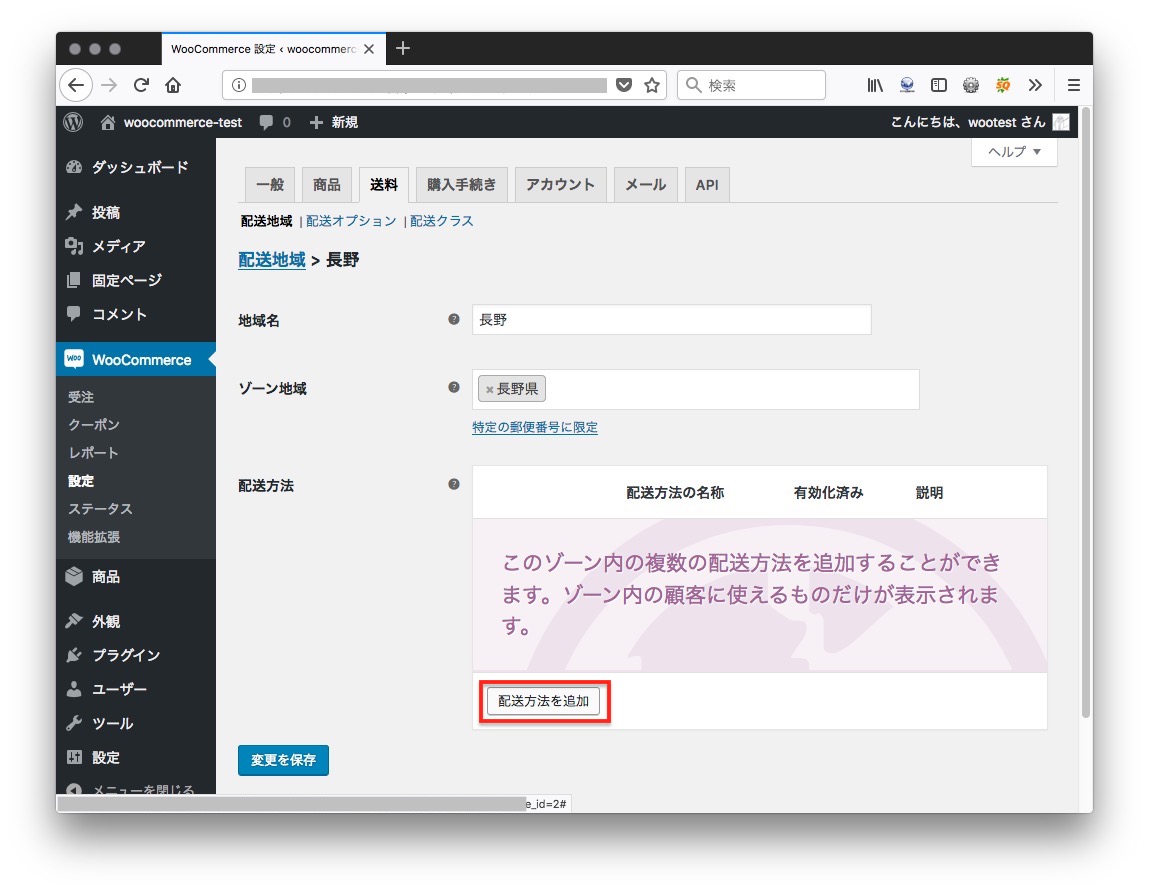
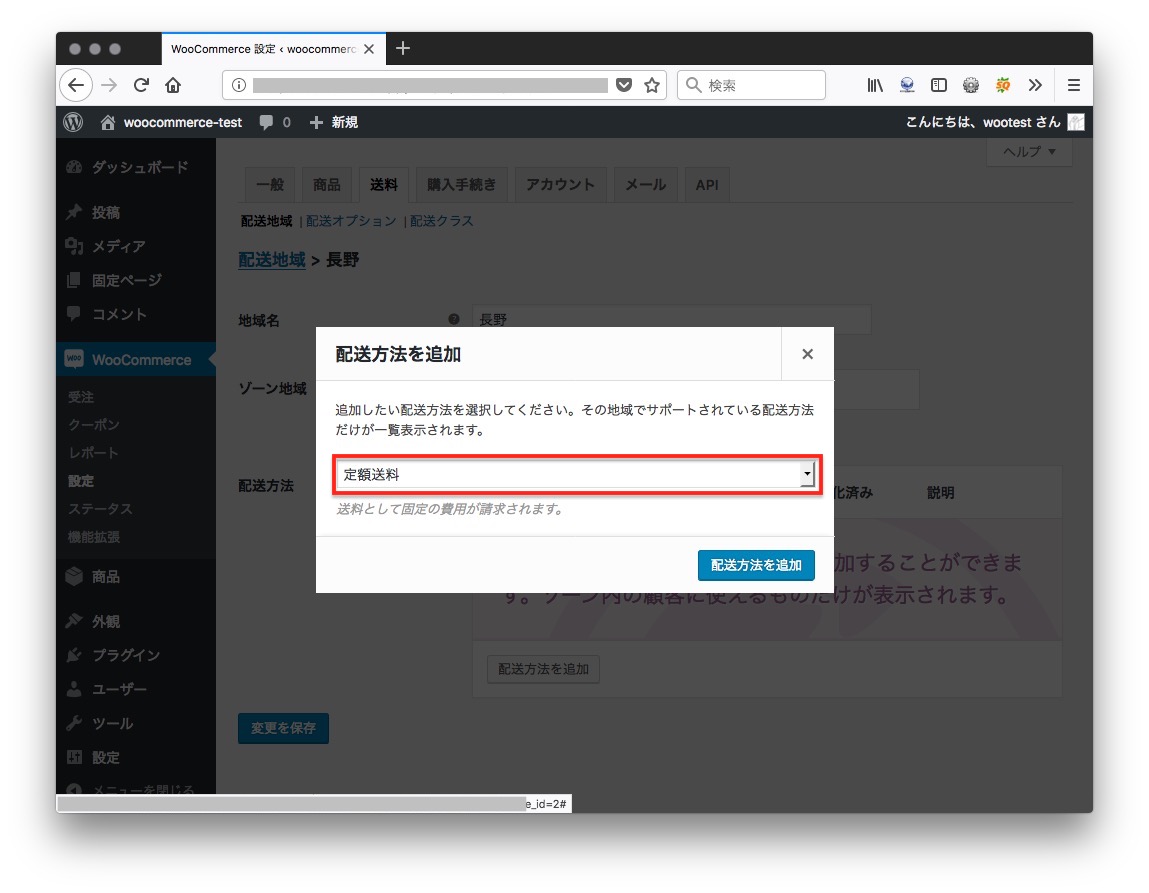
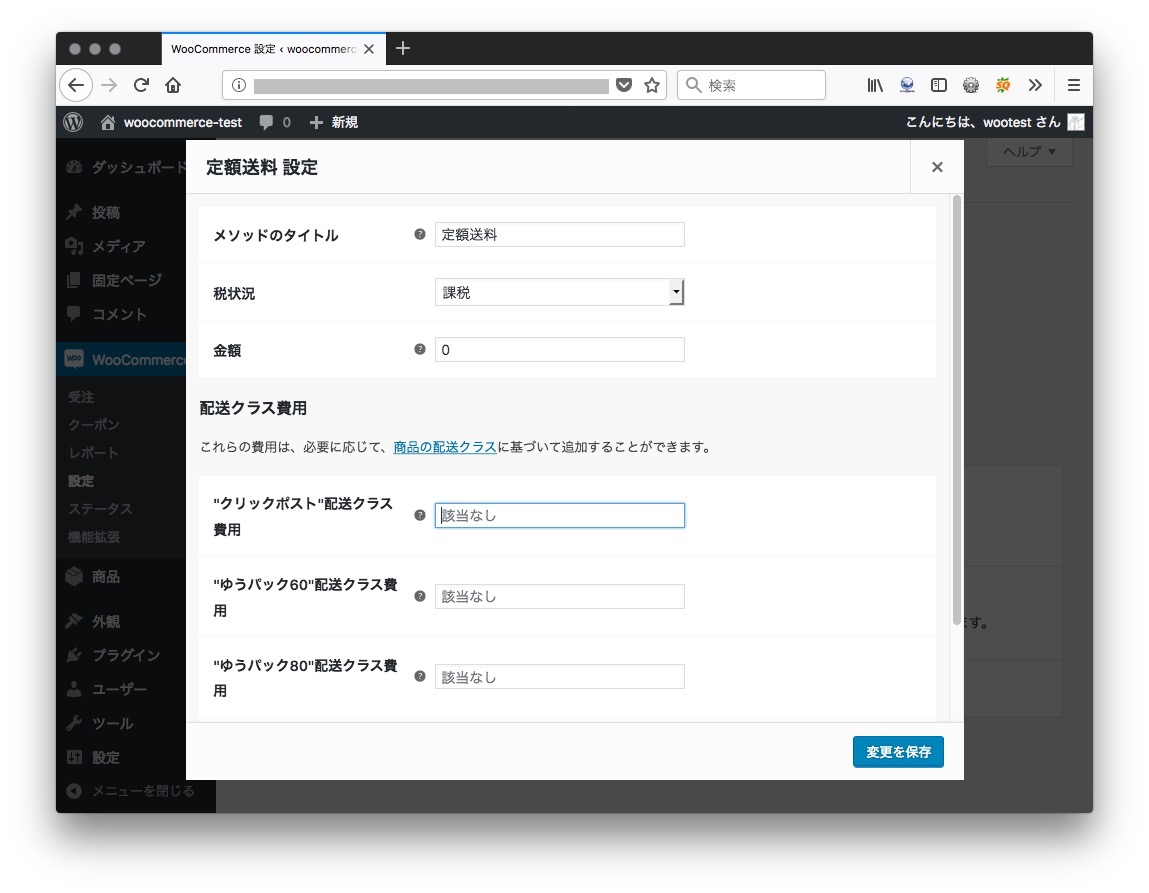
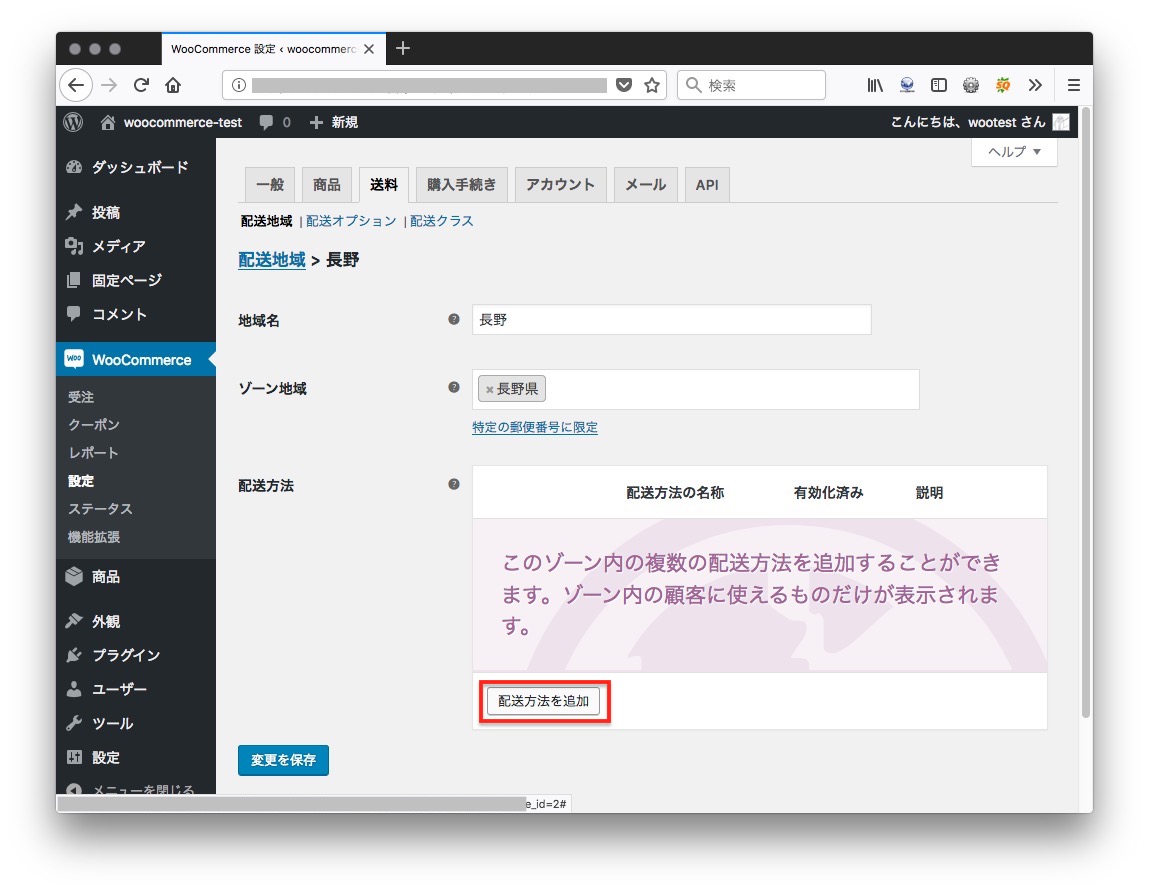
それぞれの地域ごとに送料を設定していきます。各地域を選択して「配送方法を追加」ボタンをクリックし、次に表示される画面で「定額送料」を選択します。



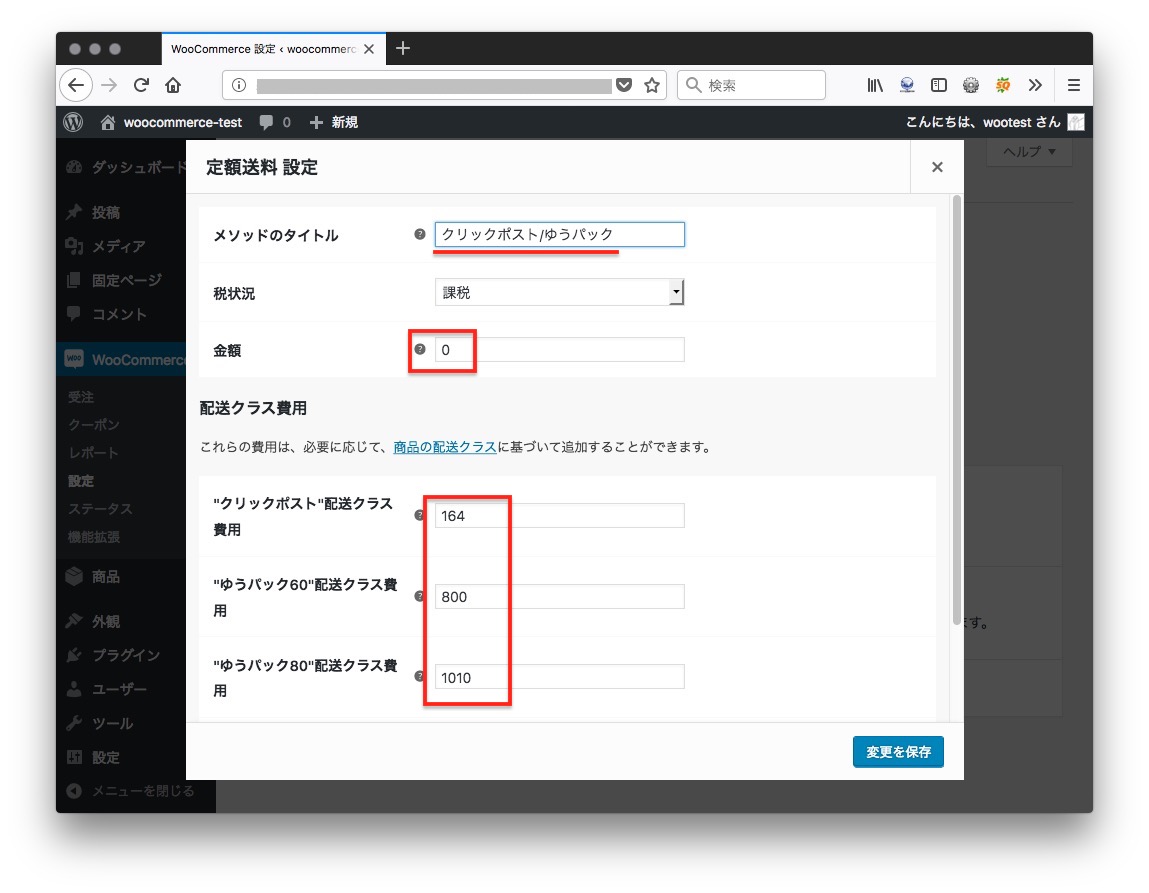
上記のような画面が表示されるので、発送先とサイズに応じた金額を「配送クラス費用」の項目の中に記入していきます。
なお、上から3番目の項目、「金額」は「0円」のままにしておきます。
こうすることで、「クリックポスト」配送クラスが選択された場合は、そのクラスに記入された金額がそのまま適用されるようになります。(0円+配送クラスの164円 という計算です。)3番目の「金額」は「基本送料」という意味です。多分、外国では基本送料に加えて重量加算などがあるのだと思われます。
また、「メソッドのタイトル」は、ゆうパックなどと記入しておきます。これがそのまま明細等に表示されます。(配送クラス名を取得して明細に表示させることは、残念ながら私の能力ではできませんでした。)
自分のところは、クリックポストとゆうパックを使い分けることになるので、苦肉の策として「クリックポスト/ゆうパック」と設定しておきました。

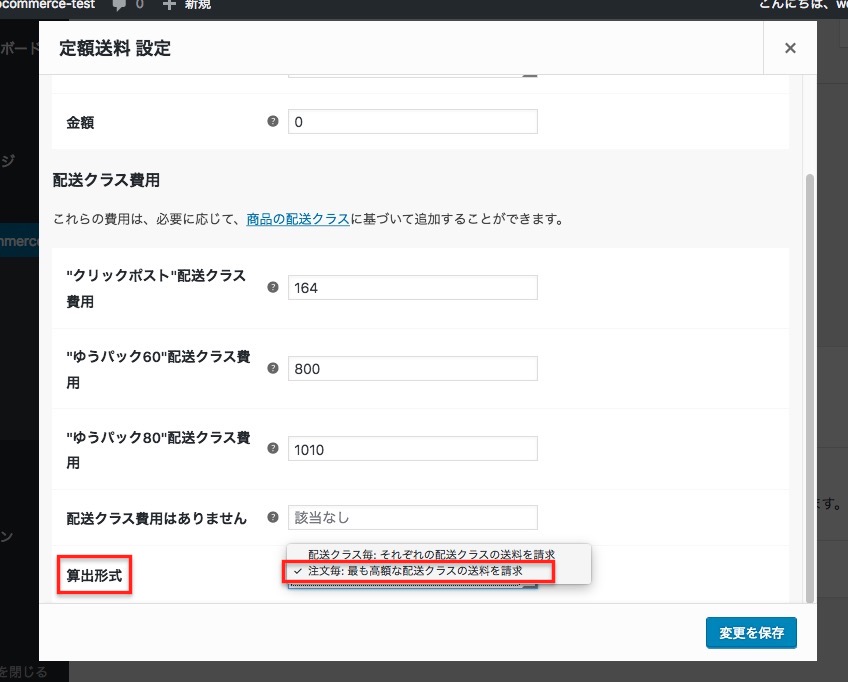
記入が終わったら、同じ画面の下の方に「算出形式」を選ぶところがありますので、
「注文毎:最も高額な配送クラスの送料を請求」
を選択します。これも大事なポイントです。こうすることで、先ほど条件として設定した「複数になる場合は、一番大きなサイズを自動で選択できるようにする」が実現できるようになります。

※配送クラスを商品に割り当てなかったときに(割り当て忘れたなど)、適用される送料を決めておくこともできます。その場合、下から2番目の「配送クラス費用はありません」の項目に金額を書き加えておきます。ここに何も記入しないと送料0円になります。
上記作業を、各地域毎に繰り返し行います。
④商品毎に「配送クラス」を設定する
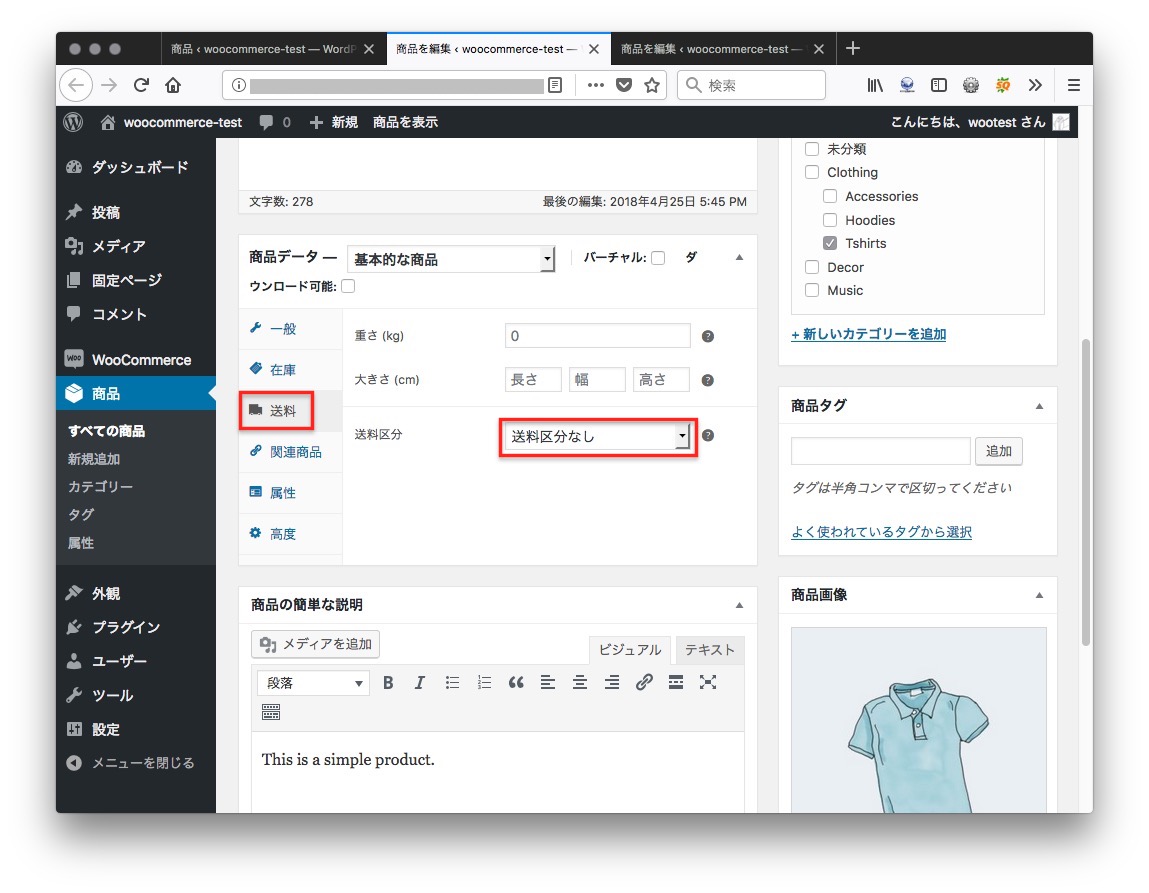
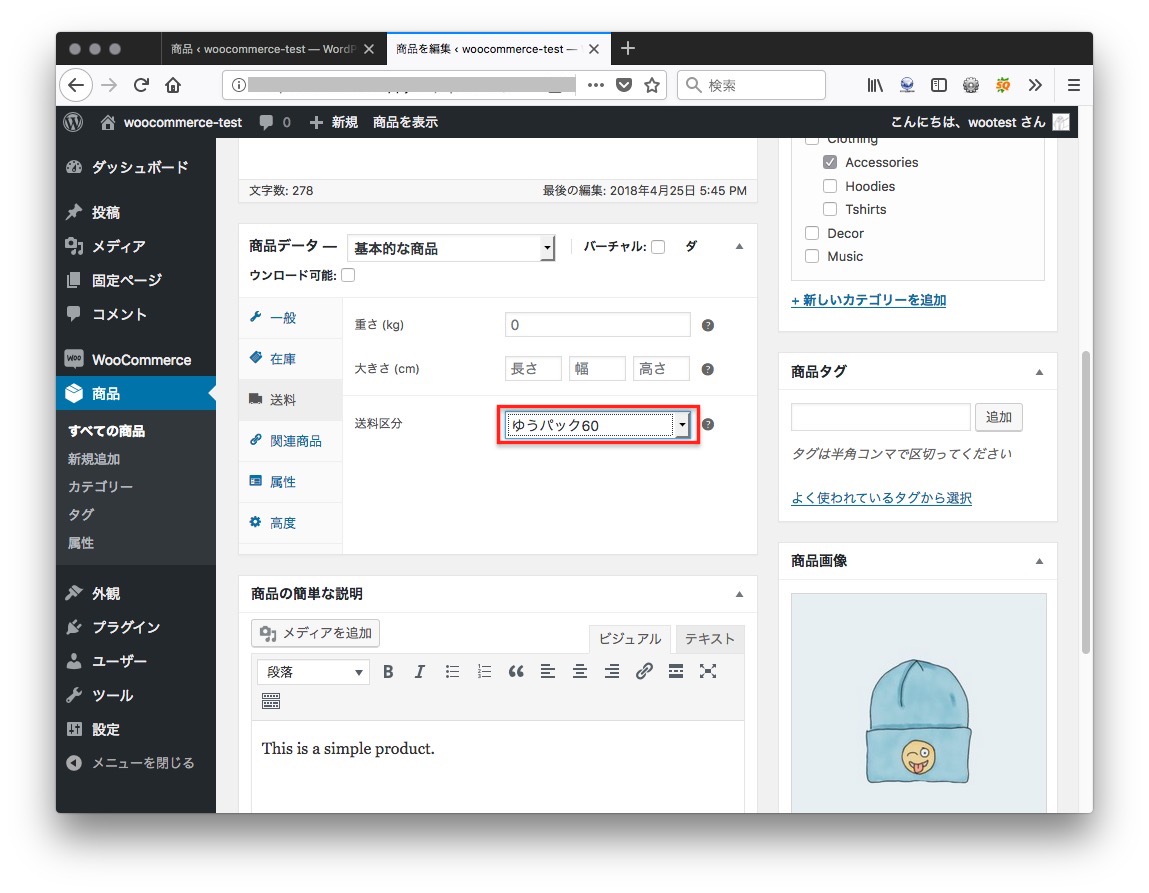
最後に、各商品毎に適用する配送クラスを設定しておきます。
各商品詳細ページの「商品データ」の「送料」タブを選択し、「送料区分」のドロップダウンメニューから、先ほど設定した配送クラスを選択します。


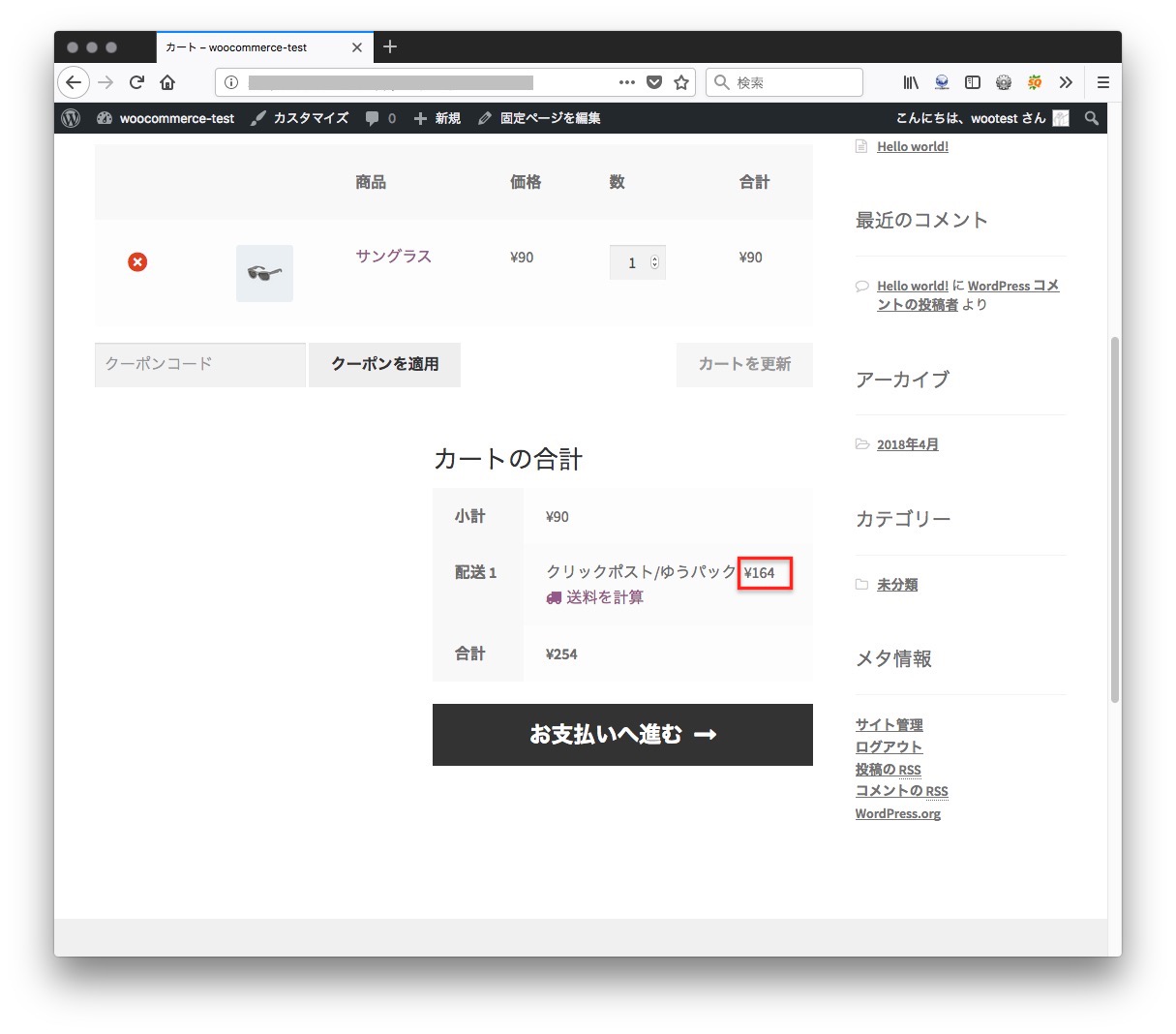
うまく動作するか、カートに入れて確かめてみますと・・・
クリックポスト(164円)を割り当てた商品のみ場合の送料は、164円になっています。

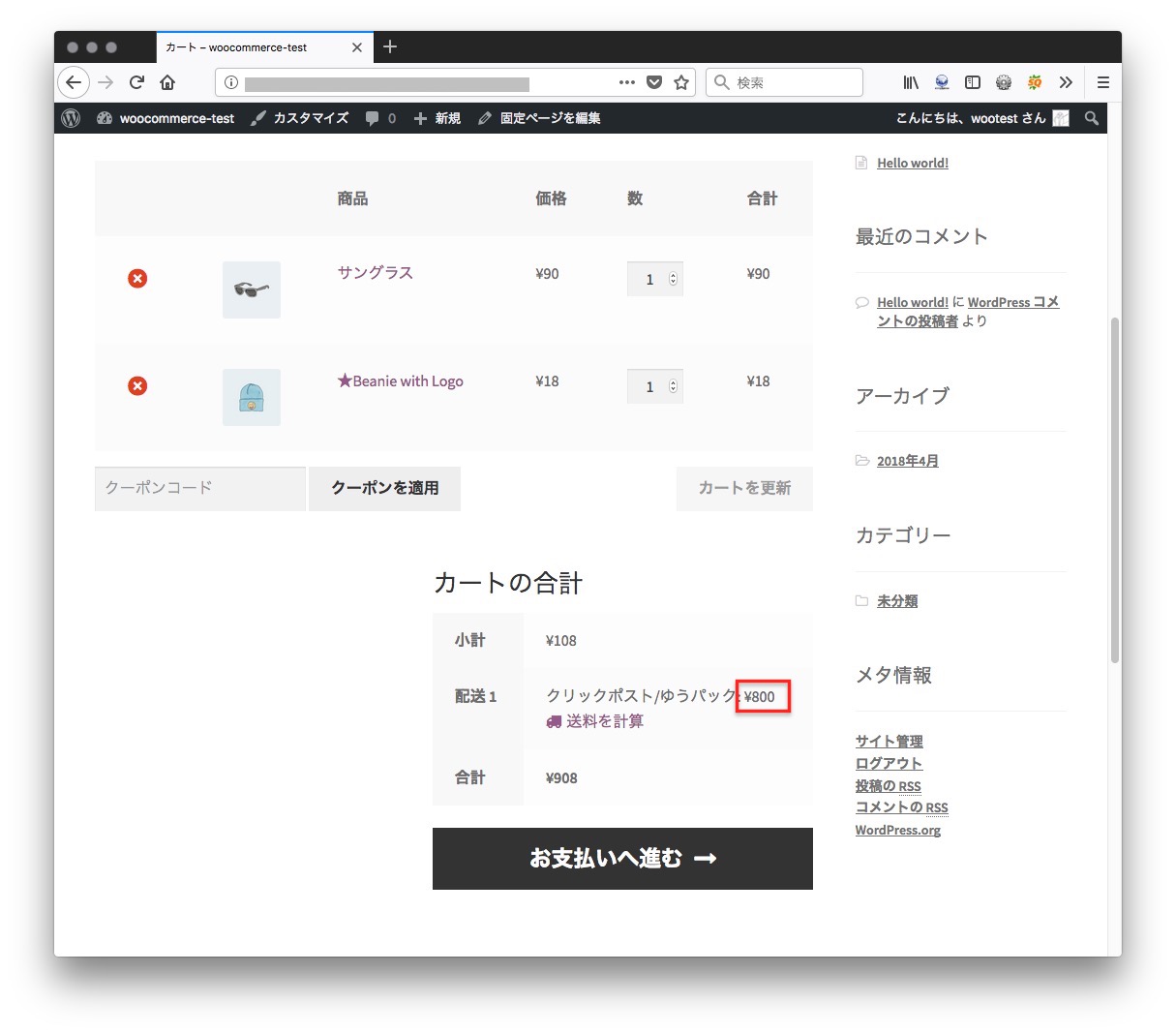
そのまま、ゆうパック60サイズを割り当てた商品を追加すると、送料は60サイズの800円に変化しています。

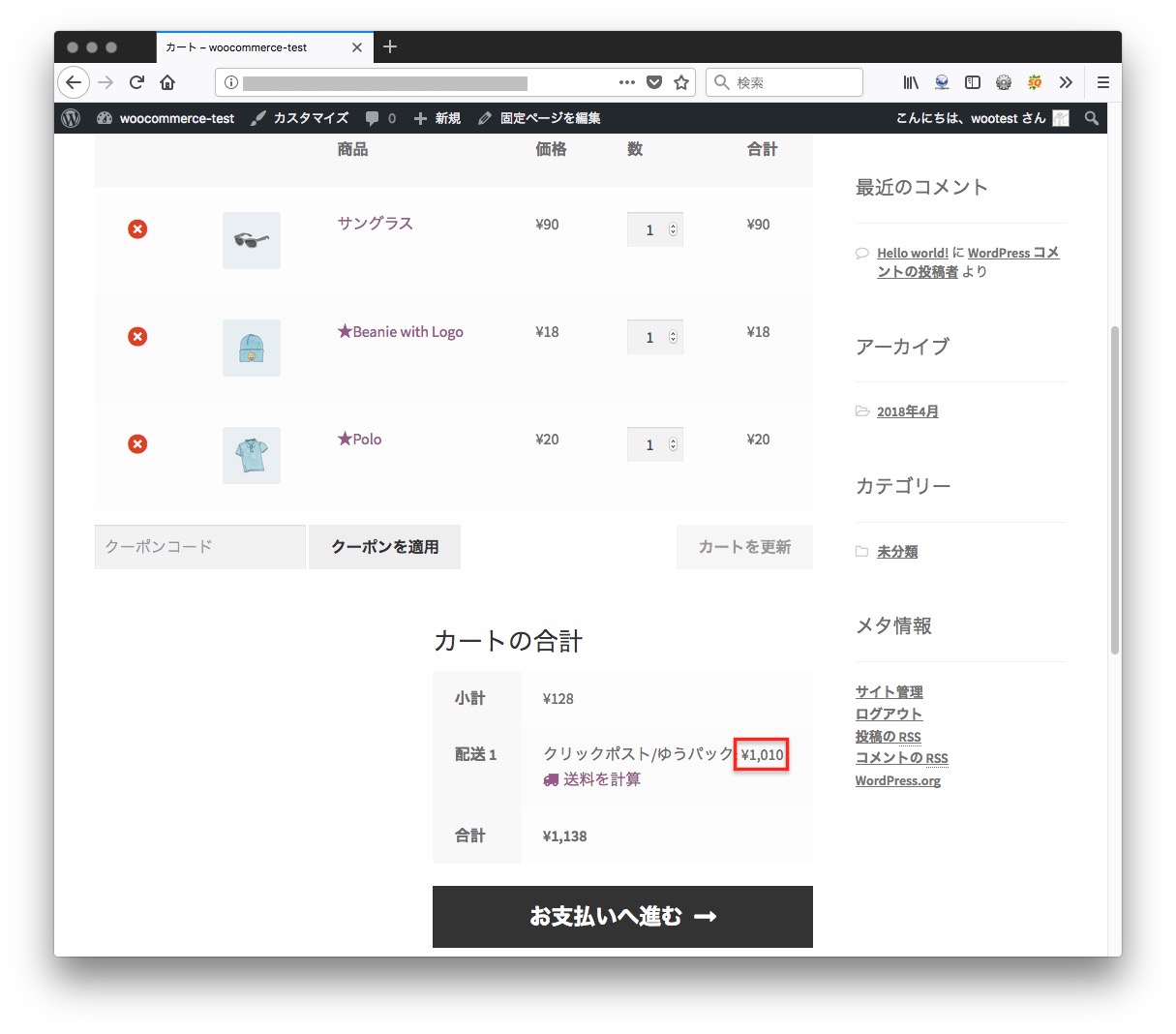
さらに、ゆうパック80サイズを設定した商品をカートに追加すると、80サイズの料金、1,010円が送料になっています。

これで、最初想定した通りに動作していることの確認ができました。発送先を他の県に変更すると、それに応じて料金もちゃんと変わります。
⑤最後に一定金額以上で送料無料にする
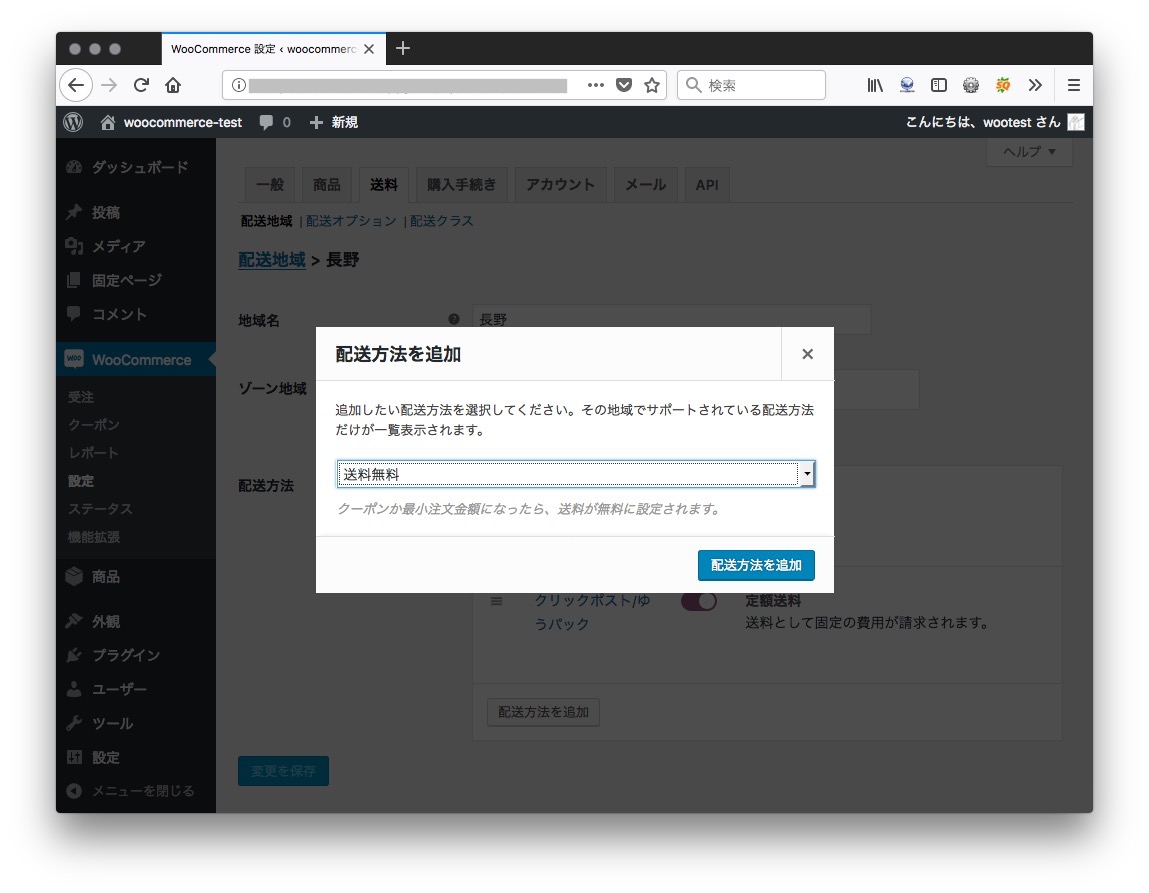
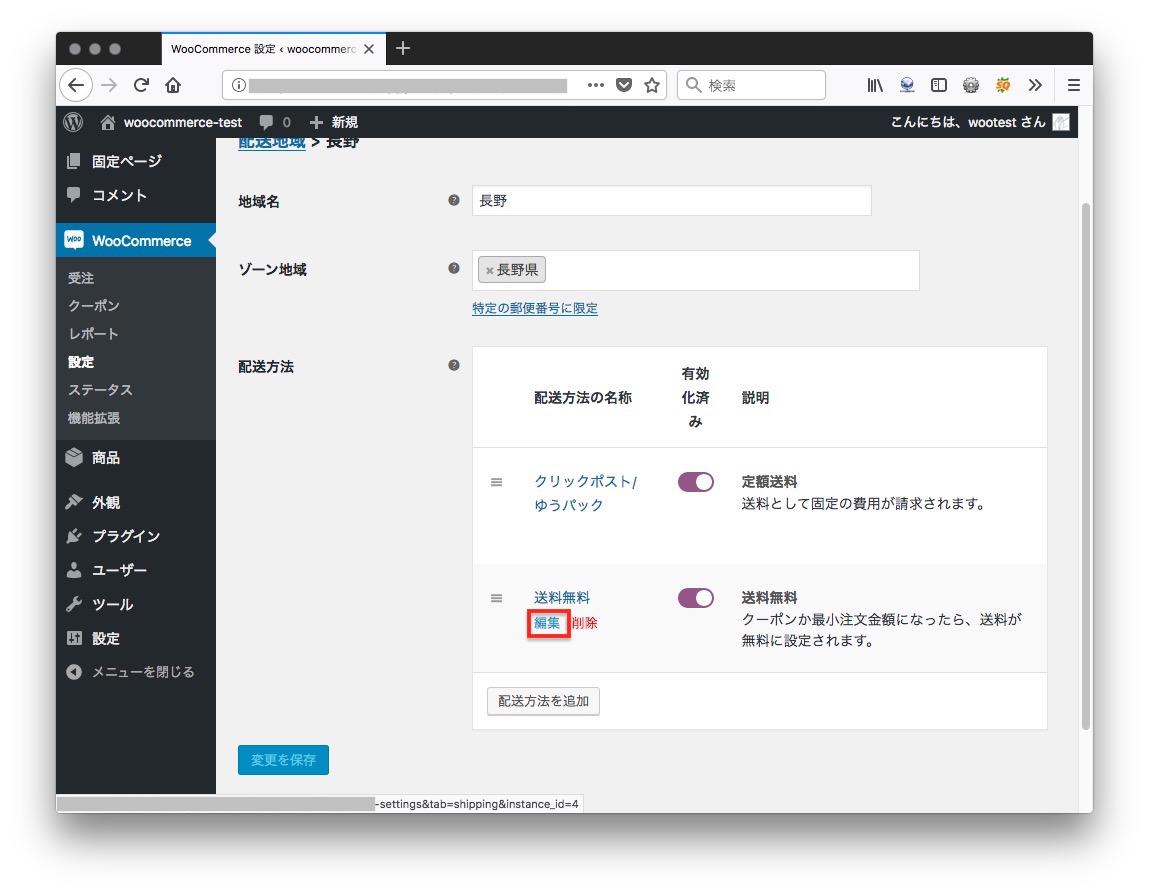
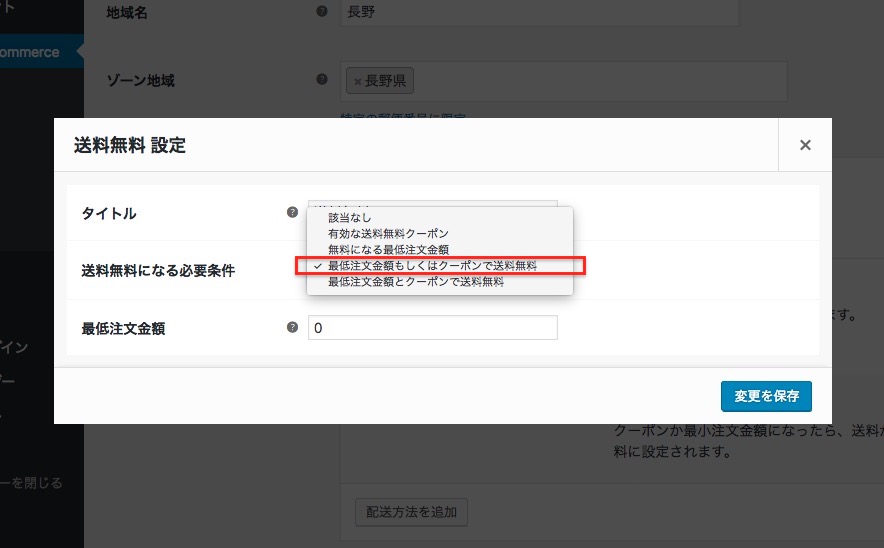
もし、一定の購入金額以上で送料無料にする場合は、この作業を行います。③と似ていますが、各地域毎に送料無料、という発送方法を追加する必要があります。最低購入金額の他、クーポンを使用して送料無料にすることも可能です。




この作業を、各地域毎に地味に繰り返します・・・
これで作業は完了です。
明細書に配送クラスを表示できなかったのは残念ですが・・方法はありそうなので、今後の課題にしたいと思います。
以上、ご参考になれば幸いです・・
↓こちらもどうぞ
↓無料プラグイン・コピペでつくったwoocommerceのecサイト、完成後の受注→発送作業の流れと、今回行った作業内容についてはこちら
↓woocommerceにクレジットカード決済を導入するなら・・Squareがよいと思います