当サイトでは管理人の個人的な経験に基づき商品やサービスの紹介をしております。業者から直接依頼を受けたり、報酬を得て掲載した記事はありません。ただし商品やサービスの紹介にはアフィリエイトリンクを使用させていただいております。遷移先のサイトで購入や申し込みをされた場合、このサイトが報酬を得る場合があります。
HEX8桁のカラーコードに対応していないブラウザがまだある(2018年3月)
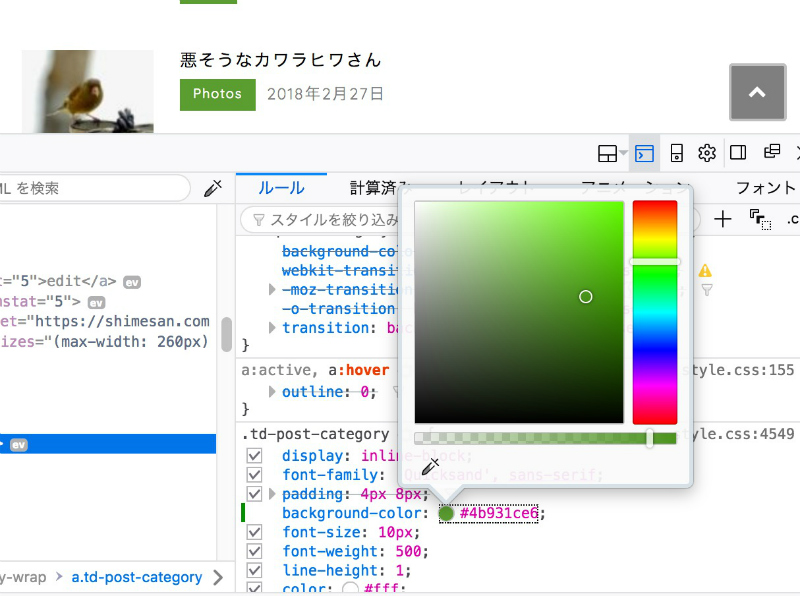
自分はCSSを修正するとき、お手軽なのでFirefoxの開発ツールを使っています。その中で色合いや色の透明度を変える時、開発ツールのカラーパレットを使うのですが、透明度を与えるとHEX(16進数)8桁のカラーコードが入力されます。
これについて、特に何も考えることなくそのままにしていたのですが・・・昨日初めて、Windows10のedge等がHEX8桁に対応していないことに気がつきました(爆)。

調べると、edgeは透明度そのものに対応していないわけではなく、どうやら10進法のカラーコード(=rgba(rrr,ggg,bbb,a))には対応しているようです。なので、単に書き換えすればよいのですが、変換しようにも計算方法がよくわからない。
カラーコードを変換してくれるサイトをネットで検索しても、日本語サイトはHEX6桁にしか対応していないところばかりでした・・・さて、困りました。
海外にありました。
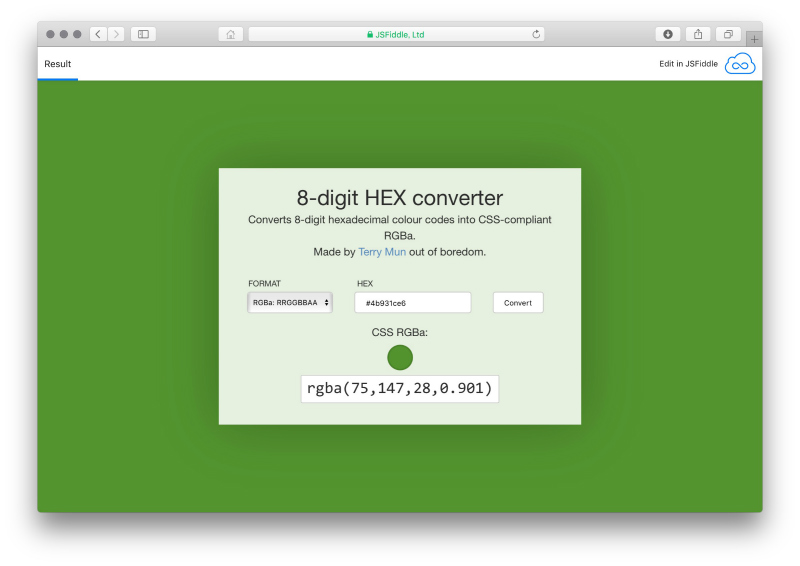
仕方ないので、英語のサイトをいろいろ探して続けたところ、わかりやすいサイトを見つけることができましたので、こちらで紹介したいと思います。つくってくださった Terry Mun様に感謝です・・
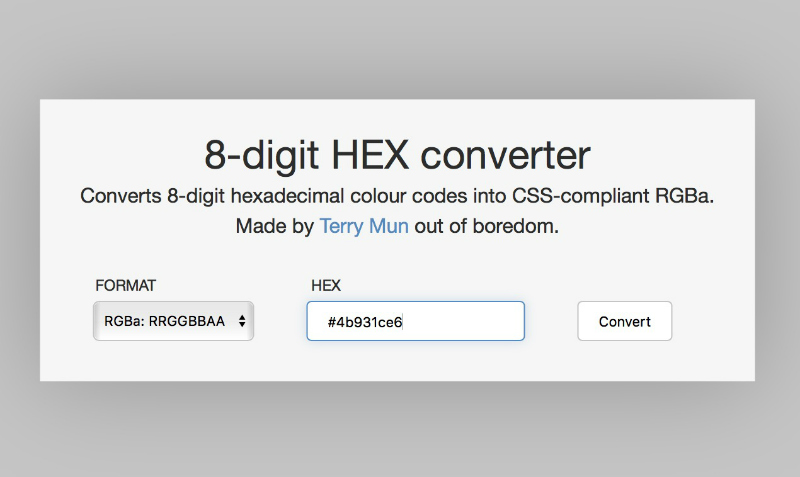
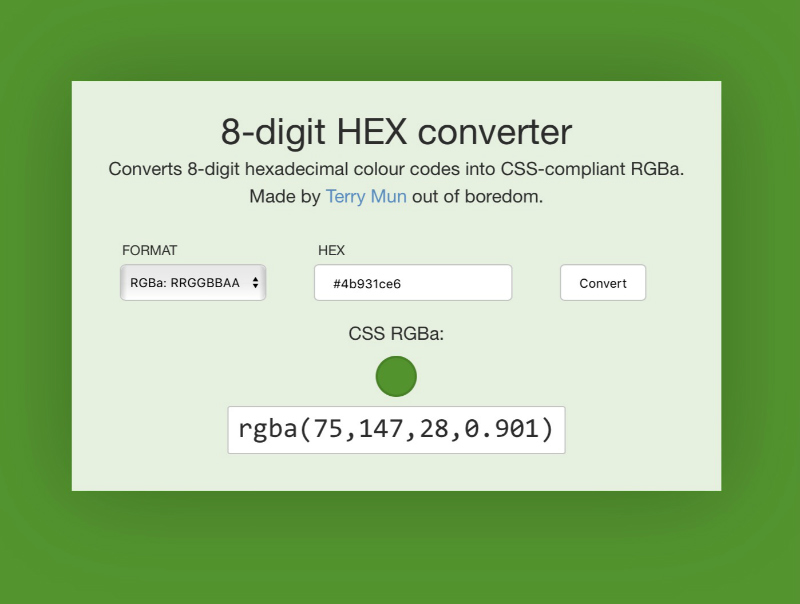
8-digit HEX converter ⇒使い方はとても簡単です。FORMATのプルダウンメニューで「RGBa」を選択し、HEXの入力欄に8桁のHEXカラーコードを入力し、「Convert」をクリックするだけです。

あっと言う間に変換されました。そして、やたらクールでかっこいい。

これで安心して透明度を与えられますね。よかったです。
同じように困った方の助けになれば幸いです・・・(こんなミスをするのは私だけか(笑))
8-digit HEX converterはこちら ⇒