当サイトでは管理人の個人的な経験に基づき商品やサービスの紹介をしております。業者から直接依頼を受けたり、報酬を得て掲載した記事はありません。ただし商品やサービスの紹介にはアフィリエイトリンクを使用させていただいております。遷移先のサイトで購入や申し込みをされた場合、このサイトが報酬を得る場合があります。
ワードプレスの文末に定型文を挿入したい
管理を頼まれているワードプレスのブログで、すべての記事下に定型文(営業サイトへの誘導文など)を挿入したいという依頼がありました。自分のブログならテンプレートを作成してそれをコンテンツの後で読み込ませればよいですけれど、他人のブログなので・・・後から修正する場合に、自力で好きなように変更できるようにしておく必要がありました。
ぱっと思いつくのが「shortcorder」などを利用して文末にショートコードを挿入する方法ですけれど、そのブログには10年分以上たまった記事がありまして・・・ちょっと別の方法を考える必要がありました。
プラグイン「Add Widget After Content」を導入する
考える必要がある、とはいいながら、検索すればすぐにそういうプラグインがヒットするのですが(汗)、よく出てくる「Bottom of every post」というプラグインはもう6年以上放置されているので他のものを探す必要がありました。そこで英語サイトなども含めてさまよってみたところ、こんな便利なプラグインを見つけました。
Add Widget After Content です。↓こちらからダウンロードできます。
こちらのプラグインは、文字通り投稿ページと固定ページのコンテンツの後に、お好きなウィジェットを追加できるという優れものです。
場所は、本文の後・コメントの前に挿入されます。
投稿ページ、固定ページのどちらかだけに挿入することもできますし、各投稿・固定ページにて、挿入する・しないを制御することができます。この辺が便利なところだと思います。
定型文を挿入する場合には、おなじみのウィジェット「テキスト」を用いればよいのでわかりやすいです。ウィジェットは複数組み合わせも可能なので、様々なことが考えられますが・・・文章だけ挿入したいということでしたので、今は「テキスト」ウィジェットのみとしています。
以下簡単な使い方です
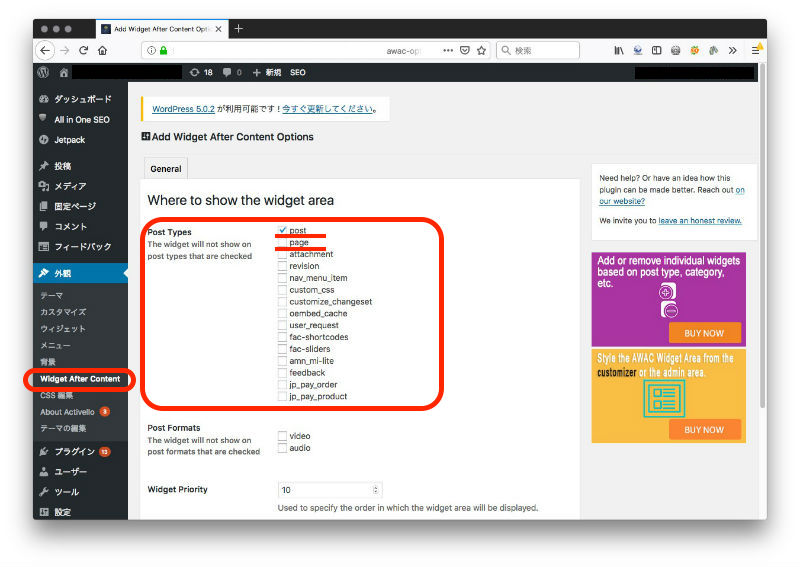
1プラグインをダウンロードして有効化すると、サイドメニューに「Widget After Content」の項目が増えていますので、そちらをクリックして設定します。
投稿ページに表示させたい場合は「post」にチェックを入れます。
固定ページに表示させたい場合は「page」にチェックを入れます。
その他の設定についてはあまりいじる必要はなさそうです。

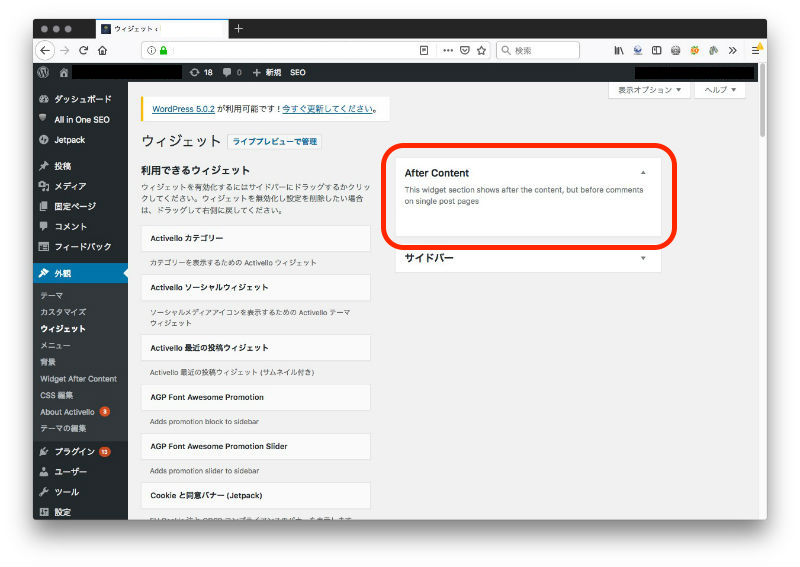
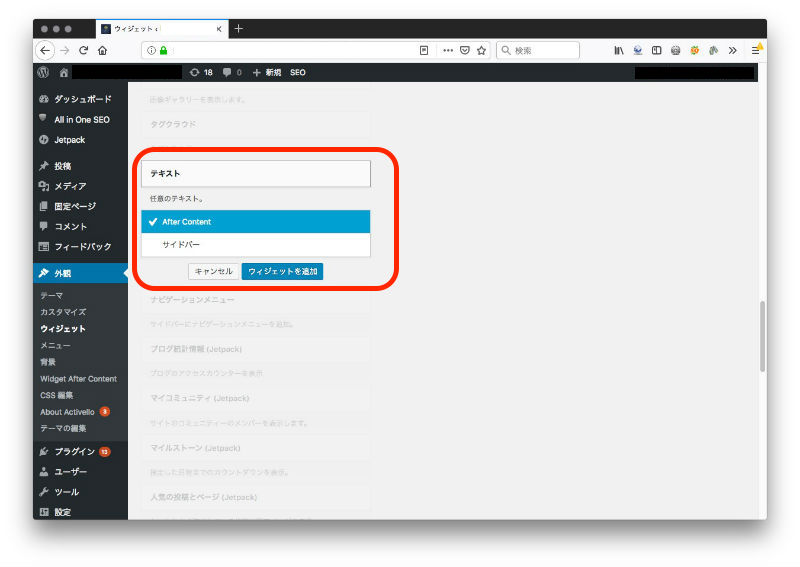
2次に、外観⇒ウィジェットを選択すると、「After Content」という項目が増えていますので、そちらに自分が必要なウィジェットを選んで追加します。今回は「テキスト」のみを追加します。


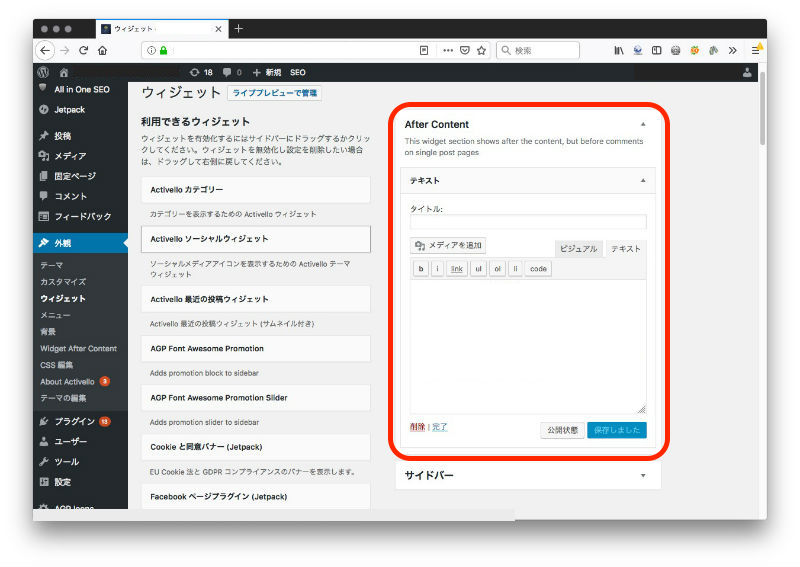
3あとは、表示される編集画面に適当に文章を入れるだけです。

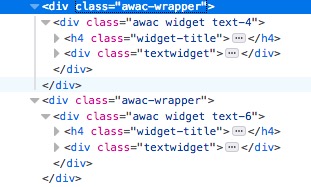
挿入される部分の構成要素は以下のような感じでした。

複数ウィジェットを挿入すると、その数だけ”awac-wrapper”要素以下が追加されていきます。タイトルのタグはh4、クラスはwidget-title、本文のクラスはtext-widgetとなっていました。これならCSSの追加も簡単ですね。
なお、テキストウィジェットですが、設置するたびに連番でクラスtext-■が割り当てられます。一度ウィジェットを消去するとその番号は消えるので注意が必要です。(ウィジェットごとに設定を変えることができますが、その都度連番の数字を確認する必要があります)
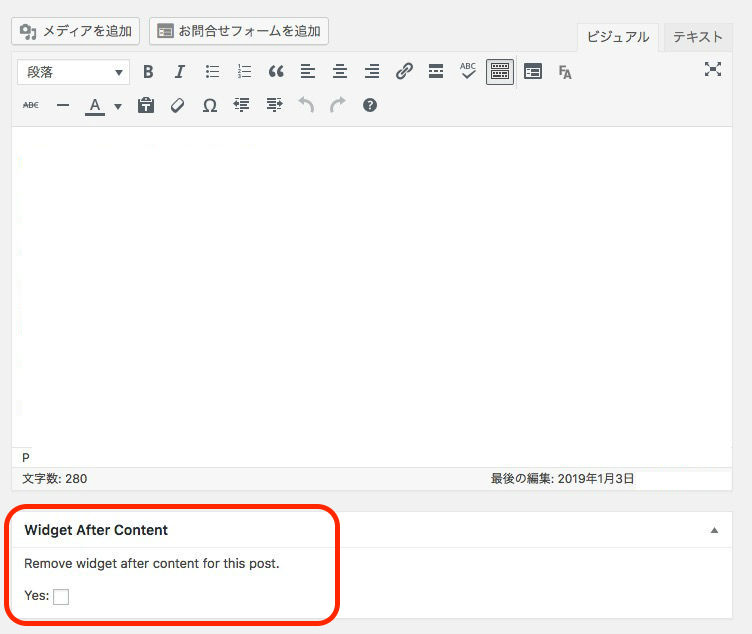
4挿入したくない記事がある場合は、記事編集画面に「Widget After Content」の項目が増えていますので、そちらのチェックボックスにチェックを入れておきます。

以上です。これは便利ですね!